更新记录
v0.0.2(2021-03-09)
下载此版本
- 输入框聚焦之后禁止上推页面
- 搜索之后关闭键盘
- 新增自动聚焦
- 新增blur事件
- 新增focus事件
v0.0.1(2021-03-04)
下载此版本
初次提交
平台兼容性
uni-app
| Vue2 |
Vue3 |
Chrome |
Safari |
app-vue |
app-nvue |
Android |
iOS |
鸿蒙 |
| - |
- |
√ |
- |
√ |
- |
- |
- |
- |
| 微信小程序 |
支付宝小程序 |
抖音小程序 |
百度小程序 |
快手小程序 |
京东小程序 |
鸿蒙元服务 |
QQ小程序 |
飞书小程序 |
快应用-华为 |
快应用-联盟 |
| - |
- |
- |
- |
- |
- |
- |
- |
- |
- |
- |
其他
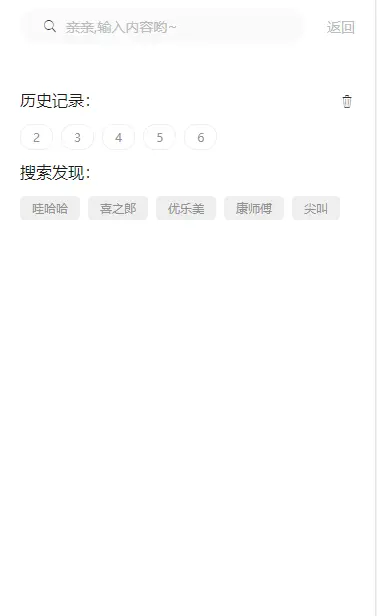
使用方法
<search-page
:placeholder="placeholder"
:hotList="hotList"
:hMax="hMax"
:showHistory="showHistory"
:showHot="showHot"
:hType="hType"
:oType="oType"
:focus="focus"
@search="search"
@focus="handleFocus"
@blur="handleBlur"
></search-page>
export default{
data(){
placeholder:'自定义placeholder',
hotlist:['111','222','333','444'],
hMax:5,
showHistory:true,
showHot:true,
hType:'round',
oType:'square-fill',
focus:true
},
methods:{
search(text){
console.log(text)
},
/* 注意:请勿与data中命名冲突 */
handleFocus(e){
console.log(e)
},
handleBlur(e){
console.log(e)
}
}
}
文档
| 字段 |
类型 |
默认 |
描述 |
| placeholder |
String |
|
自定义输入框的placeholder |
| hotList |
Array |
|
热门搜索列表 |
| hMax |
Number |
10 |
最多保留历史记录条数 |
| showHistory |
Boolean |
true |
是否显示历史记录 |
| showHot |
Boolean |
true |
是否显示热门搜索 |
| defaultText |
String |
|
输入框默认搜索关键词 |
| hType |
String[参数值如下] |
|
历史记录文本样式 |
| oType |
String[参数值如下] |
|
热门搜索文本样式 |
| focus |
Boolean |
true |
输入框是否自动聚焦 |
事件
| 事件名 |
默认参数 |
描述 |
| search |
text |
回车执行search方法,拿到输入框输入的内容 |
| blur |
e |
输入框失去焦点时触发,event.detail = {value: value} |
| focus |
e |
输入框聚焦时触发,event.detail = { value, height },height 为键盘高度 |
hType && oType 字段值
| 字段名 \ 参数值 |
round |
round-fill |
square |
square-fill |
| hType |
√ |
√ |
√ |
√ |
| oType |
√ |
√ |
√ |
√ |
依赖于
uni-icons
注意
如果遇到问题可以【加入下方***】或者【发送给我邮箱】
亦可以【关注公众号】后台给我留言
更新记录
V0.0.2
- 新增自动聚焦
- 新增blur事件
- 新增focus事件
参与贡献
- xueshuai(xueshuai_12@163.com)
- Email:xueshuai_12@163.com
- GitHub:GitHub地址
- QQ交流群:1063233592
- 个人网站:前端靓仔
- 个人公众号:叮当Ding




 收藏人数:
收藏人数:
 https://github.com/xue-shuai/uni-ui/tree/main/search-page
https://github.com/xue-shuai/uni-ui/tree/main/search-page
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(0)
赞赏(0)


 下载 424
下载 424
 赞赏 0
赞赏 0

 下载 12801880
下载 12801880
 赞赏 1834
赞赏 1834















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号