更新记录
1.2.1(2024-10-05) 下载此版本
修正了////xxx/等注释嵌套情况的识别问题。
1.2.0(2024-10-05) 下载此版本
- 20240928 根据用户反馈,修正了部分BUG
- 20210406 修改插件ID
- 20210405 发布第一个版本
1.1.0(2021-04-20) 下载此版本
20210420 修正了多个包含条件编译的文件合并后的结果,在条件编译生效后pages.json提示编译错误的BUG
查看更多平台兼容性
| HbuilderX/cli最低兼容版本 |
|---|
| 2.7.0 |
HBuilderX插件通用注意事项
HBuilderX-2.7.12以下版本安装插件市场内的插件后,卸载时需手动卸载,详细教程参考:如何手动卸载插件
Pages-Tool
实现pages.json内容的分模块管理。致力于让项目代码更清晰,让团队协作更高效。
背景
针对如下痛点:
- 应用中配置项较多、页面较多时,
pages.json文件冗长,难于维护。 - 团队多人合作时,常因为同时修改了
pages.json,导致版本管理时代码冲突。
思路
实现pages.json内容的分模块管理。将配置分散到不同文件中,当文件被修改时自动合并到pages.json。
使用步骤
- 在HBuilderX的插件市场搜索并安装Pages-Tool插件
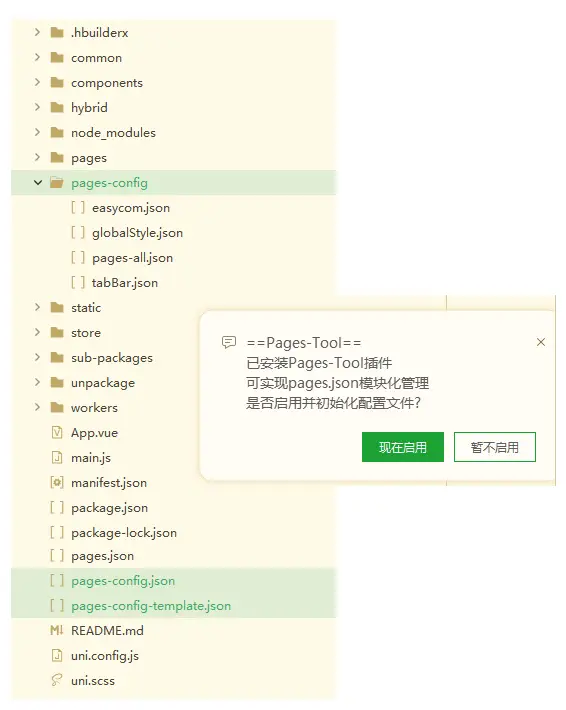
- 打开项目中任意文件,插件识别出Uni-app项目后将提示是否启用插件并初始化配置文件
- 确定启用插件,将完成如下操作:
- 生成
pages-config.json文件:设定将哪些配置放在哪个文件中 - 生成
pages-config-template.json文件:提供pages-config.json文件的详细配置说明(该文件可以删除) - 生成
pages-config文件夹集中存放各个模块的配置文件。
- 生成
- 编辑pages-config相关文件并保存后;插件将自动合并
pages-config.json文件和pages-config文件夹的内容到pages.json
提示:启用插件后不要再手工编辑pages.json,因为它会被插件生成的内容覆盖
使用示例
启用插件后pages-config.json文件内容如下:
{
"globalStyle" : "pages-config/globalStyle.json",
"easycom" : "pages-config/easycom.json",
"tabBar" : "pages-config/tabBar.json",
"pages" : [
"pages-config/file1.json",
"pages-config/file2.json"
],
"condition" : "",
"leftWindow" : "pages-config/left-window.json",
"topWindow" : "pages-config/top-window.json",
"rightWindow" : "pages-config/right-window.json"
...
}说明:
-
"condition" : ""表示仍使用page.json中的配置(也可以忽略) -
"globalStyle" : "pages-config/globalStyle.json"表示从pages-config/globalStyle.json文件中加载globalStyle配置- 其中,
pages-config/globalStyle.json的配置示例如下:
{ "globalStyle": { "pageOrientation": "portrait", "navigationBarTextStyle": "black", "navigationBarTitleText": "xxx", "navigationBarBackgroundColor": "#ffffff", "app-plus": { "titleNView": { "backgroundColor": "#fff", "titleColor":"#333333", "splitLine": { "color":"#eeeeee" } }, "softinputMode": "adjustResize" }, "backgroundColor": "#FFFFFF", "backgroundColorTop": "#FFFFFF", "backgroundColorBottom": "#FFFFFF" } } - 其中,
-
"pages" : ["pages-config/file1.json", "pages-config/file2.json"]表示从多个文件中加载配置(数量和文件名根据需要设定)- 其中,
"pages-config/file1.json"的配置示例如下:
{ "pages": [{ "path": "pages/xxx", "style": { "navigationBarTitleText": "xxx", "navigationBarTextStyle": "white", "app-plus": { "titleNView": { "backgroundColor": "#017b6d", "type": "transparent" } } } }, ...(更多页面配置)] } - 其中,
-
综上,每个拆分的配置文件,其中可用的配置项与格式与page.json完全相同,不过只包含所特定的那部分内容。
配置文档
{
//可指定一个文件路径,从该文件读取globalStyle配置;如果不设置,仍然使用pages.json中的配置项
//推荐配置:pages-config/globalStyle.json
//文件的格式同pages.json,但只应包含globalStyle配置项
"globalStyle" : "",
//可指定一个文件路径,从该文件读取easycom配置;如果不设置,仍然使用pages.json中的配置项
//推荐配置:pages-config/easycom.json
//文件的格式同pages.json,但只应包含easycom配置项
"easycom" : "",
//可指定一个文件路径,从该文件读取tabBar配置;如果不设置,仍然使用pages.json中的配置项
//推荐配置:pages-config/tabBar.json
//文件的格式同pages.json,但只应包含tabBar配置项
"tabBar" : "",
//可指定多个文件路径,合并多个文件的内容作为pages配置;如果不设置,仍然使用pages.json中的配置项
//推荐配置为:["pages-config/pages-moduleA.json", "pages-config/pages-moduleB.json", "pages-config/pages-moduleC.json", ...]
//每个文件的格式同pages.json,但只应包含pages配置项
"pages" : [],
//可指定一个文件路径,从该文件读取condition配置;如果不设置,仍然使用pages.json中的配置项
//推荐配置:pages-config/condition.json
//文件的格式同pages.json,但只应包含condition配置项
"condition" : "",
//可对每个分包指定一个文件路径,从该文件读取对应分包的pages配置;如果不设置,仍然使用pages.json中的配置项
//推荐配置:["pages-config/subPackages-moduleNameA.json", "pages-config/subPackages-moduleNameB.json", ...]
//文件的格式同pages.json,但只应包含pages配置项
//需要注意两点:1.配置subPackages时应包含应用中的所有分包(不能只针对部分分包进行配置);2.每个分包的pages不能再拆分为独立文件。
"subPackages" : [],
//可指定一个文件路径,从该文件读取preloadRule配置;如果不设置,仍然使用pages.json中的配置项
//推荐配置:pages-config/preloadRule.json
//文件的格式同pages.json,但只应包含preloadRule配置项
"preloadRule" : "",
//可指定一个文件路径,从该文件读取workers配置;如果不设置,仍然使用pages.json中的配置项
//推荐配置:pages-config/workers.json
//文件的格式同pages.json,但只应包含workers配置项
"workers" : "",
//可指定一个文件路径,从该文件读取leftWindow配置;如果不设置,仍然使用pages.json中的配置项
//推荐配置:pages-config/leftWindow.json
//文件的格式同pages.json,但只应包含leftWindow配置项
"leftWindow" : "",
//可指定一个文件路径,从该文件读取topWindow配置;如果不设置,仍然使用pages.json中的配置项
//推荐配置:pages-config/topWindow.json
//文件的格式同pages.json,但只应包含topWindow配置项
"topWindow" : "",
//可指定一个文件路径,从该文件读取rightWindow配置;如果不设置,仍然使用pages.json中的配置项
//推荐配置:pages-config/rightWindow.json
//文件的格式同pages.json,但只应包含rightWindow配置项
"rightWindow" : "",
//可指定一个文件路径,从该文件读取uniIdRouter配置;如果不设置,仍然使用pages.json中的配置项
//推荐配置:pages-config/uniIdRouter.json
//文件的格式同pages.json,但只应包含uniIdRouter配置项
"uniIdRouter" : "",
//默认启动首页,由于是字符串配置(不可以引入文件),也可以直接在page.json中配置
"entryPagePath": ""
}
存在的不足
未实现如pages.json编辑时的代码助手功能
更新日志
-
20240928 根据用户反馈,修正了部分BUG
-
20210406 修改插件ID
-
20210405 发布第一个版本


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)

 下载 2844
下载 2844
 赞赏 0
赞赏 0

 下载 12805289
下载 12805289
 赞赏 1834
赞赏 1834















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号