更新记录
1.0.0(2020-12-17) 下载此版本
2020-12-17
传入对象数组,传入返回值的字段名,展示值的字段名。
平台兼容性
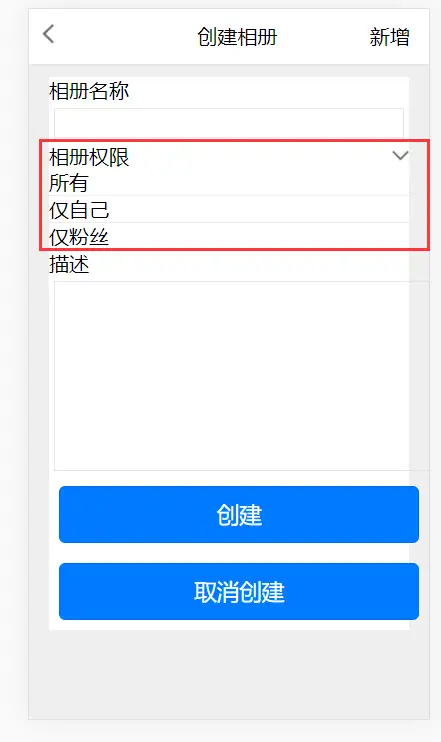
下拉框自定义显示和返回值
用于uni-app
使用方法
当作组件引入 import collapse from "@/components/collapse/collapse.vue" or import collapse from "@/components/xiaolu-collapse/collapse.vue"
参数值
| 参数 | 释义 |
|---|---|
| list | 传入对象数组,暂不支持String数组;例如[{key:1,value:"你好"},{key:2,value:"你最好"}] |
| ---- | --- |
| isShow | 是否处于展开状态,默认:false;非展开状态 |
| ---- | --- |
| collapseStyle | 自定义样式;默认:"" |
| ---- | --- |
| showValue | 用于展示的字段名 |
| ---- | --- |
| returnValue | 用于返回的字段名 |
| ---- | --- |
注意事项
这个组件由于我只在h5上测试过,其他端需要自行测试若有问题请联系我。一起修改该组件。

 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX

 下载 187
下载 187
 赞赏 0
赞赏 0


 下载 12631946
下载 12631946
 赞赏 1831
赞赏 1831















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号