更新记录
6.6.1(2024-06-20)
- 新增设置采集参数接口setCameraCapturerParam;
6.6.0(2024-04-19)
- 新增重力感应接口 setGravitySensorAdaptiveMode;
- 支持回调本地人声音高信息;
6.5.0(2024-03-16)
- 优化低带宽条件下的音频弱网表现。
- 优化低带宽条件下的视频弱网表现。
- 优化高丢包高延时下的音质。
- 优化 SDK 底层逻辑,提升整体稳定性。
- 升级APP Store发布包屏幕分享功能最低版本要求11.0(内测);
平台兼容性
| Android | Android CPU类型 | iOS |
|---|---|---|
| 适用版本区间:4.4 - 14.0 | armeabi-v7a:未测试,arm64-v8a:未测试,x86:未测试 | 适用版本区间:9 - 17 |
原生插件通用使用流程:
- 购买插件,选择该插件绑定的项目。
- 在HBuilderX里找到项目,在manifest的app原生插件配置中勾选模块,如需要填写参数则参考插件作者的文档添加。
- 根据插件作者的提供的文档开发代码,在代码中引用插件,调用插件功能。
- 打包自定义基座,选择插件,得到自定义基座,然后运行时选择自定义基座,进行log输出测试。
- 开发完毕后正式云打包
付费原生插件目前不支持离线打包。
Android 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/android
iOS 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/ios
注意事项:使用HBuilderX2.7.14以下版本,如果同一插件且同一appid下购买并绑定了多个包名,提交云打包界面提示包名绑定不一致时,需要在HBuilderX项目中manifest.json->“App原生插件配置”->”云端插件“列表中删除该插件重新选择
腾讯云实时音视频 TRTC
实时音视频(Tencent RTC)基于腾讯21年来在网络与音视频技术上的深度积累,以多人音视频通话和低延时互动直播两大场景化方案,通过腾讯云服务向开发者开放,致力于帮助开发者快速搭建低成本、低延时、高品质的音视频互动解决方案。
- 多人音视频通话方案 依靠腾讯云覆盖全球的专线网络,全球均可互通,提供覆盖手机、桌面全平台的客户端 SDK 以及云端 API,终端用户还可以在微信、QQ、企业微信的小程序中使用 TRTC 服务,Web 网页也可轻松使用。
- 低延时互动直播方案 凭借行业领先的网络与音视频技术,结合腾讯云优质的节点资源,帮助开发者搭建卡顿率更低、延时1秒以内的互动直播,让直播走进 CDN 2.0 时代。
技术支持
实时音视频TRTC产品复杂度较高,接入前请先联系我们,技术会引导您免费接入和免费测试
- 使用教程: https://uniapp.helpyougo.com/web/userpage/documents?id=27
- 接口文档: https://uniapp.helpyougo.com/web/userpage/documents?id=77
温馨提示:建议接入成功后再购买。
注意:插件默认提供右侧示例代码中的功能;部分高级功能需要额外授权开通。
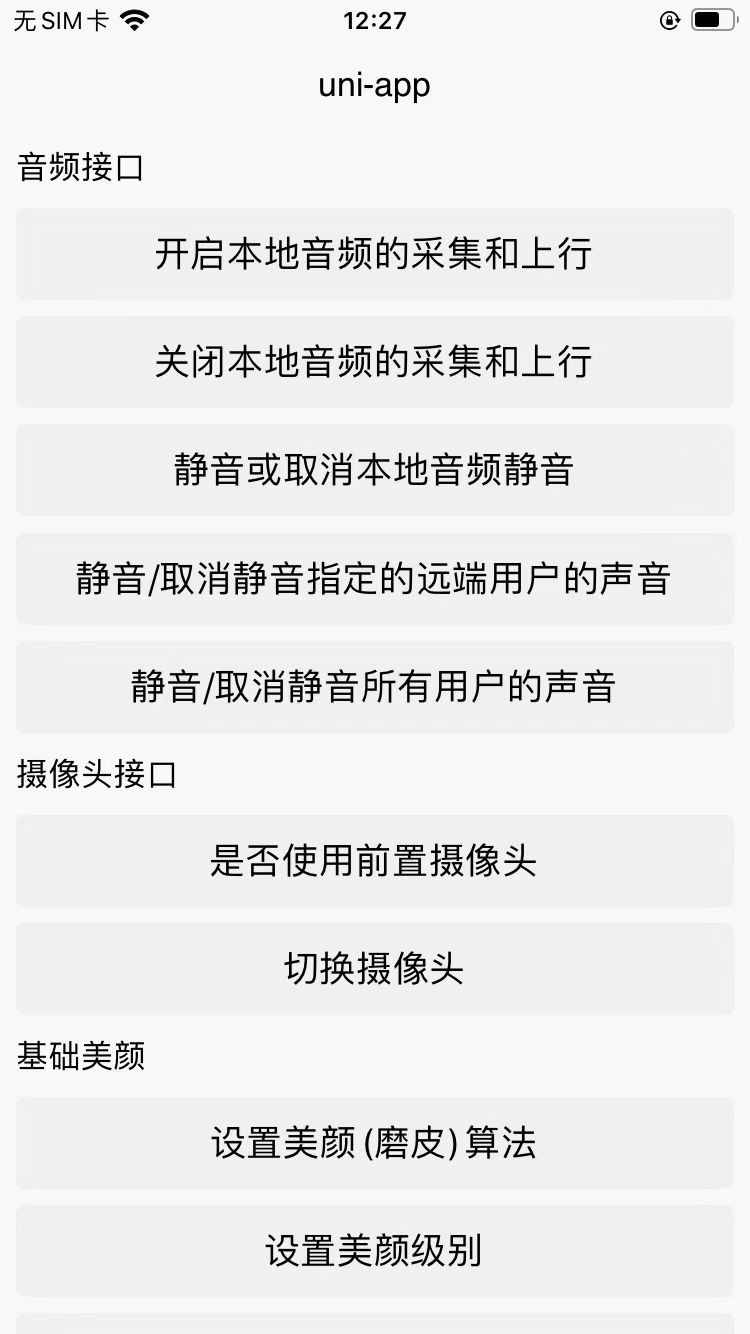
接口模式(纯API)
扫描下方二维码,安装示例代码,快速体验插件功能:
| Android | iOS |
|---|---|
 |
 |
联系我们,获取技术支持和生成测试账号。
UI模式
扫描下方二维码,安装示例代码,快速体验插件功能:
| Android | iOS |
|---|---|
 |
 |
联系我们,获取技术支持和开通测试账号。
定制UI
联系我们,获取定制UI。
核心优势
| 跨平台全球互通 | 更轻量的使用场景 |
|---|---|
|
- +终端完美适配 - 真正全平台互通的解决方案 - 覆盖手机、桌面全平台的客户端 SDK 以及云端 APl |
- 微信小程序引擎深度优化 - 媲美 Native 的绝佳用户体验 - 助力低成本增长与留存 |
| 更高质量弱网通信 | 超低门槛快速接入 |
|
- 实测抗丢包率超过80% - 抗网络抖动超过1000ms - 弱网环境下仍然能够提供高质量的音视频通信 |
- 丰富的场景化定制组件 - 改2行代码,快速跑通组件demo - 帮助开发者以最简单的方式快速实现功能落地 |
应用场景
互动社交
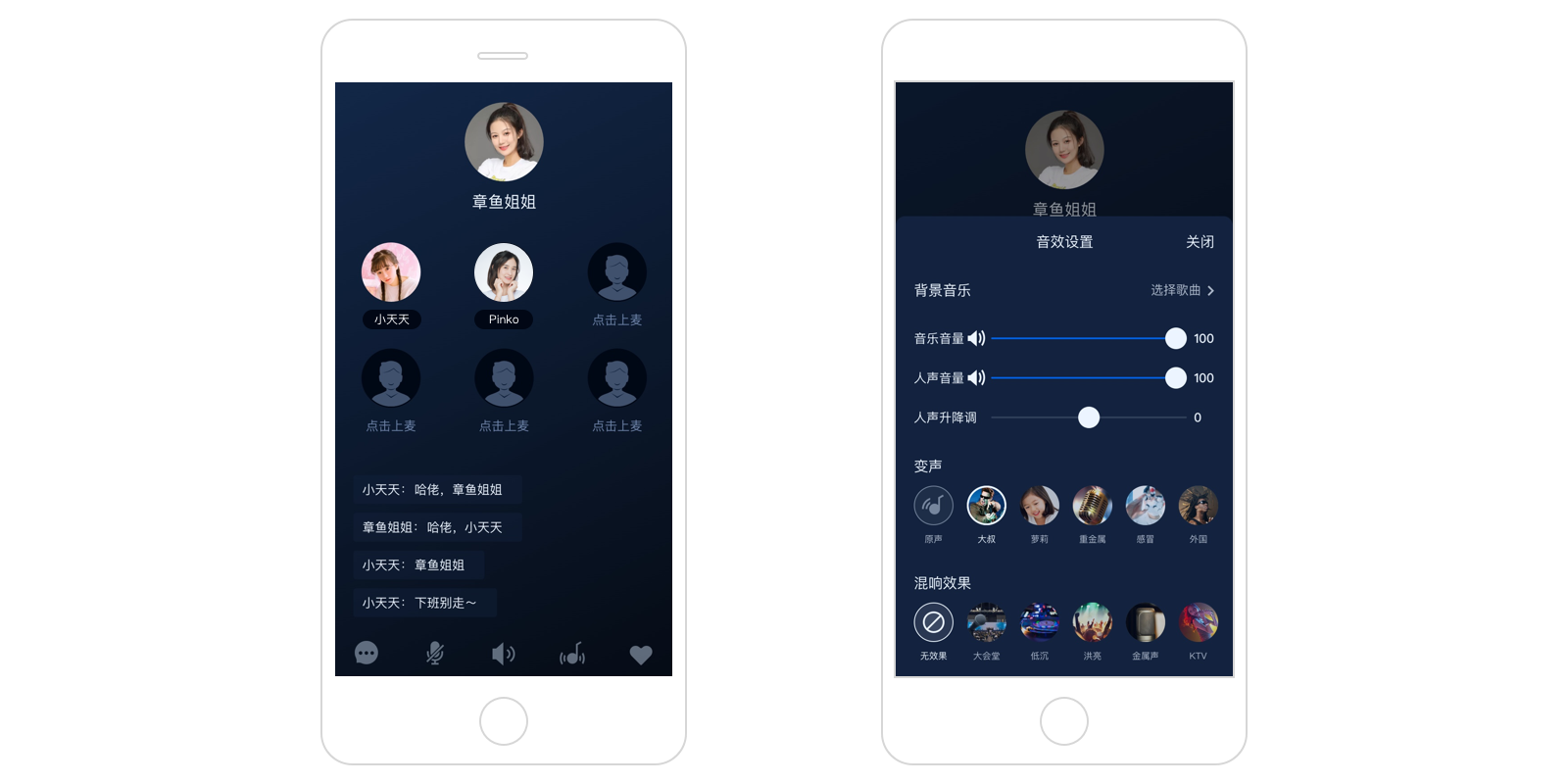
1.语聊房
- 最多支持50人同时上麦语音聊天,上下麦平滑切换,语音聊天时延低于300ms
- 支持变声、立体声、气氛音效、混响等多种音频效果,让用户体验更多新鲜玩法
- 结合即时通信支持公屏聊天、私聊群聊等多种聊天模式,支持弹幕、点赞、送礼等多种消息类型,轻松打造良好聊天体验
- 提供场景化组件,直接复用,最大程度降低开发成本。

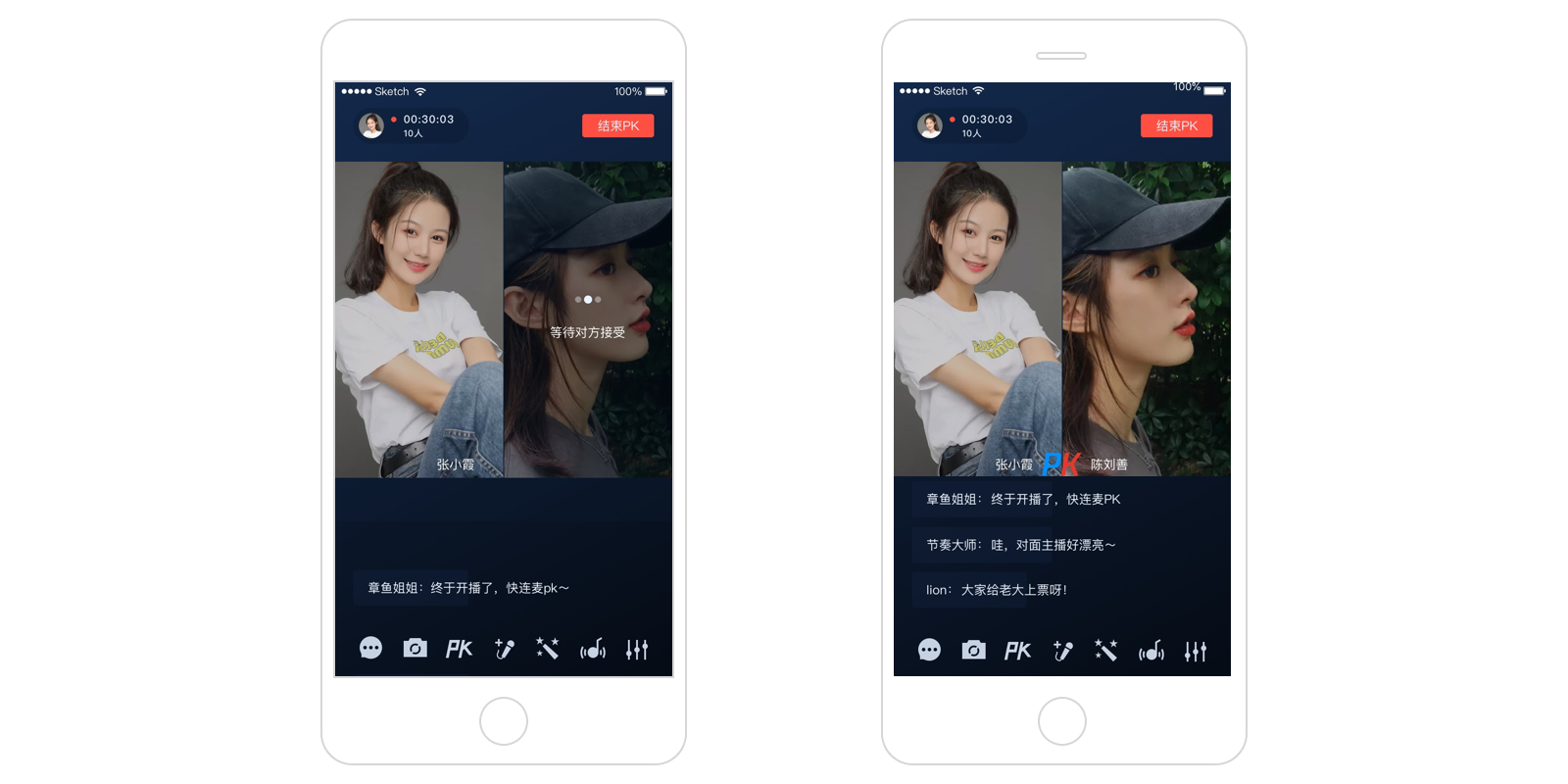
2.秀场直播
- 支持主播跨房 PK ,PK 时延低于300ms,也支持观众与主播连麦,平滑上下麦,互动零距离,引爆直播间
- 结合即时通信支持公屏聊天、私聊群聊等多种聊天模式,支持弹幕、点赞、送礼等多种消息类型,轻松打造良好直播聊天体验
- 支持智能美颜,磨皮美白,大眼瘦脸,同时支持一键打造自然美妆,让直播更风采动人
- 提供场景化组件,直接复用,最大程度降低开发成本

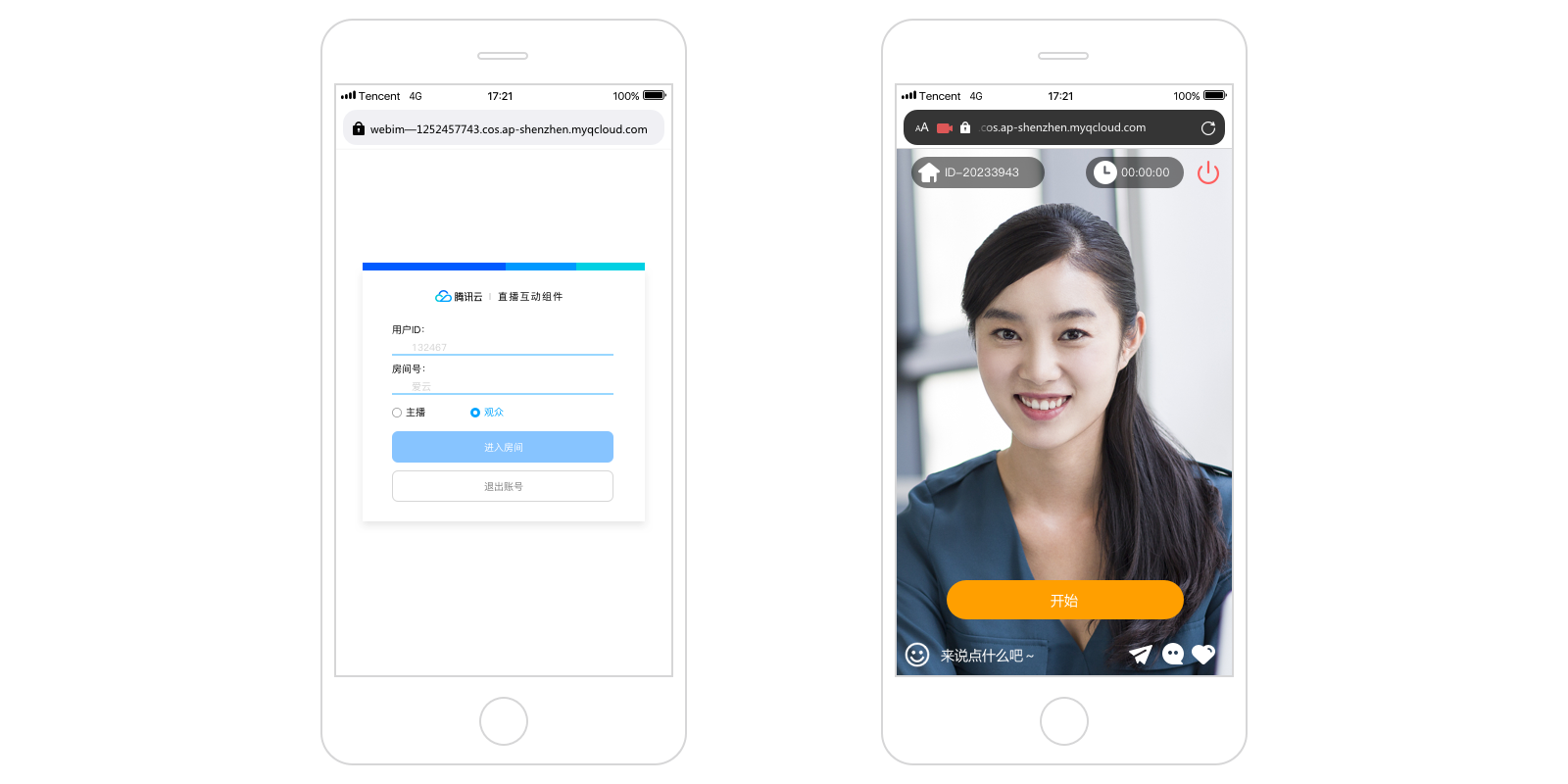
3.Web互动直播
- 支持基于Web的互动直播,覆盖推拉流、设备管理、聊天点赞、微信分享观看等功能
- 支持超高并发的观看需求,支持10万人同时观看直播,观看时延低于1秒
- 提供场景化组件,并封装了简单易用的API,最大程度降低开发成本

4.语音电台
- 支持 48kHz 采样的高音质,全链路 192kbps 高音质、真左右声道立体声音频,实现房间用户听感清晰和沉浸式互动体验。
- 支持将本地的 mp3、aac、wav 等格式的音乐文件作为人声的背景音乐
- 提供变声特效,大叔音、萝莉音、金属音等多种音效让语音电台更有趣
- 提供场景化组件,直接复用,最大程度降低开发成本

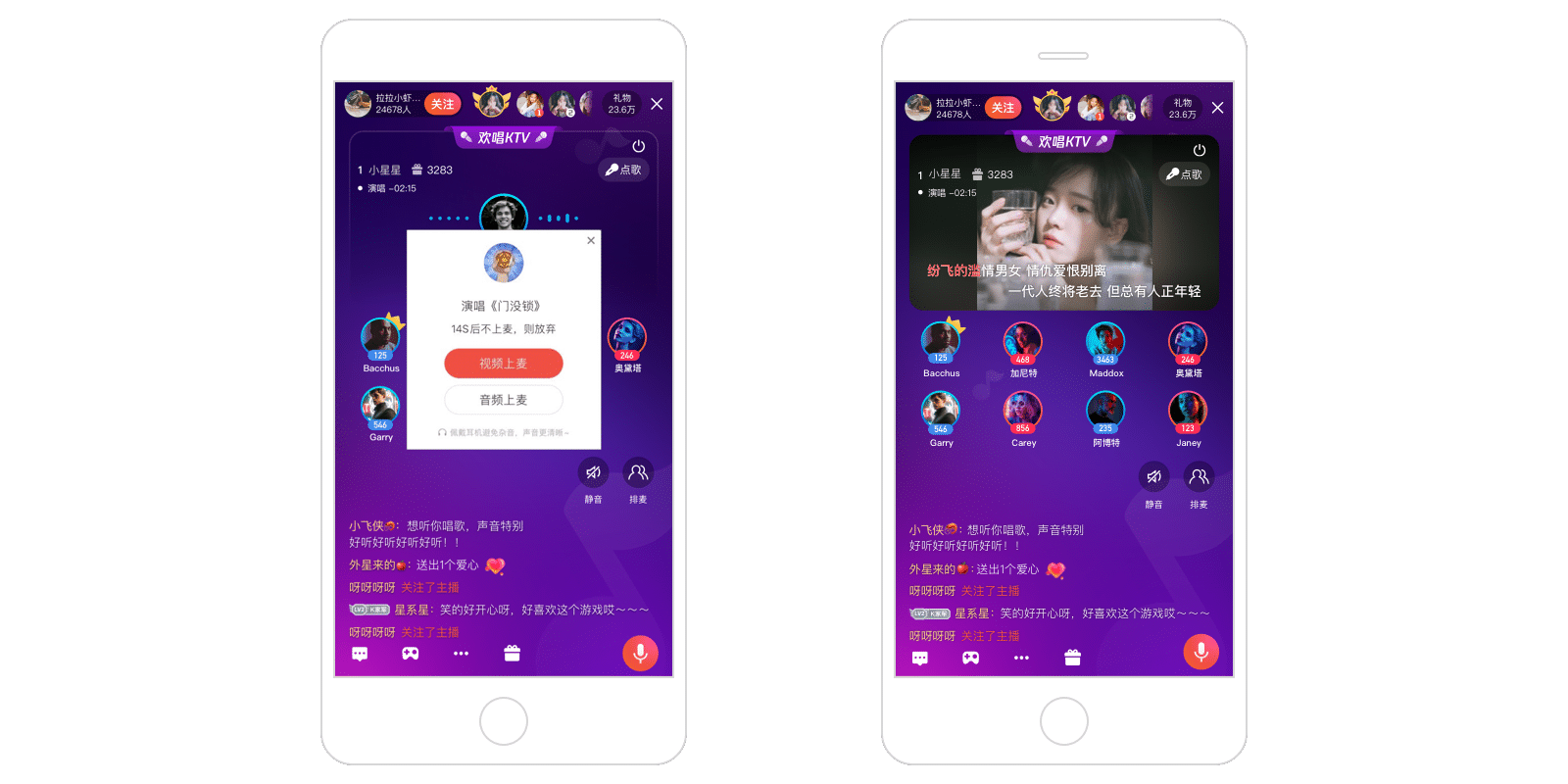
5.在线K歌
- 支持 48kHz 采样的高音质,全链路 192kbps 高音质、真左右声道立体声音频,实现房间用户听感清晰和沉浸式互动体验。
- 低于300ms超低时延合唱体验,让演唱合作天衣无缝
- 支持消息透传、时间戳等多种同步机制,保证伴奏、人声、歌词精准同步
- 支持耳返功能,告别走音跑调

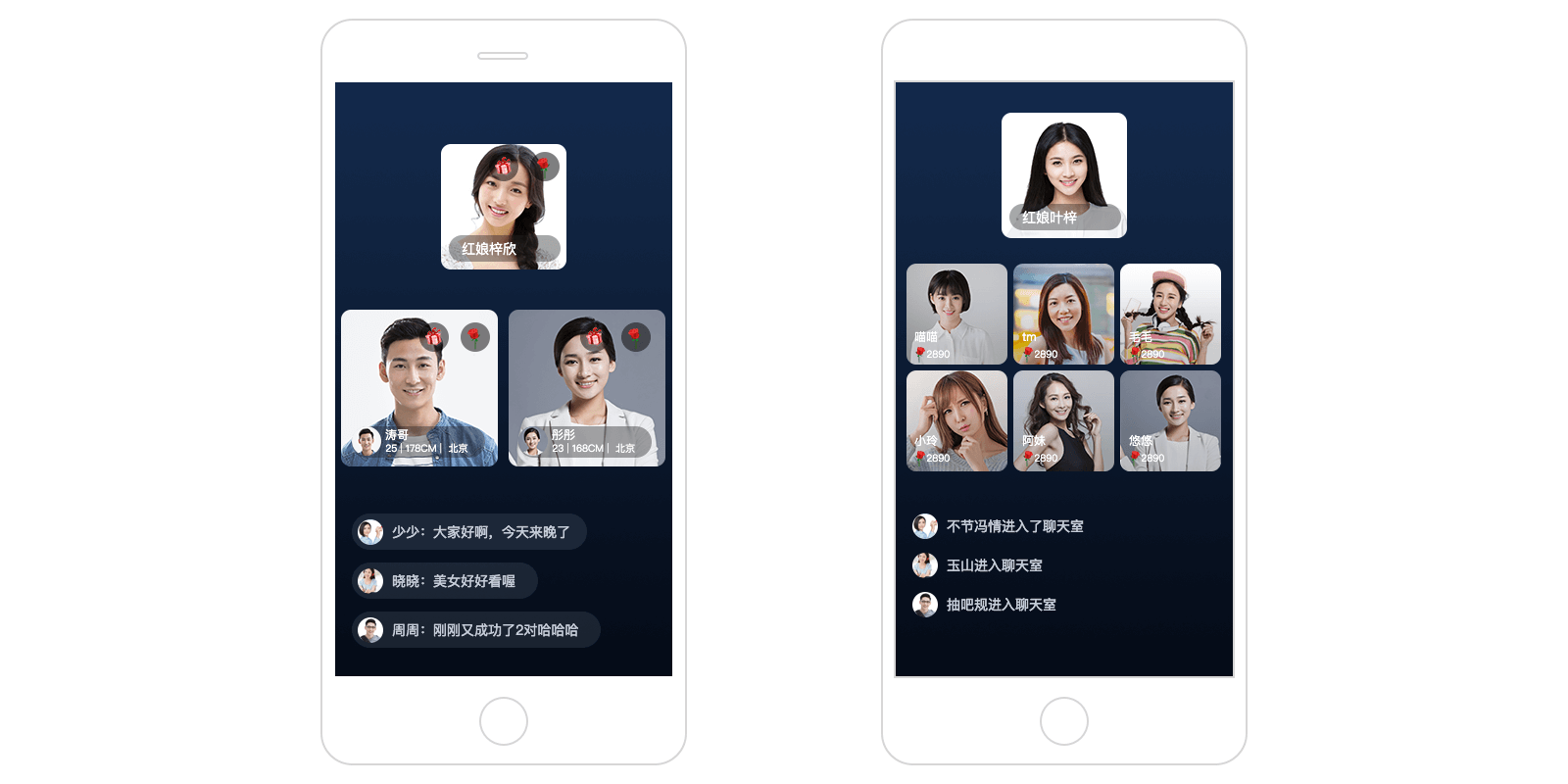
6.相亲房
- 参与相亲的男女嘉宾与红娘多方视频连麦,围观观众可申请上麦参与相亲
- 支持1080P超高清视频,支持智能美颜,提供高质量视频相亲体验
- 结合即时通信支持公屏聊天、弹幕、点赞、送礼等多种消息类型,围观观众也能送上祝福

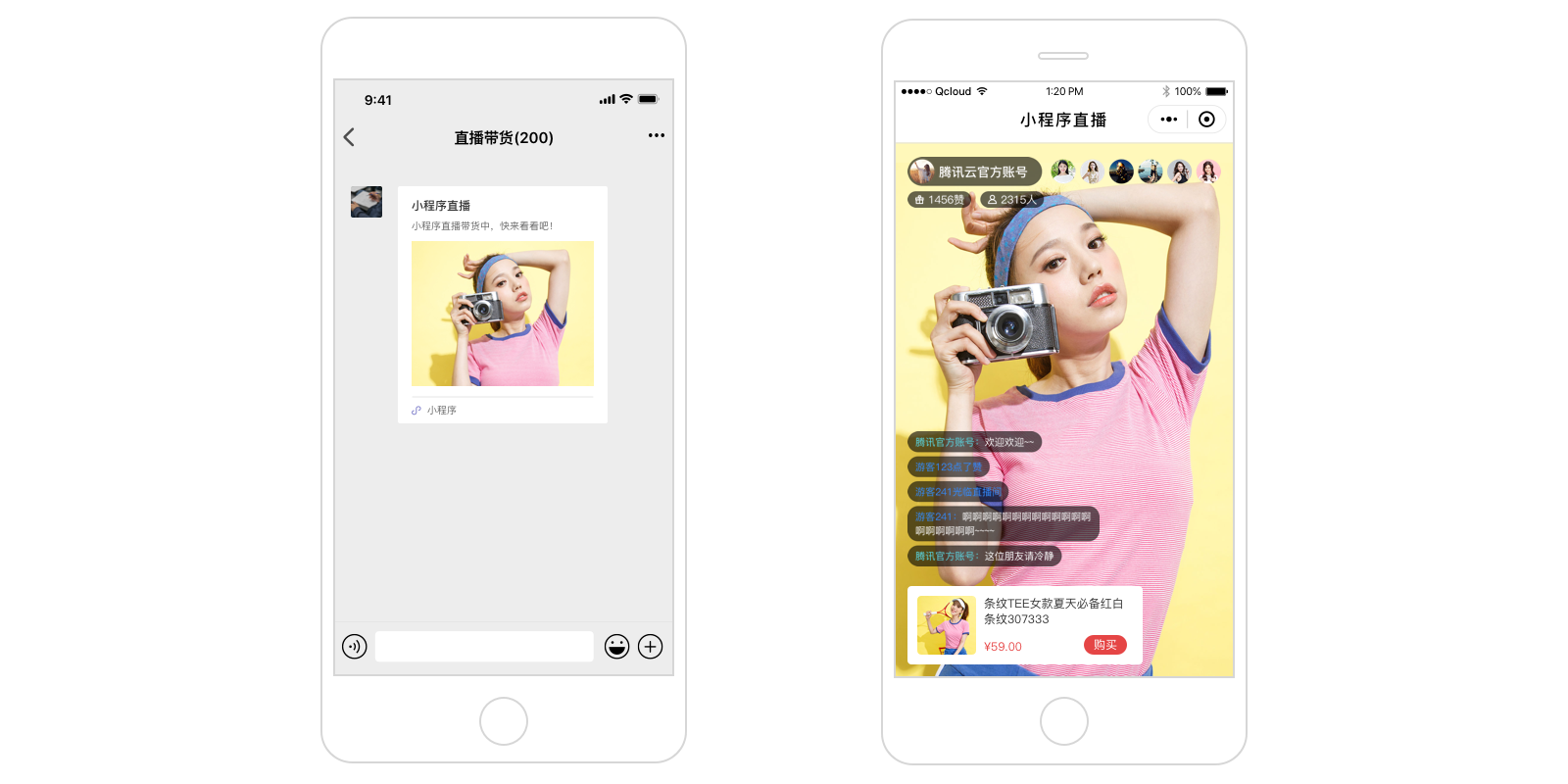
7.小程序直播
- 小程序、APP、PC 平台全终端互通,让直播内容快速打通多平台触达用户
- 结合即时通信、云点播、短视频等功能,支持直播间聊天弹幕、点赞送礼、直播录制、录播回看等功能,提升小程序的直播体验
- 支持视频智能鉴黄、图片文字鉴黄,秒级处理违规内容,保障内容合规与业务安全
- 直播电商、在线教育、远程医疗、在线定损等场景应用小程序直播一触即达

协同通信
1.多人语音通话
- 支持300人同时通话,最多支持50人同时开启麦克风,支持48kHz采样率及192kbps码率,让语音沟通更清晰
- 通话延时低于300ms,抗丢包率超过80%,抗网络抖动超过1000ms,弱网环境下依然保证通话流畅稳定
- 优秀的音频3A处理,还原人声,消除环境音,拒绝回声和啸叫
- 提供场景化组件,直接复用,最大程度降低开发成本

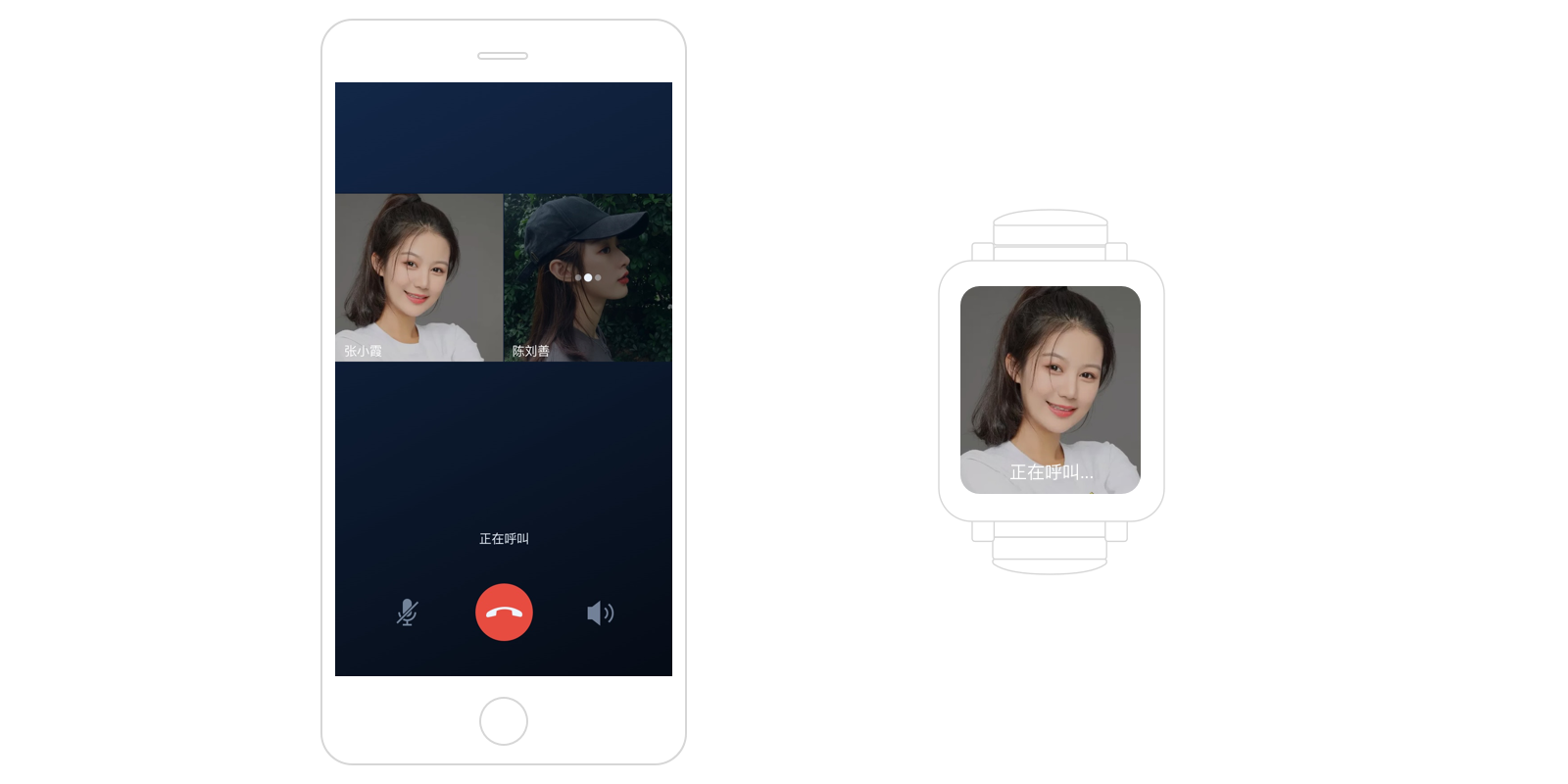
2.双人语音通话
- 通话时延低于300ms,抗丢包率超过80%,抗网络抖动超过1000ms,弱网环境下依然保证语音通话流畅稳定
- 支持48kHz采样率,128kbps码率及立体声音频,提供流畅优质的语音通话体验
- 结合即时通信IM 提供丰富的通话信令管理接口,轻松触达各种语音通话场景
- 提供场景化组件,直接复用,最大程度降低开发成本

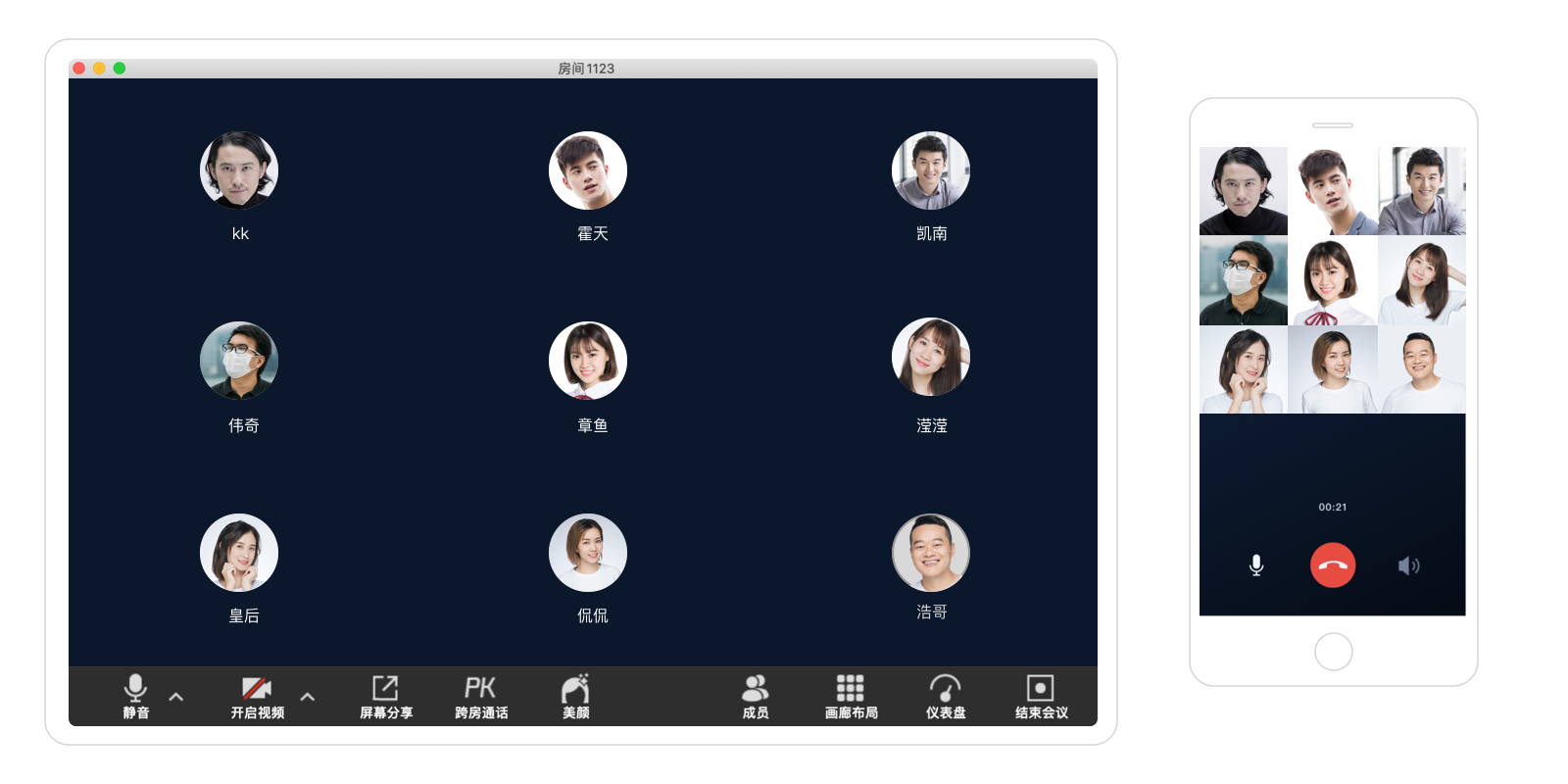
3.多人视频通话
- 支持多人视频通话,支持720p、1080p、2K+等高清画质,单个房间最多300人同时在线,最多支持50人同时开启视频
- 抗丢包率超过70%,抗网络抖动超过1000ms,弱网环境下依然保证通话流畅稳定
- 支持即时通信IM、点播、录制、视频、鉴黄等多种功能,轻松触达各种应用场景
- 提供场景化组件,直接复用,最大程度降低开发成本

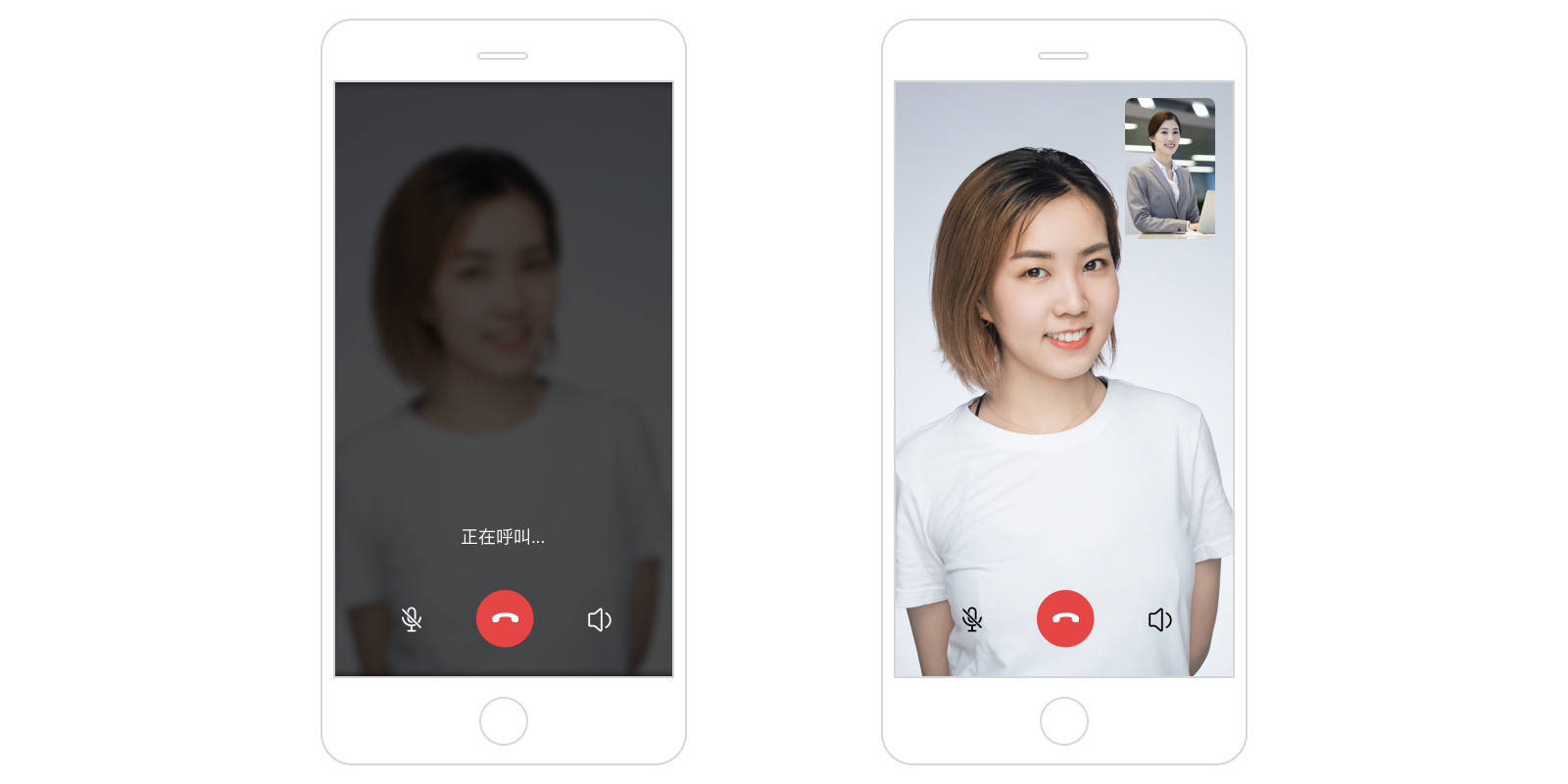
4.双人视频通话
- 支持一对一视频通话,支持720p、1080p、2K+等高清画质,提供高质量视频通话服务
- 通话时延低于300ms,抗丢包率超过70%,抗网络抖动超过1000ms,弱网环境下依然保证通话流畅稳定
- 结合即时通信IM、屏幕分享、录制、互动白板等多种功能,触达各种应用场景
- 提供场景化组件,直接复用,最大程度降低开发成本

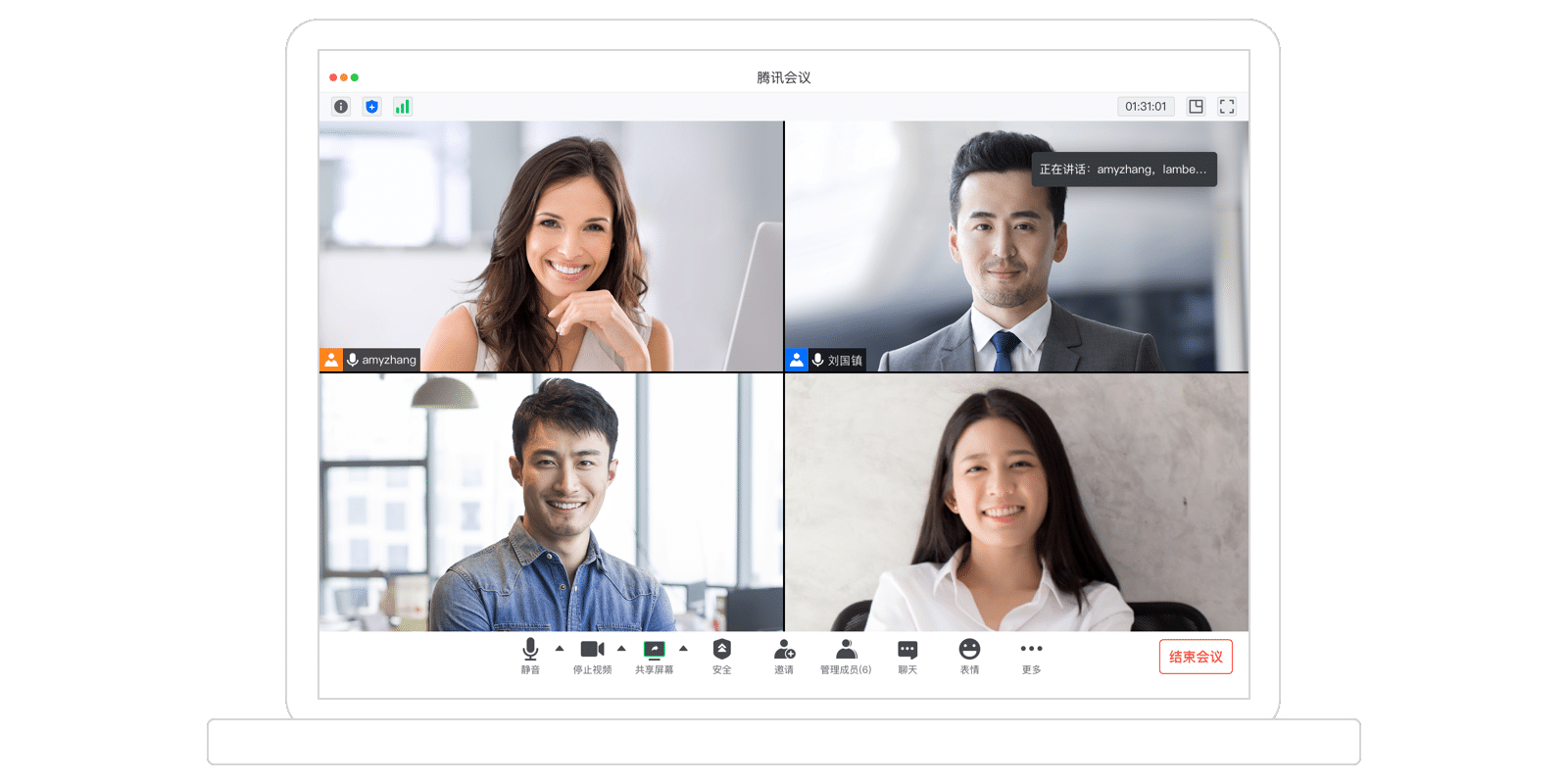
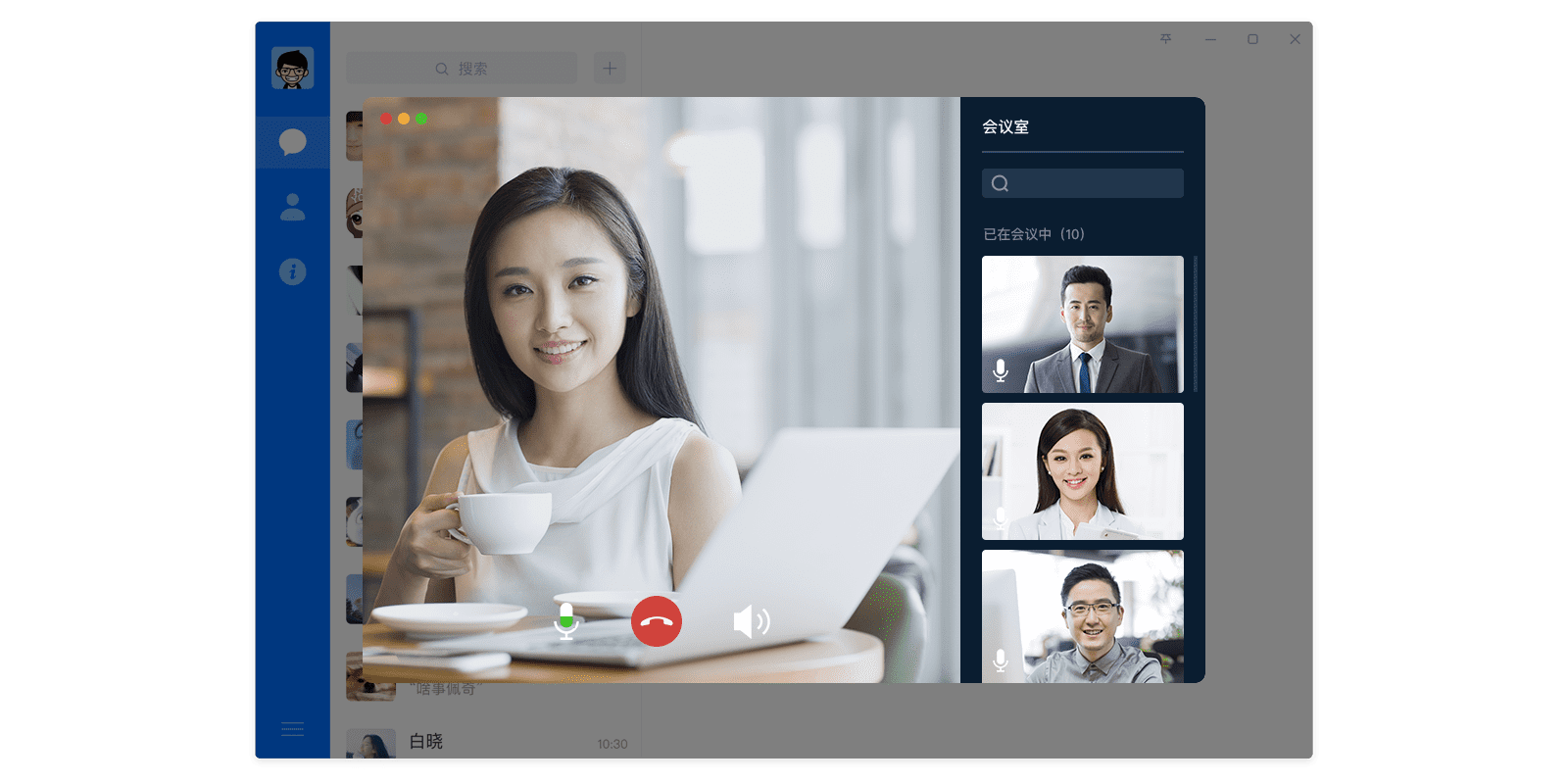
5.网络会议
- 支持1080p高清画质与48kHz高音质,音视频时延低于300ms,畅享流畅高清的会议体验
- 支持屏幕分享、文件分享,让会议更高效
- 结合即时通信,支持文字图片等多种形式辅助讨论,不干扰会议进程
- 提供场景化组件,直接复用,最大程度降低开发成本

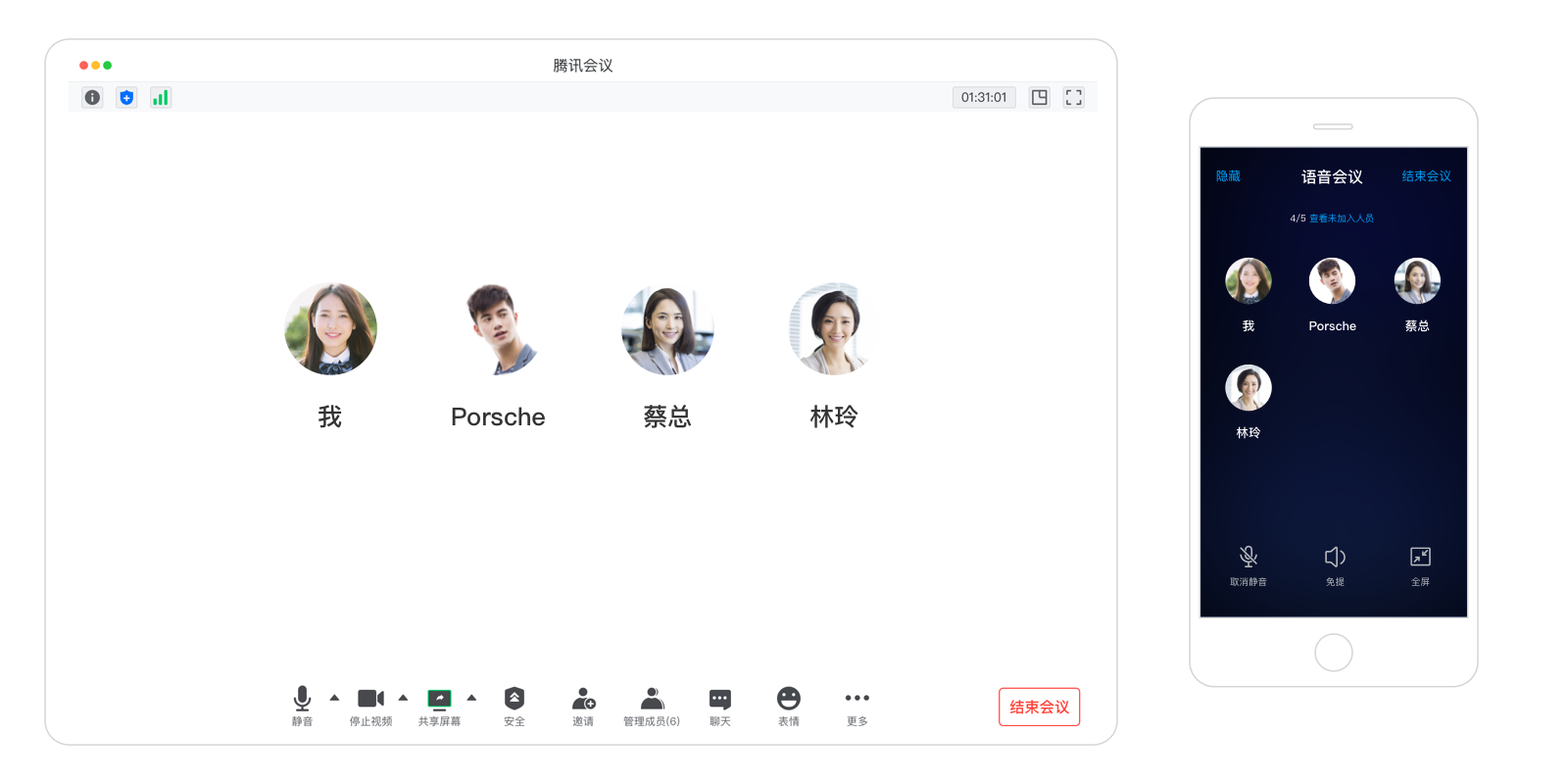
6.语音会议
- 支持全平台互通,手机、电脑、平板、微信灵活入会
- 优秀的音频3A处理,还原人声,消除环境音,拒绝回声和啸叫
- 抗丢包率超过80%,抗网络抖动超过1000ms,弱网环境下依然保证会议流畅稳定
- 支持互动白板、文件分享,让会议沟通更加高效

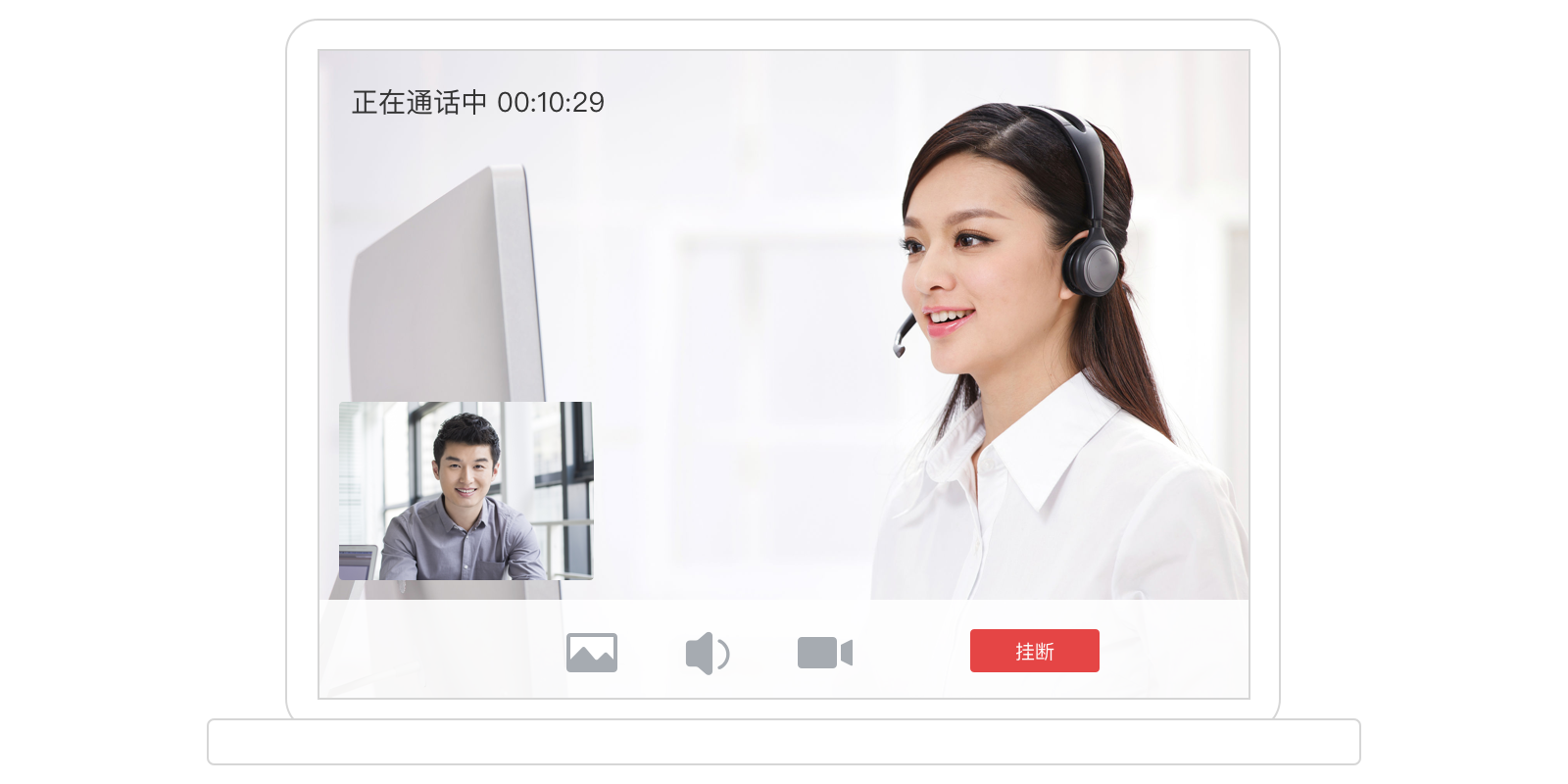
7.视频客服
- 通话时延低于300ms,抗丢包率超过70%,抗网络抖动超过1000ms,弱网环境下依然保证通话流畅稳定
- 支持移动APP、PC、小程序、web 全平台互通,随时随地接入视频客服
- 支持屏幕分享、文件共享等功能,结合即时通信支持文字、图片等多种形式沟通,快速帮助用户定位问题
- 支持视频服务过程录制、回放,保证服务质量

8.协同工具
- 结合即时通信提供一站式协同工具解决方案,快速为协同工具嵌入音视频能力
- 通话时延低于300ms,抗丢包率超过80%,抗网络抖动超过1000ms,弱网环境下依然保证音视频通话流畅稳定
- 支持VoIP,电话入会,真正实现全平台互通,线上会议从未如此高效

互动游戏
1.对战开黑
- 提供时延低于 300ms、清晰流畅的实时语音聊天,让玩家能够及时沟通,体会对战游戏的乐趣。- 在 MOBA、FPS、MMORPG 等竞技对抗类游戏中,争斗局势瞬息万变,相同阵营的玩家需要根据战局实时沟通商议对敌策略
- 提供独有的 3D 空间语音,让声音表现出虚拟的三维方位感。应用在大逃杀类型游戏中时,可以打造出立体空间的沉浸式游戏体验,提升游戏乐趣

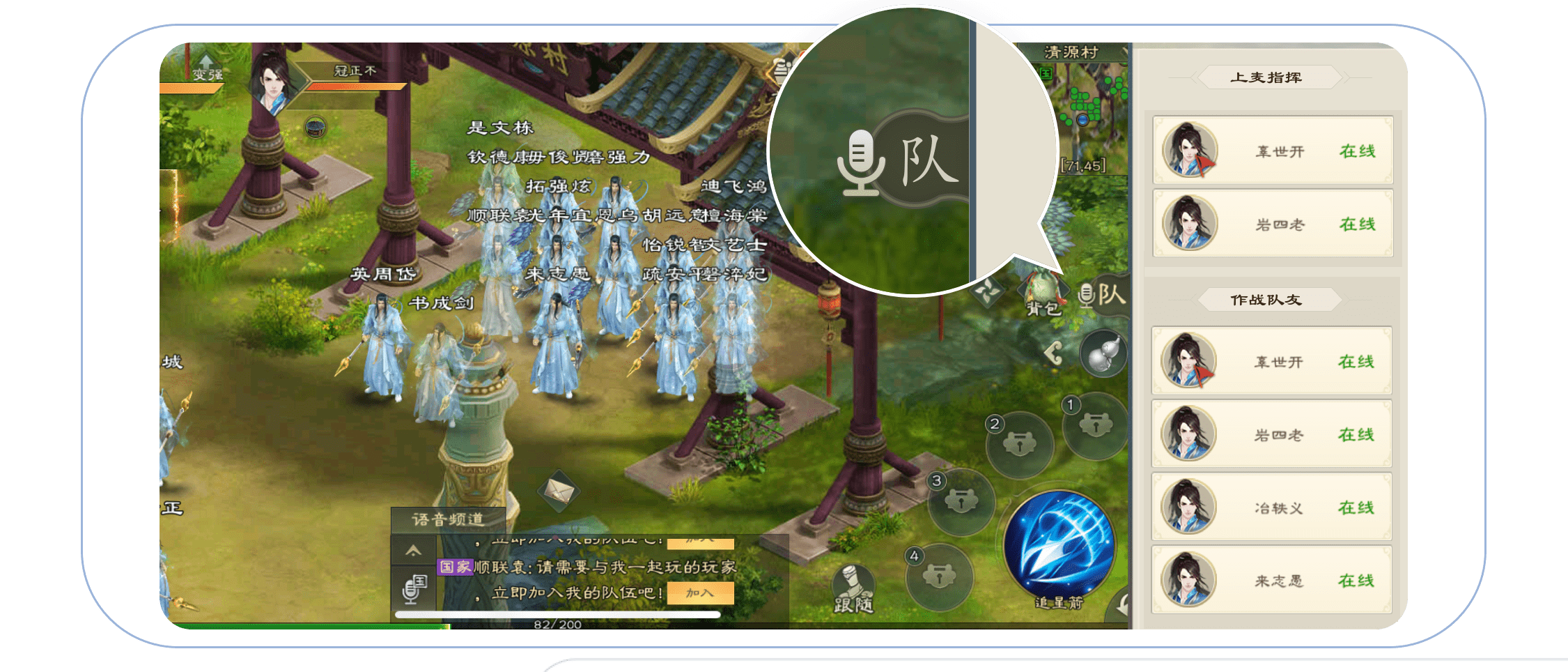
2.国战指挥
- 提供指挥模式,实现实时自动上下麦及超低时延语音通话,高度适配多人在线的国战类游戏玩家语音通话需求。在国战指挥、团队副本、大型直播间等玩法中,对语音的延时性能有高要求

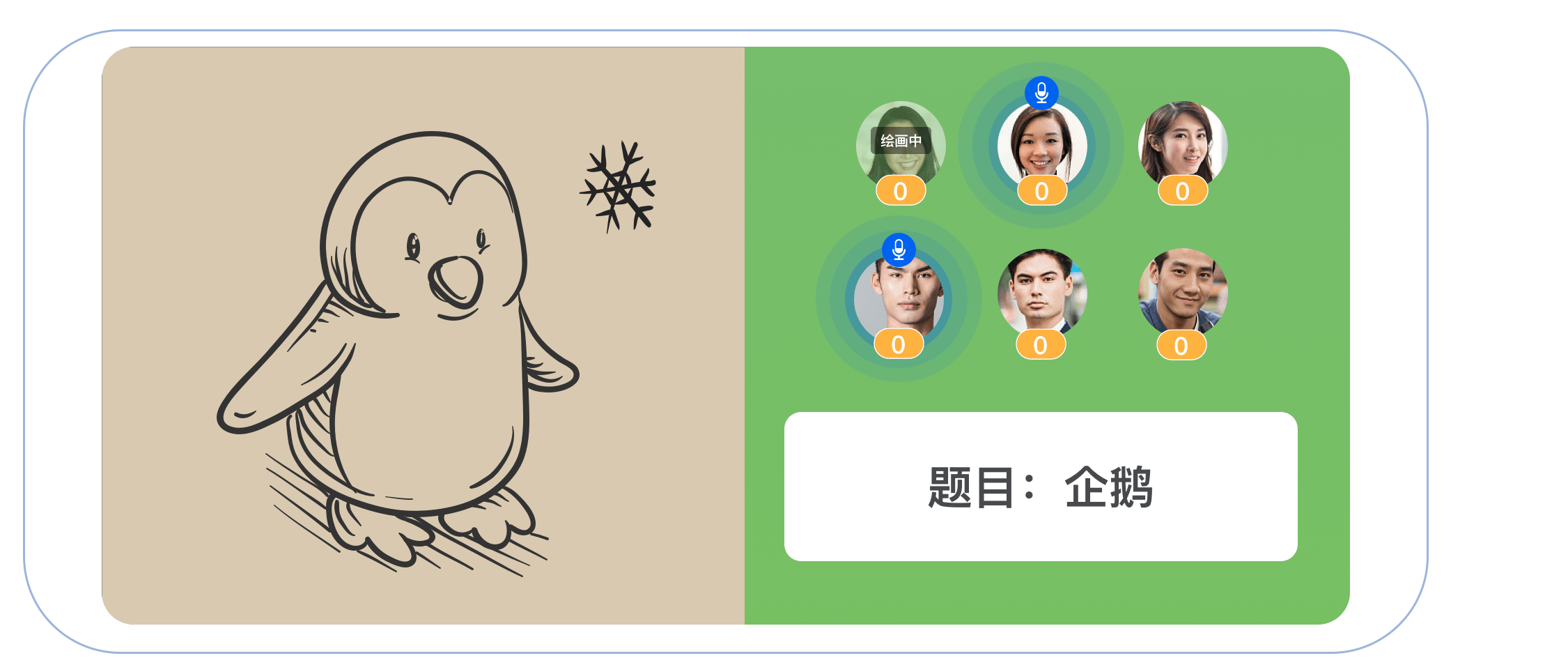
3.你画我猜
- 支持音频流识别结果即时回调给客户端及服务端,帮助游戏便捷实现你画我猜/你说我猜等新型线上桌游玩法业务逻辑
- 提供自定义热词词库,提高关键词识别准确率

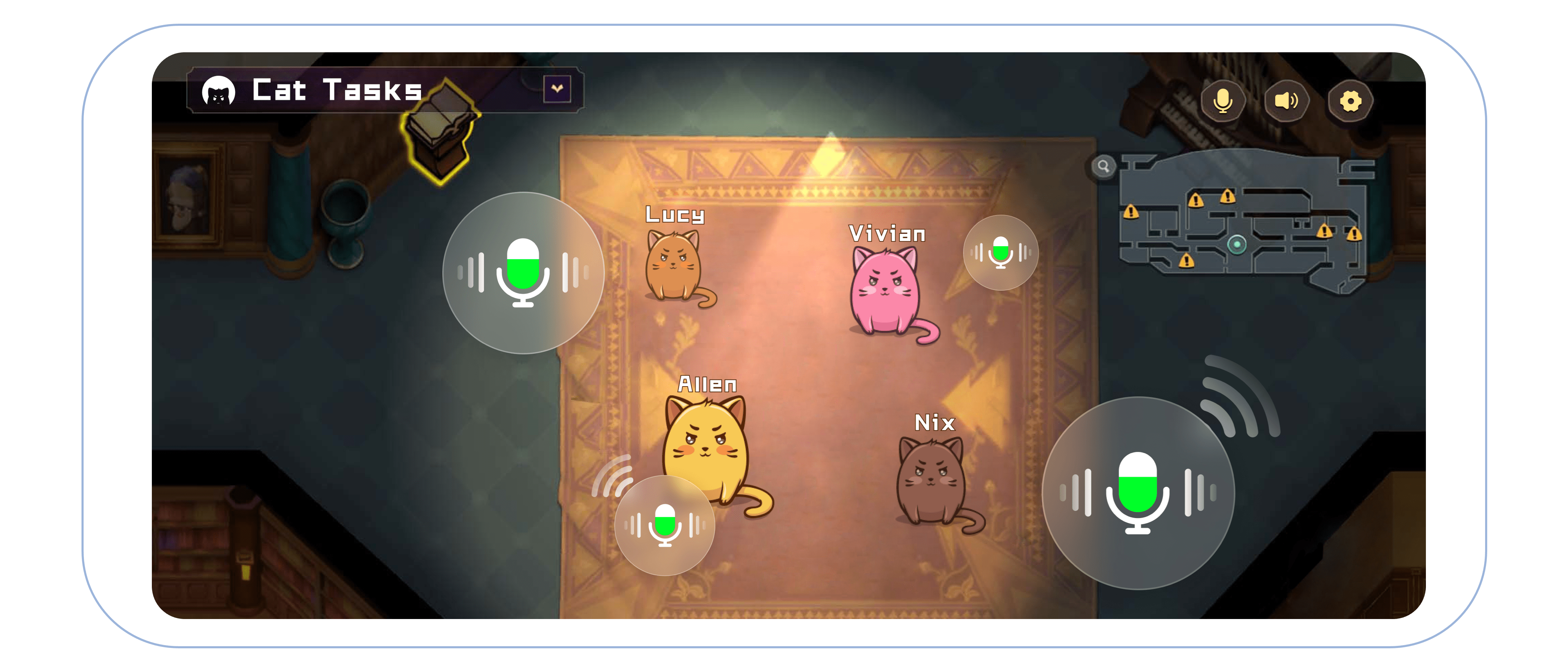
4.派对游戏
- 提供时延低于 300ms、清晰流畅的实时语音聊天,玩家在太空狼人杀、派对桌游等类型游戏中能及时交流
- 提供独有的 3D 空间语音和范围语音功能,让声音表现出虚拟的三维方位感,提升地图探索环节的沉浸式语音体验

5.开放世界/沙盒游戏
- 提供时延低于 300ms、清晰流畅的实时语音聊天,让玩家在MMO、沙盒游戏、开放世界、元宇宙游戏中能够及时沟通,体会多人互动游戏的乐趣
- 提供独有的 3D 空间语音,让声音表现出虚拟的三维方位感,打造出极致沉浸感的语音体验

6.VR/AR 游戏
- 提供时延低于 300ms、清晰流畅的实时语音聊天,让玩家能够在在强调实时互动性、沉浸式的 VR 游戏联机场景下及时沟通
- 提供独有的 3D 空间语音和范围语音,让声音表现出虚拟的三维方位感,还原真实听感

在线教育
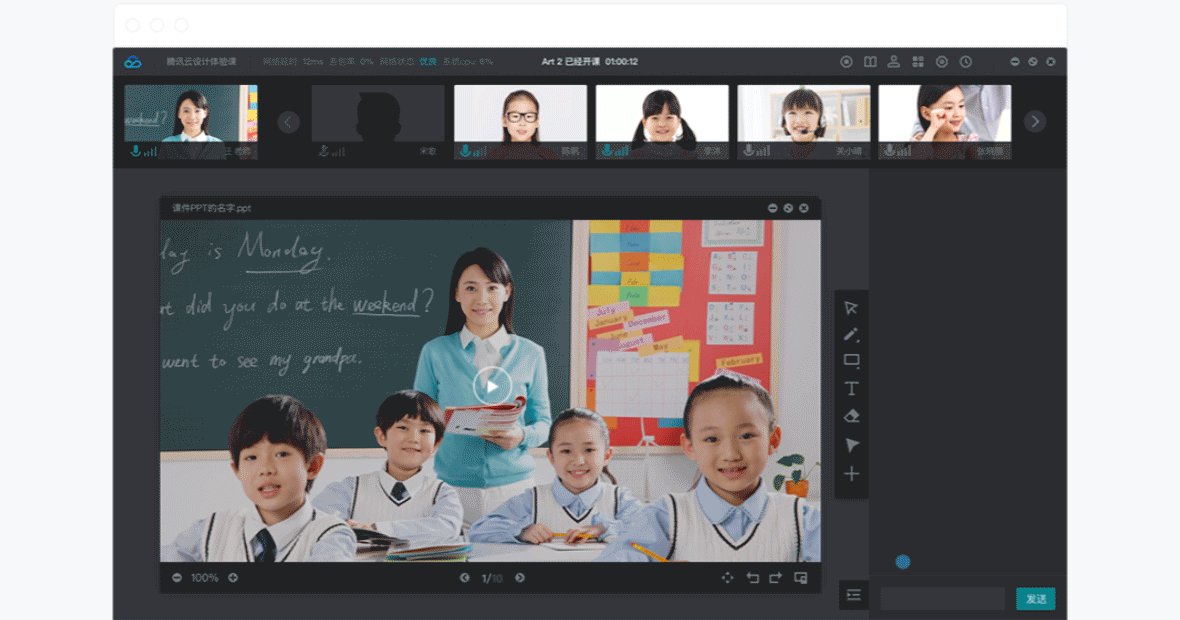
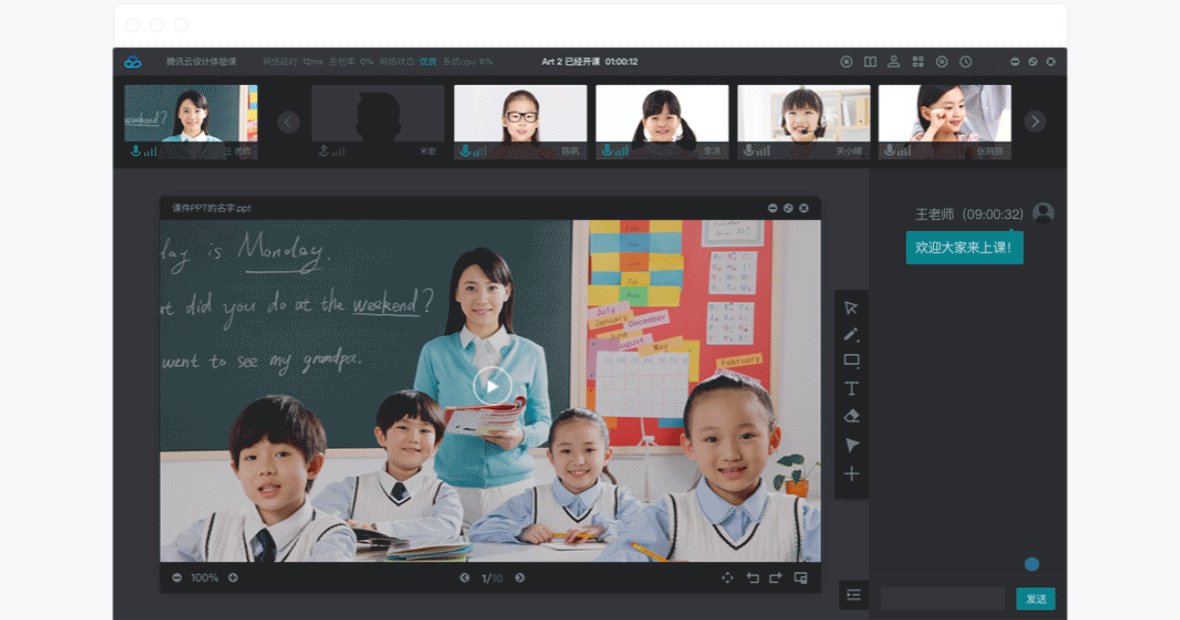
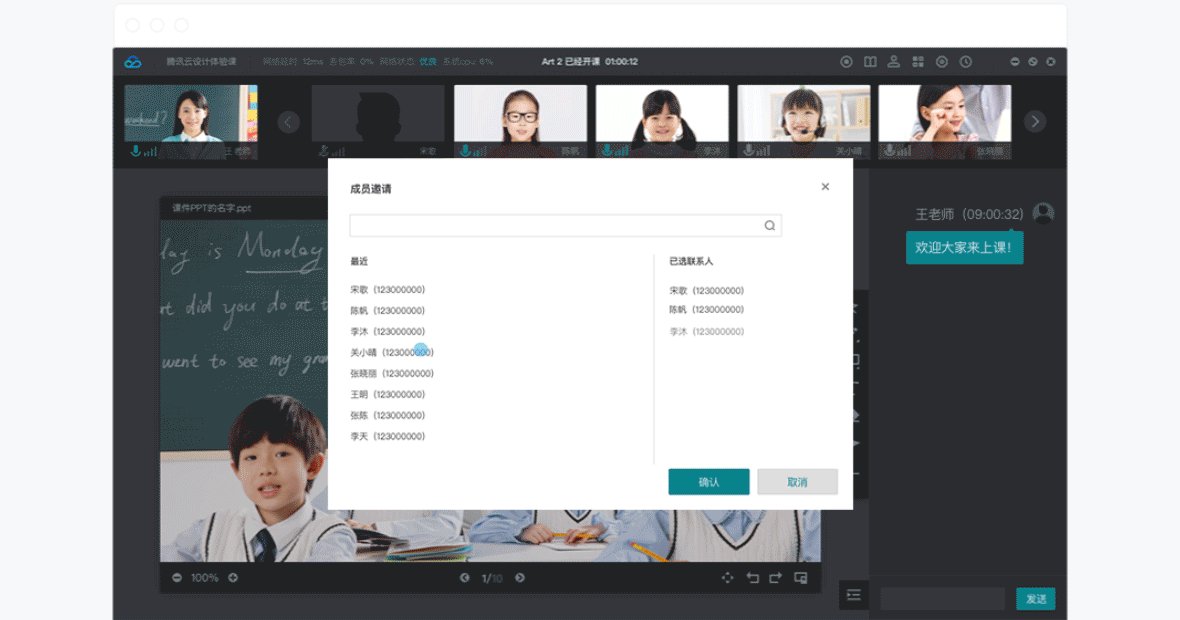
1.互动大班课
- 支持老师和学生互动连麦,最多支持50人同时连麦,平滑上下麦,切换过程无需等待,沟通时延低于300ms
- 低延时直播模式下,支持10万学生同时观看,观看时延低至1000ms,CDN 旁路直播下,观众人数无限制
- 支持屏幕共享、互动白板、录制回放等多种课堂应用功能,打造形式更加丰富的线上教学 -提供场景化组件,直接复用,最大程度降低开发成本

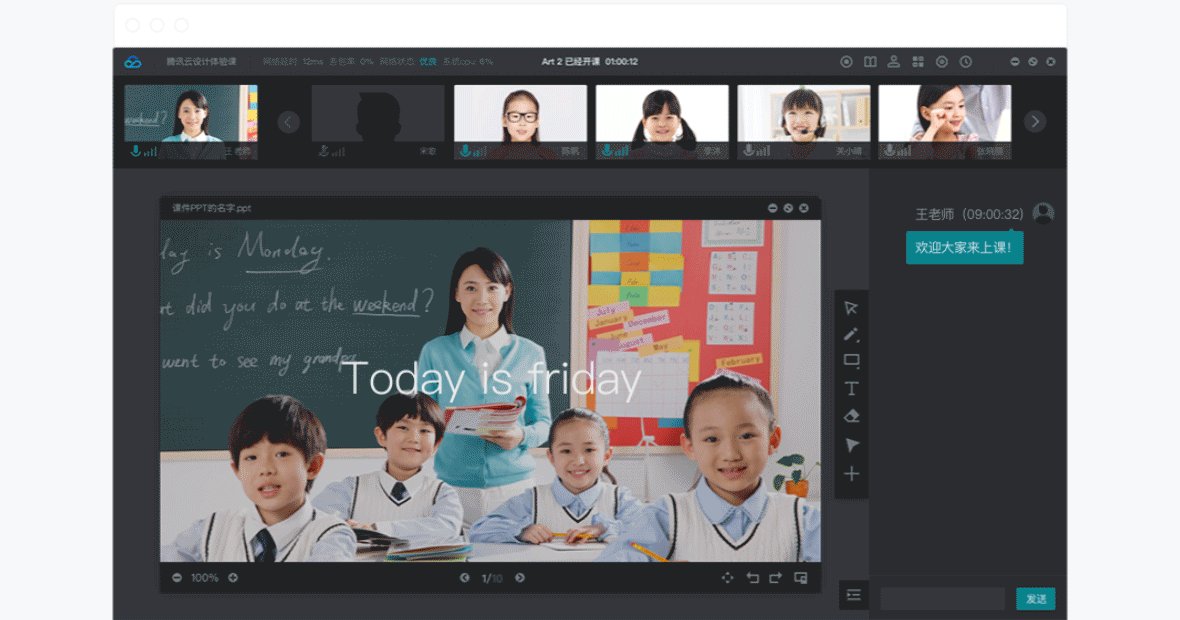
2.互动小班课
- 支持 1V1、1V2、1V6、1V32等多种规格互动小班课堂,师生互动时延低于300ms,沟通更顺畅
- 支持屏幕共享、课件分享等多种课堂应用功能,打造形式更加丰富的线上教学
- 支持课堂全程录制,课后点播回放,巩固学习成效
- 支持互动白板,互动涂鸦,轨迹实时同步,白板与音视频可实时同步录制、回放,高度还原线下面授的互动体验

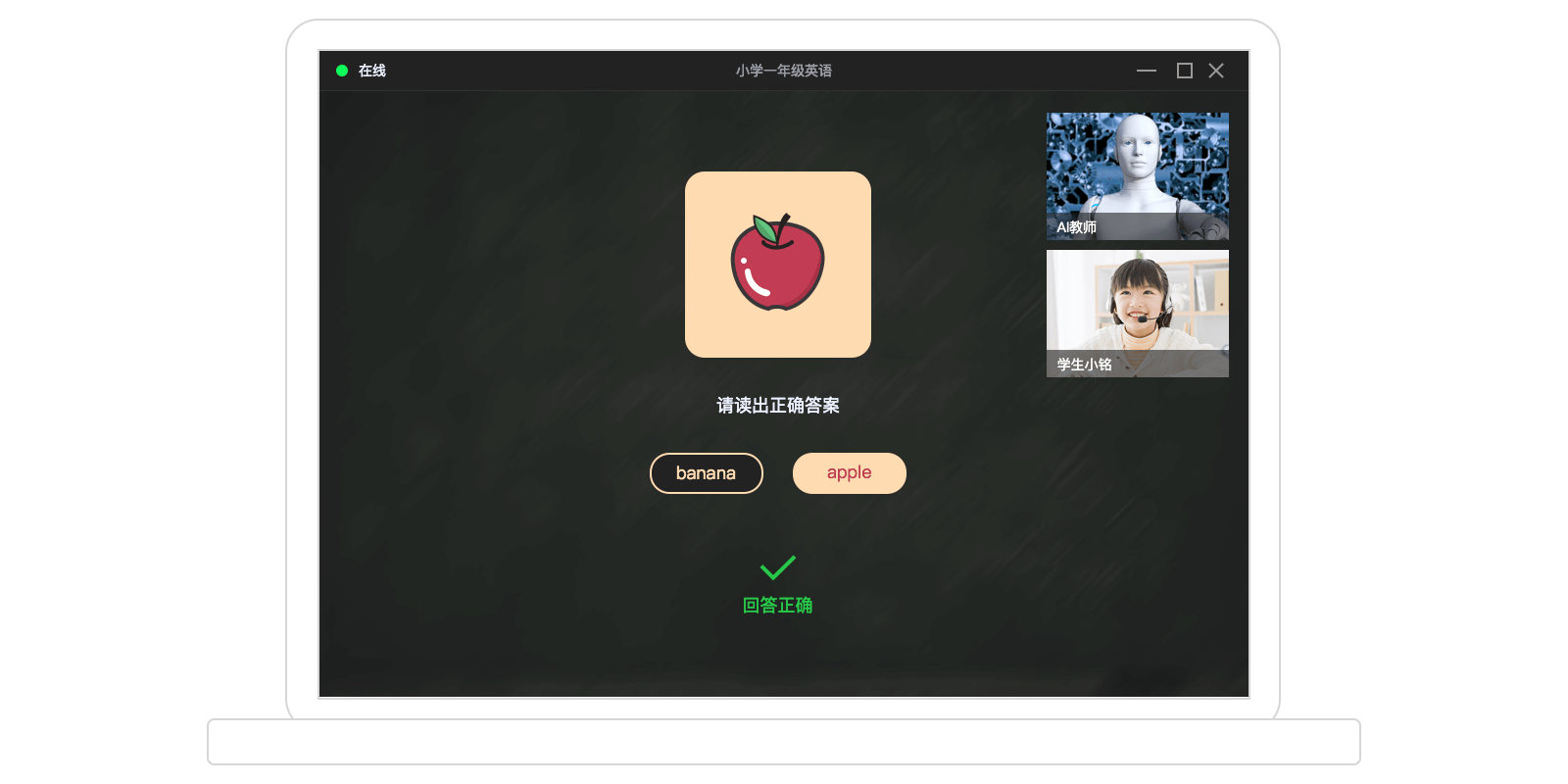
3.AI 课堂
- 支持 AI 虚拟教师进行线上教学,支持学生与 AI 智能教师互动,为学生提供实时高效的 AI 教学体验
- 提供服务端 SDK,灵活推送实时教学视频,让 AI 教学更智能
- AI 教师针对不同学生提供个性化反馈,让每位学生享受个性化教学服务

在线娱乐
1.狼人杀
- 发言时延低于300ms,抗丢包率超过80%,抗网络抖动超过1000ms,弱网环境下依然保证狼人杀流畅稳定
- 优秀的音频3A处理,还原人声,消除环境音,拒绝回声和啸叫
- 支持用户网络状态实时监测,保障狼人杀流畅稳定
- 支持用户音频设备测试,拒绝黑麦,提供互动体验

2.剧本杀
- 发言时延低于300ms,抗丢包率超过80%,抗网络抖动超过1000ms,弱网环境下依然保证剧本杀流畅稳定
- 优秀的音频3A处理,还原人声,消除环境音,拒绝回声和啸叫
- 结合即时通信提供丰富的消息类型,互动娱乐社交一网打尽
- 支持互动白板,协同推理,找出真凶

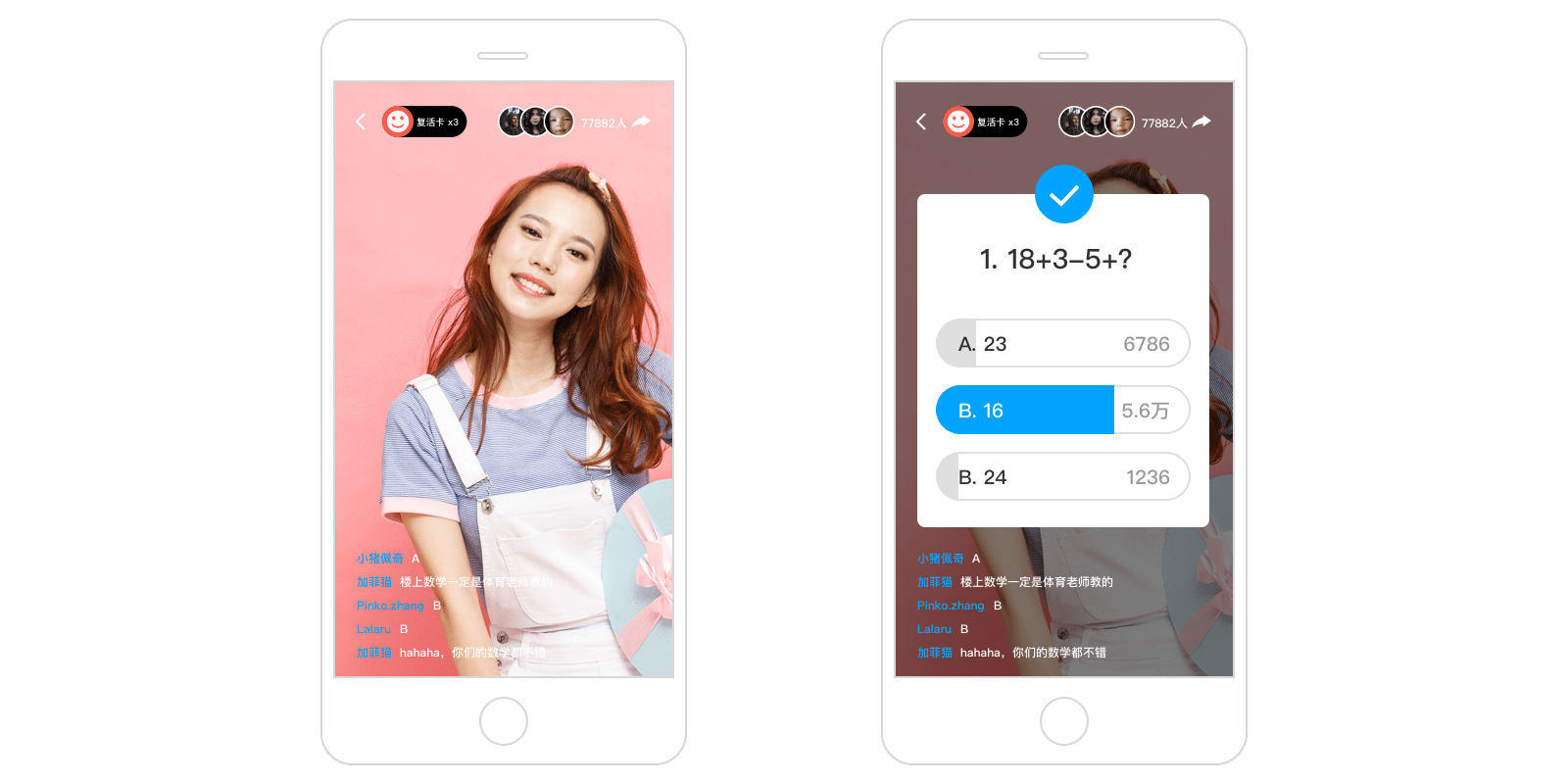
3.直播答题
- 支持高并发下的低时延在线直播,最大程度控制观众观看时延,适合在观众端同步投放题目
- 支持消息透传、时间戳、信令通道等多种同步机制,精准实现“音画题同步展示”
- 超高并发IM互动,支持直播场景下竞赛题目互动、结果统计、多人连麦互动,让线上答题更有趣
- 互动直播过程中关键词、答案提示实时过滤,提升用户体验,降低业务违规风险

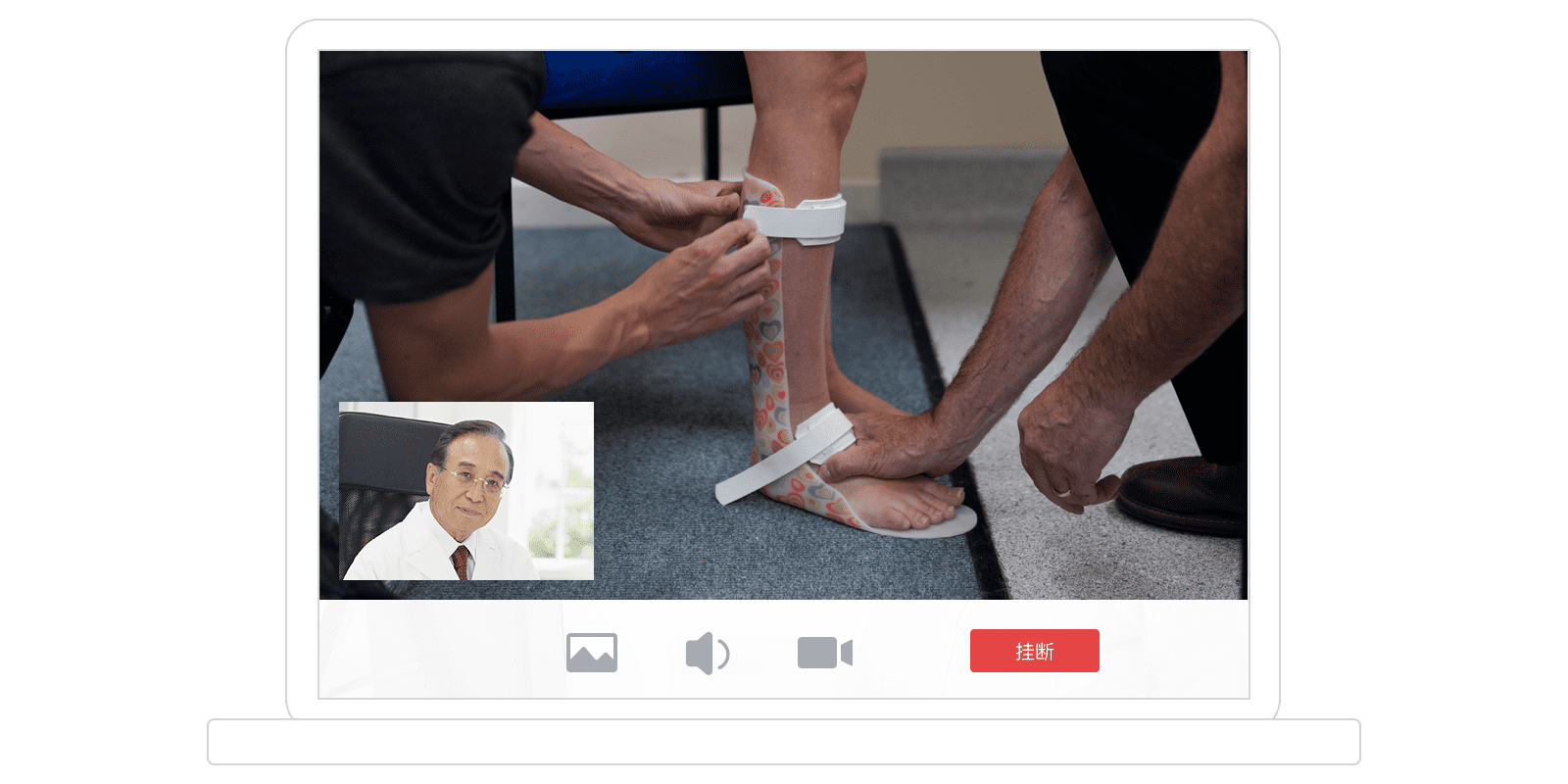
在线医疗
1.视频问诊
- 支持1080p高画质,灵活调节视频设备焦点,高度还原线下问诊体验
- 支持文件共享、屏幕分享、即时通信IM 等功能,可共享病例、医学影像,大大提升问诊效率
- 支持实时录像、点播回放,让线上问诊更高效
- 支持多人视频,多位医生和患者共同参与在线会诊,让医疗沟通协同通畅

2.在线急救
- 医生通过音视频通话,指导事故现场人员进行互救或自救,为伤员赢取宝贵时间
- 抗丢包率超过80%,抗网络抖动1000ms,具备超强的网络抗性,轻松应对各种弱网环境
- 支持 VoIP,连通急救呼叫中心,提供一站式在线急救解决方案

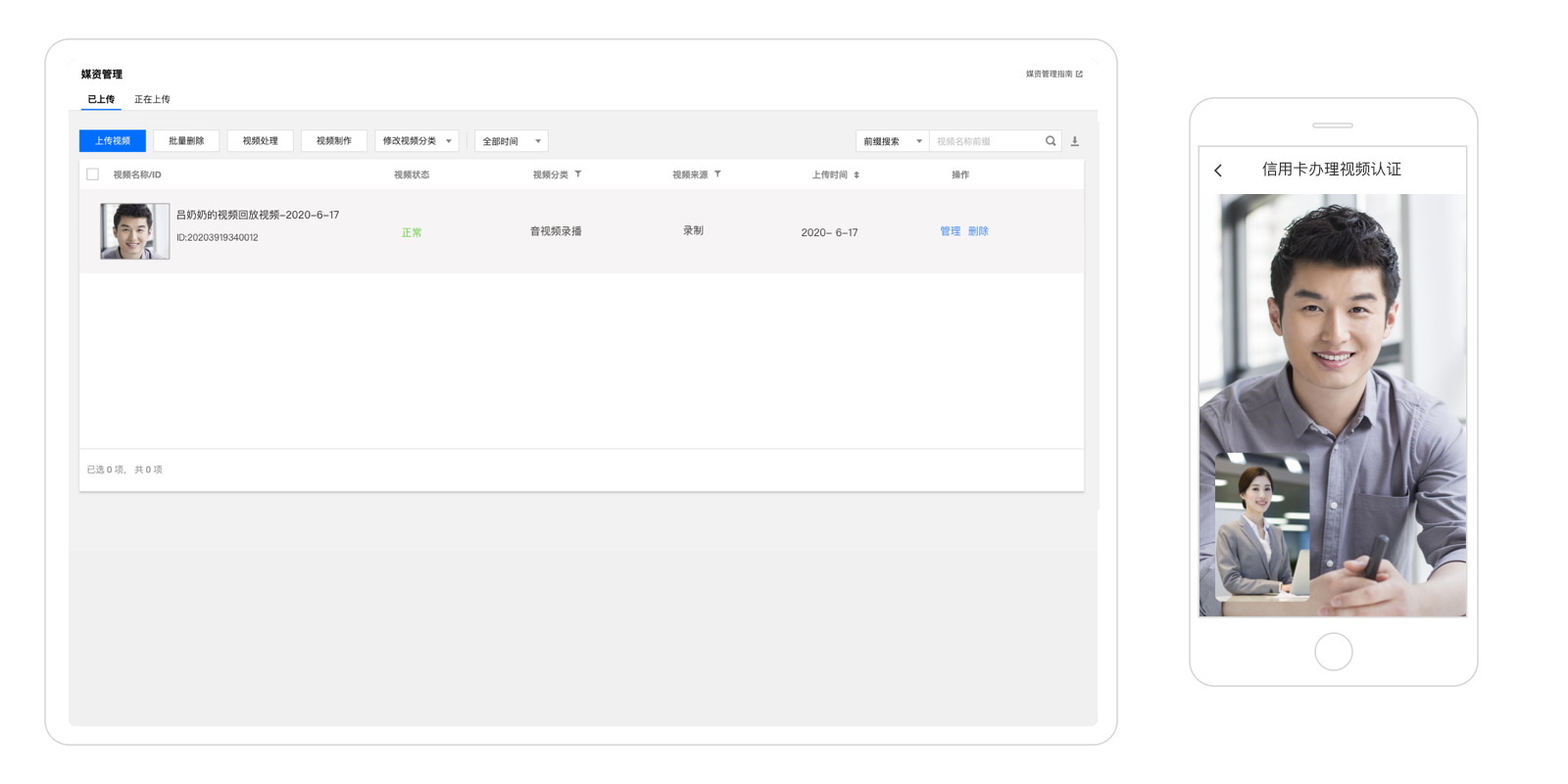
在线金融
1.视频双录
- 提供覆盖全程的实时云端录制功能,含录制文件存储、回放及下载,也支持自有服务端部署录制,保障业务合规性
- 通话时延低于300ms,抗丢包率超过70%,抗网络抖动超过1000ms,弱网环境下依然保证通话流畅稳定
- 结合腾讯21年来在数据安全上的深度积累,最大程度保障数据安全

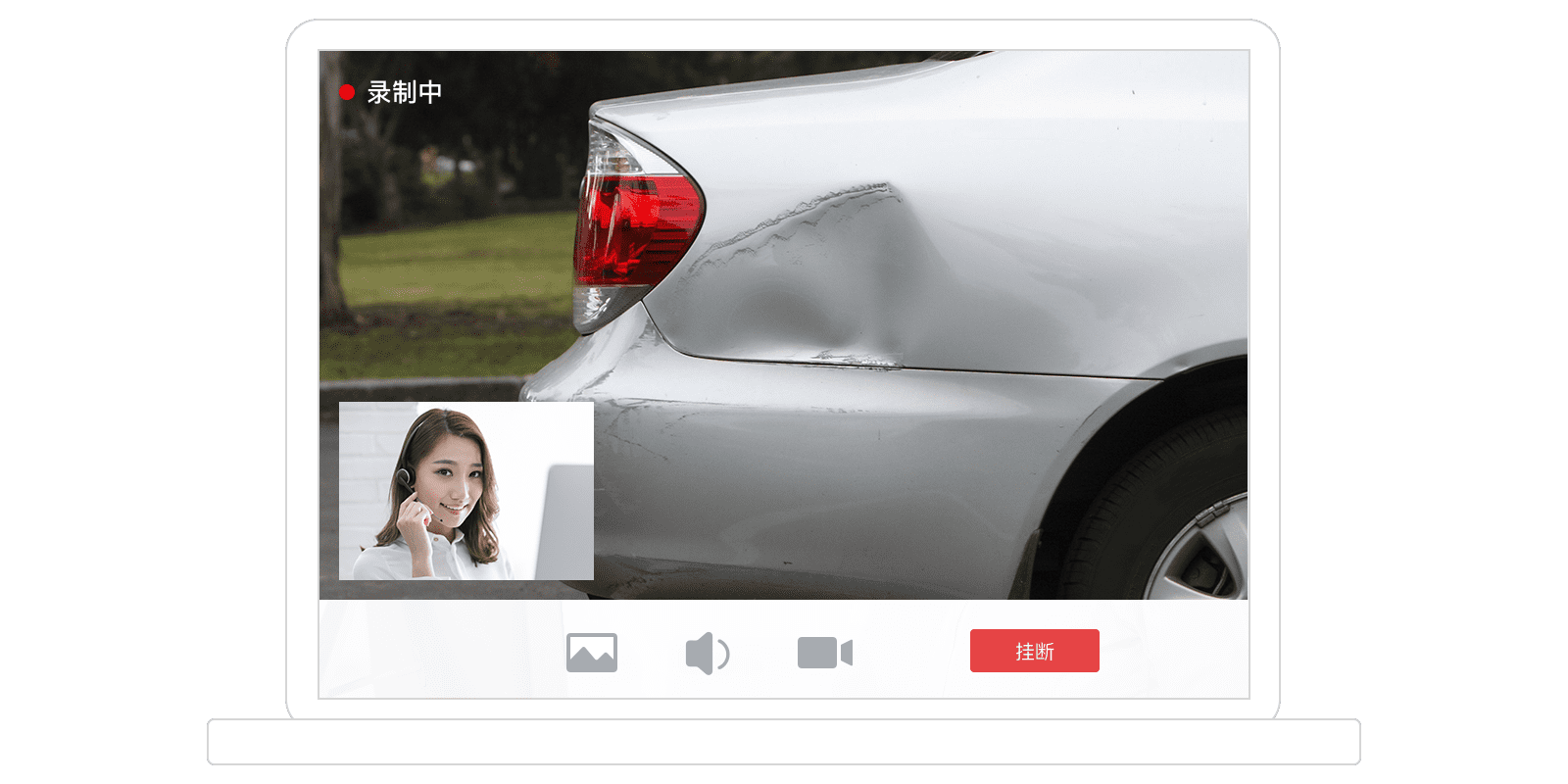
2.保险定损
- 客户与定损员远程视频连线,远程定损,大大缩短定损理赔时间,提升效率
- 支持云端录制,定损理赔全程录像,保障业务合规
- 支持小程序一键视频,视频定损更高效



 收藏人数:
收藏人数:
 购买(
购买( 试用
试用
 使用 HBuilderX 导入示例项目
使用 HBuilderX 导入示例项目
 赞赏(0)
赞赏(0)





 下载 1050
下载 1050
 赞赏 0
赞赏 0

 下载 12787
下载 12787










 赞赏 2
赞赏 2





 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号