更新记录
1.2(2022-01-04) 下载此版本
修复进度为0时 感谢907@qq.com用户 修复微信小程序中不显示。感谢 301@qq.com 273@qq.com 826@qq.com Macro嘿 等大佬。 其它的小程序我也没测试过
1.1(2022-01-04) 下载此版本
修复进度为0时 感谢907***@qq.com用户
修复微信小程序不显示。其它小程序我也没测试过
1(2021-03-02) 下载此版本
new
查看更多平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | - | - | - | √ | - | √ | √ |
其他
| 多语言 | 暗黑模式 | 宽屏模式 |
|---|---|---|
| × | × | √ |
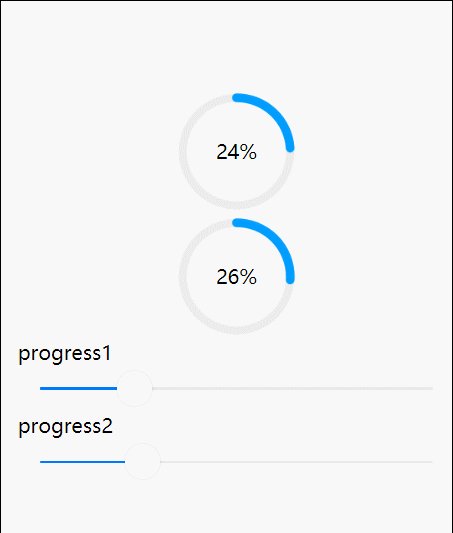
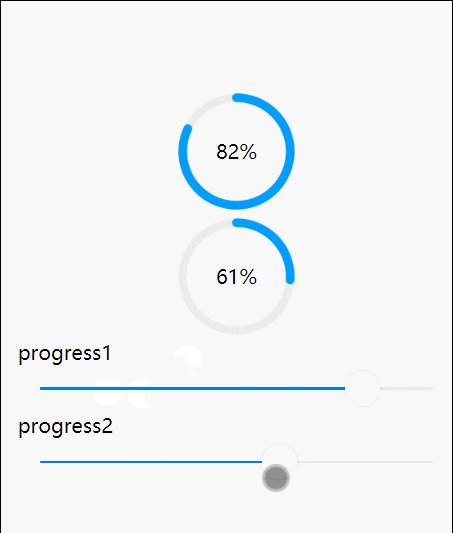
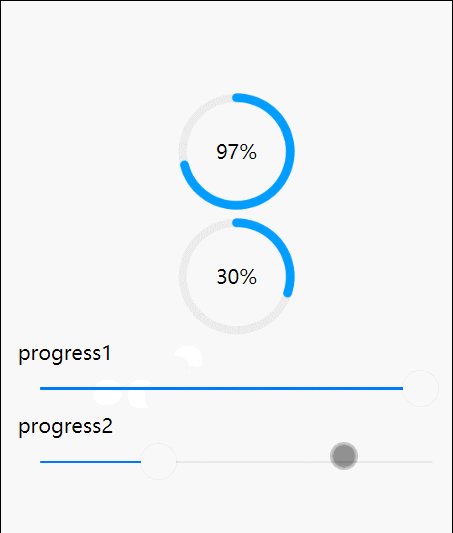
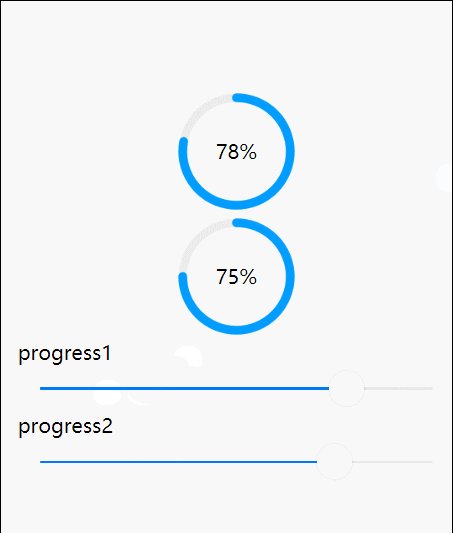
效果
使用说明
import arprogress from '@/components/ar-circle-progress/index.vue' <template>
<arprogress :percent="percent"><text>{{percent}}%</text></arprogress>
</template>参数说明
| 参数 | 类型 | 默认值 | 描述 |
|---|---|---|---|
| percent | Number | 0 | 进度百分比0-100 |
| inactiveColor | String | #ececec | 圆环底色 |
| activeColor | String | #009dff | 圆环激活(进度)的颜色 |
| borderWidth | Number | 14 | 圆环宽度 |
| width | Number | 200 | 圆环宽度(宽高,圆形大小) |
| duration | Number | 1500 | 圆环执行一圈需要的时间 |
| bgColor | String | #ffffff | 圆环进度区域的背景色 |

 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP


 下载 5120
下载 5120
 赞赏 6
赞赏 6


 下载 12671364
下载 12671364
 赞赏 1832
赞赏 1832















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号