更新记录
1.1.1(2021-05-17) 下载此版本
- 完善picker管理器语法,已实现级联题目的用户自定义data格式:
$$ [ A is A:1, B is B:2[ C:2-1[C1,C2], D:2-2 ], E:3 ] - 完善分割方法:当前版本支持使用“空格”,用户可以写上类似A is A的表达,最新分割符号为“\n”。
1.1.0(2021-05-01) 下载此版本
- 重大更新:现已支持markdown格式的问卷编辑功能:

- 选择题选项可以浮动
1.0.0(2021-04-27) 下载此版本
- input支持双向绑定(drive,loction除外)v-model
- 修改@change返回值:
{ value: 当前题目值, title: 当前题目名称, id: 当前题目ID, index: 当前题目编号, mustAnswer: 当前题目是否必答 }
平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| - | - | √ | √ | √ | √ | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 小红书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | - | - | - | √ | - | - | √ | √ |
其他
| 多语言 | 暗黑模式 | 宽屏模式 |
|---|---|---|
| × | × | √ |
项目简介
编写原因
随着uni-ui的出现,上一个版本的简单问卷无论是从美工还是实用性上,无法合理的满足用户需求,为此有必要开发出来一个基于uni-ui的简单问卷封装。在这个版本中,我主要会考虑更多的懒人玩法,确保无论是在代码的简洁性还是在功能的多样性上都能够带给用户新的体验
上一版本
我之前发布过一个版本:简单问卷1,这个是我个人的样式,写的样式(尽管很丑),好处是没有依赖且功能性较强,一个包搞定所有,坏处是显而易见的,丑,乱。在这个版本上,我将以uni-ui为样式基础,优化原来的版本,努力改正以前的不足。
readme结构
- 安装与准备:如何安装本组件和其依赖组件uni-ui
- 问卷管理组件:介绍了我自己开发的问卷标记语言和问卷管理器。帮助用户使用标注语言快速建立问卷,并校验必答题目,帮助便捷开发的懒人用法。
- 问卷2.0组件:用于用户diy使用场景的问卷题目组件,是问卷1的uni-ui实现版本。可以干用户在管理器里面无法定义的自定义操作。
准备工作
安装uni-ui
我用的是uni-ui的官方安装方法npm install @dcloudio/uni-ui -d进行安装uni-ui,你也可以下载实例工程进行修改。
打开项目根目录下的pages.json中添加如下easycom代码:
// pages.json
{
"easycom": {
"autoscan": true,
"custom": {
// uni-ui 规则如下配置
"^uni-(.*)": "@dcloudio/uni-ui/lib/uni-$1/uni-$1.vue"
}
},
// 其他内容
pages:[
// ...
]
}PS:实例工程是在原有的简单问卷的基础上融合的,所以你可以在本阶段的工程里面找到简单问卷1的使用方法。
问卷管理组件
组件介绍
为了弥补由于问卷定义太过复杂的问题,我参考markdown的方式写了一个对wenjuan2的超文本标记语言的管理器,极大简化了整个工程开发的代码量。 同时针对必答题目不回答的情况作了限制。本组件的开发在于构建快速的简单问卷表格形式,因此复杂的格式或用户自定义机制暂时不支持。
致歉
- 我没有做
<script></script>的语法兼容,因此目前的type=select中无法对各项自定义
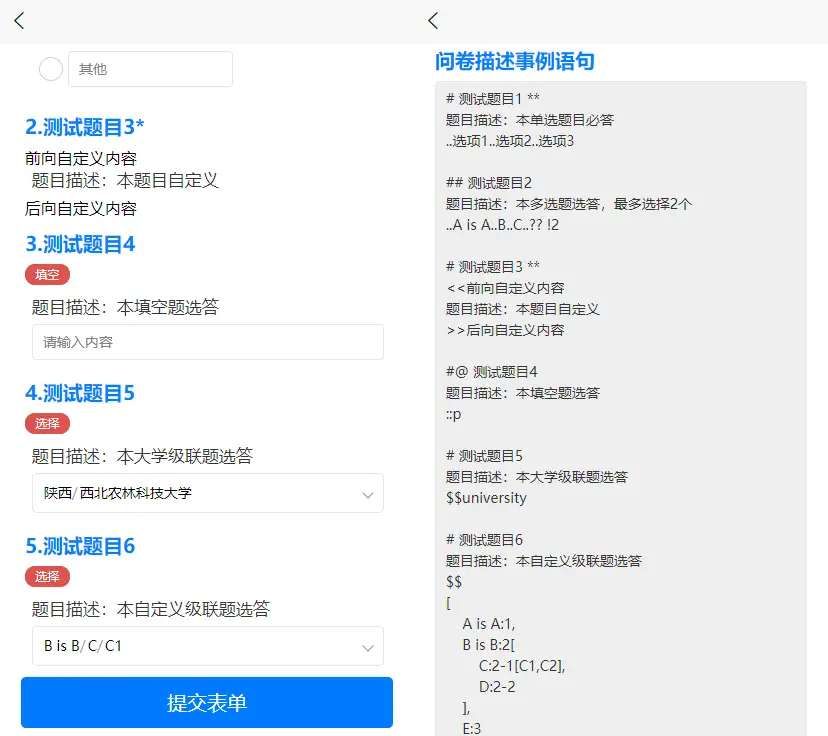
事例

# 测试题目1 **
题目描述:本单选题目必答
..选项1..选项2..选项3
## 测试题目2
题目描述:本多选题选答,最多选择2个
..A__is__A..B..C..?? !2
# 测试题目3 **
<<前向自定义内容
题目描述:本题目自定义
>>后向自定义内容
#@ 测试题目4
题目描述:本填空题选答
::p
# 测试题目5
题目描述:本大学级联题选答
$$university
# 测试题目6
题目描述:本自定义级联题选答
$$
[
A is A:1,
B is B:2[
C:2-1[C1,C2],
D:2-2
],
E:3
]组件引用
使用import manager from '@components/gwh-wenjuan2/gwh-wenjuan2-manager.vue'进行加载,并在合适位置:App.vue或页面上使用
export default {
components:{
manager
}
}加载模板
成员变量
| 名称 | 类型 | 初始值 | 值域/单位 | 说明 |
|---|---|---|---|---|
| md | String |
'' |
- | wenjuan2-markdown格式字符串 |
| submitText | String |
'提交表单' |
- | 提交按钮的文字 |
方法
@change
当任意问卷题的值修改时触发,将返回如下结果:
{
value: 当前题目值,
title: 当前题目名称,
id: 当前题目ID,
index: 当前题目编号,
mustAnswer: 当前题目是否必答
}@submit
点击提交按钮并且全部mustAnswer题目均完成时触发。
返回所有题目结果:
[{
id: '题目id',
title: '标题',
autoIndex: 'none|same|new|child|parent-n',
description:'副标题或说明',
type:'none|input|select|picker',
subType:'根据type的子type属性',
mustAnswer:'是否必答',
beforeHtml:'前置用户自定义内容(<script>开发中)',
afterHtml:'后置用户自定义内容(<script>开发中)',
defaultData:'对于选择题是选项,对于级联题(用户自定义模式)是级联选项',
hasOther:'当type=select时,表示有无其他选项',
value:'最终结果'
},...]语法规则
如何定义一条问卷题目
问卷题目的标准语法是按照如下的方式构造的。其中#及其变体是一个题目的开始标志,用于定义自动编号类型,此后所有的语句多用来说明该题目的内容,直到再次出现#开始下一个标题。
# 题目标题 [**]
[副标题或说明]
[<<前置用户定义块]
[>>后置用户定义块]
[题目私有成员]在同一条题目内,语句将根据\n进行分割成若干独立语法模块进行解析。(空格将予以保留)
每个题目第二位必须要是题目,否则要报错。此后出现的文本如果出现了前置符号,则有对应的语法要求,没有出现的一律按照副标题或说明处理(可累加)
#号
#号是自动编号符号,也是题目的开始符号
| 符号 | 说明 |
|---|---|
/#+/ |
有几个#号就是几点几,例如#就是1.,再来个#号就是2. 如果再来个##号,就是2.1,再来个#号就是3. |
#@ |
专门指代不需要编号的题目 |
**号
**号单独出现,要么不出现,出现了证明该题目必答,不出现就是选答
<<号
<<号后面的是用户定义的前置内容,将放在副标题或说明之前展示,目前仅支持语句,<script>的支持还在开发
>>号
>>号后面的是用户定义的后置内容,将放在整个题目完成后展示,目前仅支持语句,<script>的支持还在开发
..号
..号表示当前题目是选择题:..号后面跟着的内容就是选项,你可以使用..A__is__A..B..C的方式表达选项有['A is A','B','C']这种选择题。
也可以使用..??的方式告诉管理器,该题目会出现对“其他”这种不定项答案的支持。
!号
!号出现的位置较特殊,他只在选择题伴随选择项..A..B..C后面出现。一般形如:/!\d+/这种形式。!号后面的数字代表maxSelect最多能够选择几个选项。
当!1或没有时为单选, 当!n,n>1时为多选。
::号
::号及其变种表示当前的题目时填空题。输入框
| 符号 | 说明 |
|---|---|
:: |
表示输入框是text |
:::,::textarea |
表示输入框是textarea |
::p,::password |
表示输入框是password |
::n,::number |
表示输入框是number |
::id,::idcard |
表示输入框是idcard |
::.,::digit |
表示输入框是 digit |
::ah,::autoHeight |
表示输入框是 autoHeight |
::dt,::date |
表示输入框是 date |
::tm,::time |
表示输入框是 time |
::dr,::drive |
表示输入框是 drive |
::lc,::location |
表示输入框是 location |
$$号
$$号及其变种表示当前的题目时级联。级联选择题
| 符号 | 说明 |
|---|---|
$$[A,B:value-B[C,D]] |
用户自定义模式 |
$$p,$$province |
预设省市区三级级联 |
$$c,$$country |
国家选择 |
$$u,$$university |
中国大学选择 |
$$w,$$work |
行业/工种二级级联选择 |
$$s,$$subjects |
本科专业/学科三联级联选择 |
自定义级联data
请参考格式:
$$
[
A is A,
B is B:2[
C:2-1[C1,C2],
D:2-2
],
E:3
]开始需要标记本题目是级联:因此需要写上$$。
自定义data的语法规则和数组类似:每一层的选项都是用[]框住的,每一层每一个选项请使用:','分割。
对于原始data的每一个选项有如下变形:
| 语法 | 数据块 | 说明 |
|---|---|---|
A is A |
{text:'A is A',value:'A is A'} |
最简单的输入形势,value和text保持一致 |
A is A[...] |
{text:'A is A',value:'A is A',children:[]} |
用户定义children输入形势, 括号[]内是其子数据 |
A is A:Value1 |
{text:'A is A',value:'Value1'} |
用户定义value输入形势 |
A is A:Value1[...] |
{text:'A is A',value:'Value1',children:[]} |
完全体输入形势,括号[]内是其子数据 |
警告
请严格按照picker语法自定义数据,如果有遗漏[,,,:,]或$$的情况,可能会发生bug。
独立问卷组件
引用方式
使用import wenjuan from '@components/gwh-wenjuan2/gwh-wenjuan2.vue'进行加载,并在合适位置:App.vue或页面上使用
export default {
components:{
wenjuan
}
}加载模板
共有内容
问卷组件集合了多种问卷表单方法,主要通过type区分问卷类型
v-model双向绑定
暂时支持输入框。
当问卷type='input'时,支持双向绑定,格式为<wenjuan v-model="value"></wenjuan>
插槽
问卷本身使用了<slot>支持用户自定义内容:
<wenjuan title="用户自定义标签">这是一段自己定义的话</wenjaun>同时用户可以根据个人需要指定前向<slot>:
<wenjuan title="用户自定义标签", subTitle="自带副标题">
<view slot="beforeContent">插在副标题前</view>
<view>插在整个题目完结后</view>
</wenjaun>公共属性
| 名称 | 类型 | 初始值 | 值域/单位 | 说明 |
|---|---|---|---|---|
| id | String |
16位随机字符串 | - | 题目id,方便定位,不可重复 |
| type | String |
none | 详见type | 题目类型 |
| showType | Boolean |
true |
- | 是否显示题型,默认开启 |
| autoIndex | String |
none | 详见autoIndex | 自动编号 |
| autoIndexFreshTime | Number |
500 | ms | 编号刷新频率 |
| title | String |
unknown title | - | 题目 |
| subTitle | String |
- | - | 副题目或说明 |
| titleColor | String |
#027fff | - | 题目颜色 |
| subTitleColor | String |
#363636 | - | 副题目或说明颜色 |
| mustAnswer | Boolean |
false |
- | 是否必答:在后续版本中将对必答问题进行判定 |
type
目前type暂时支持none,input和select,后续将逐步迁移简单问卷原有基础功能
| type | 问卷类型 |
|---|---|
| none | 无 |
| input | 输入框 |
| select | 选择题 |
| picker | 级联选择题 |
autoIndex
自动编号方便用户对原有的题目联系进行定义
| autoIndex | 说明 |
|---|---|
| none | 无编号 |
| new | 开始新一轮编号 |
| same | 继承上一题目的同级编号,如在1后继承2 |
| child | 继承上一题目的子级编号,如在1后继承1.1 |
| parent | 继承上一题目的父级编号,如在1.1后继承2 |
| parent-n | 继承上一题目的父n级编号,如n=2则在1.1.1.后继承2.;或在1.1.1.1.后继承1.2. |
公共方法
| 名称 | 参数 | 触发位置 | 说明 |
|---|---|---|---|
| change | $event |
当值改变时 | 当值改变时,传入改变的值、题目ID和是否必答等信息 |
@change
返回如下结果:
{
value: 当前题目值,
title: 当前题目名称,
id: 当前题目ID,
index: 当前题目编号,
mustAnswer: 当前题目是否必答
}私有内容
type=input时
私有属性
| 名称 | 类型 | 初始值 | 值域/单位 | 说明 |
|---|---|---|---|---|
| placeholder | String |
请输入内容 | - | 占位字符 |
| inputType | String |
text | 见inputType | 和uni-ui用法一致,其中autoHeight单指可以自动调整高度的textarea |
| maxlength | Number |
-1 | - | 最大长度,-1表示无穷 |
| v-model | String |
'' | - | 双向绑定value |
inputType
inputType能够区分不同种类的input
| inputType | input类型 | 说明 |
|---|---|---|
| text | 普通文本 | 继承于uni-ui, 详见uni-easyinput |
| textarea | 多行文本 | 继承于uni-ui, 详见uni-easyinput |
| password | 密码 | 继承于uni-ui, 详见uni-easyinput |
| number | 数字输入 | 继承于uni-ui, 详见uni-easyinput |
| idcard | 身份证 | 继承于uni-ui, 详见uni-easyinput |
| digit | 带小数点的数字输入 | 继承于uni-ui, 详见uni-easyinput |
| autoHeight | 变高多行文本 | 继承于uni-ui, 详见uni-easyinput |
| date | 日期输入 | 继承于uni-ui, 详见uni-calender |
| time | 时间输入 | 原生picker,mode=time |
| drive | 车牌号输入 | 常规车牌号输入,支持形如'京A12345'的蓝色牌照和'京A123456'的绿色牌照 |
| location | 地理输入 | 点击自动获取IP地址所在地理位置(由于是免费源ip-api,所以只能精确到城市) |
type=select时
私有属性
| 名称 | 类型 | 初始值 | 值域/单位 | 说明 |
|---|---|---|---|---|
| selectList | Array |
[] | -- | 支持文字类的选项,如:['选项1','选项2'] |
| maxSelect | Number |
1 | >0 | 最多选几个:1时为单选,其余为多选 |
| hasOther | Boolean |
false |
- | 是否有其他这种选项,true时放入一个input |
| showReachMaxSelectMessage | Boolean |
false |
- | 当maxSelect>1时,用户选择多于maxSelect时,是否弹出警告信息,默认false |
| float | Boolean |
false |
- | 选项是否为浮动样式,默认false——选项按照纵向排列 |
特殊说明——自定义选项内容
选项支持slot组件作为每个选项的用户自定义拓展:用户引用格式为:<div slot="selectitem-n">自定义</div>,可添加到第n个选项后面,详细使用方法请参考示例工程。(n开始于0)
<wenjuan type="select" :selectList="['选项1','','选项3']" title="测试题目">
<div style="color:red;" slot="selectitem-0">自定义选项1内容</div>
<image slot="selectitem-1" src="../../static/logo.png"></image>
</wenjuan>type=picker时
私有属性
| 名称 | 类型 | 初始值 | 值域/单位 | 说明 |
|---|---|---|---|---|
| pickerType | String |
default | 详见pickerType | 级联选择类型 |
| pickerData | Array |
[] |
格式为[{text:'标题',value:'值',children:[]}] |
用户自定义数据格式,一旦设置pickerType将失效 |
pickerType
| pickerType | picker类型 | 说明 |
|---|---|---|
| default | 用户自定义模式 | 需要用户自定义 pickerData |
| province | 预设省市区三级级联 | 为本地数据 ./json/province.json,提供的中国省市区三级级联选择 |
| country | 国家选择 | 为本地数据 ./json/country.json,提供的世界国家选择 |
| university | 中国大学选择 | 为本地数据 ./json/university.json,提供的中国省份-大学二级级联选择 |
| work | 行业/工种二级级联选择 | 为本地数据 ./json/work.json,提供的行业/工种二级级联选择 |
| subjects | 本科专业/学科三联级联选择 | 为本地数据 ./json/subjects.json,提供的本科专业/学科三联级联选择 |


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(0)
赞赏(0)


 下载 2015
下载 2015
 赞赏 0
赞赏 0

 下载 11187298
下载 11187298
 赞赏 1855
赞赏 1855















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号