更新记录
v0.0.1(2021-03-02)
下载此版本
初次提交
平台兼容性
uni-app
| Vue2 |
Vue3 |
Chrome |
Safari |
app-vue |
app-nvue |
Android |
iOS |
鸿蒙 |
| - |
- |
√ |
- |
√ |
- |
- |
- |
- |
| 微信小程序 |
支付宝小程序 |
抖音小程序 |
百度小程序 |
快手小程序 |
京东小程序 |
鸿蒙元服务 |
QQ小程序 |
飞书小程序 |
快应用-华为 |
快应用-联盟 |
| - |
- |
- |
- |
- |
- |
- |
- |
- |
- |
- |
其他
文档
| 字段 |
类型 |
默认 |
描述 |
| sticky |
Boolean |
true |
顶部tab栏是否固定 |
| showLine |
Boolean |
false |
是否显示tab的下划线 |
| itemColor |
String |
|
tab选中的文本颜色 |
| lineColor |
String |
|
tab选中的下划线颜色 |
| lineAnimated |
Boolean |
true |
是否展示下划线滑动效果 |
| list |
Array[格式见下] |
\ |
tab栏的数据 |
| cate |
Array[格式见下] |
\ |
内容栏的数据 |
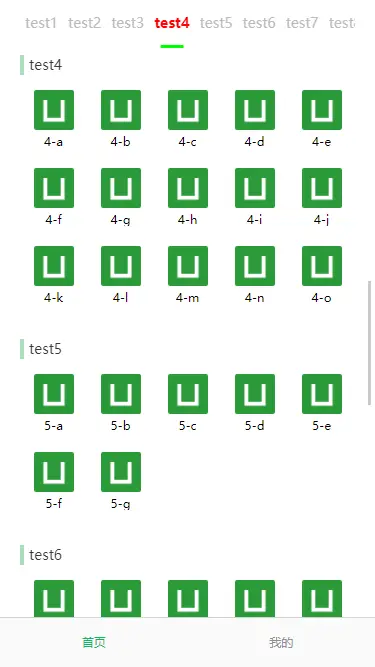
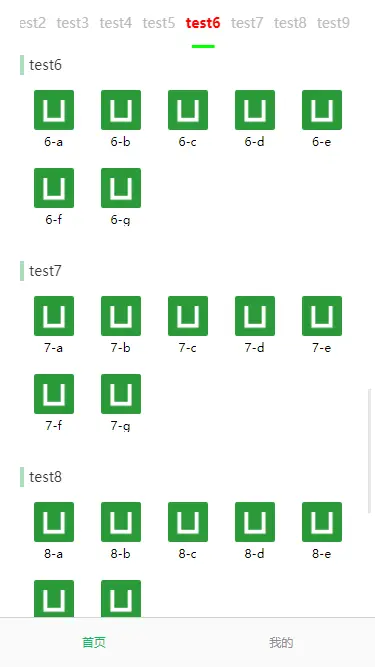
数据结构
list
[
{title:title}
{title:title}
...
]
cate
[
{name:name,child_cate:[
name:name,
logo_path:logo_path
]}
{name:name,child_cate:[
name:name,
logo_path:logo_path
]}
...
]
依赖于
ms-tabs
grid
grid-item
注意
如果遇到tab的问题或者宫格的问题,请先查看原文档
或者您也可以**【加入下方*】或者【发送给我邮箱】
亦可以【关注公众号】后台给我留言
参与贡献
- xueshuai(xueshuai_12@163.com)
- Email:xueshuai_12@163.com
- GitHub:GitHub地址
- QQ交流群:1063233592
- 个人网站:前端靓仔
- 个人公众号:叮当Ding




 收藏人数:
收藏人数:
 https://github.com/xue-shuai/uni-ui/tree/main/scroll-view-page
https://github.com/xue-shuai/uni-ui/tree/main/scroll-view-page
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(0)
赞赏(0)


 下载 424
下载 424
 赞赏 0
赞赏 0

 下载 12779698
下载 12779698
 赞赏 1833
赞赏 1833















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号