更新记录
1.0.4(2022-01-17)
- 修复活动兑换礼品卡密查询不到数据
1.0.3(2022-01-12)
1.增加物流单号获取 2.兑换卡管理列表,增加所属活动 3.删除打印的日志 4.优化图标名称 5.修复,修改用户密码自动退出登录
1.0.2(2021-10-11)
1.修复管理员在后台修改密码后报拦截错误 2.修复可兑换存量(件) 1000的限制,修改为1000000
查看更多平台兼容性
云端兼容性
| 阿里云 | 腾讯云 | 支付宝云 |
|---|---|---|
| √ | √ | × |
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | - | - | - | - | - | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|
| √ | - | - | - | - | - | - | - | - | - | - |
其他
| 多语言 | 暗黑模式 | 宽屏模式 |
|---|---|---|
| × | × | √ |
云函数类插件通用教程
使用云函数类插件的前提是:使用HBuilderX 2.9+
优礼品卡提货系统
注意,此插件已暂停维护和更新,如有需求,请使用2.0 版本:
优礼品卡提货系统20-用户端
产品简介
优礼品卡提货系统,是基于 uniCloud + iview + uni-simple-router开发的礼品卡提货系统。
应用场景
1.公司节日福利发放礼品卡,员工自行到提货系统选择礼品提货下单;
2.礼品公司制作提货卡,将卡片交付采购企业,收卡人扫码提货;
3.大闸蟹未上市时销售提货卡,大闸蟹上市时凭卡到系统中提货;
4.中秋节礼品卡提货,国庆节礼品卡提货,节日礼品卡发放场景;
5.其他适用的提货卡的应用场景。
产品优势
产品后台采用uniCloud开发一云多端的整套业务。并充分利用腾讯云的技术优势,降低开发成本。
产品前端采用uni-App开发,实现App(iOS,Android)、H5、微信小程序多平台部署运营。
系统扩展性能强,可基于优礼品卡提货系统方便的扩展功能。
产品功能
兑换卡密:添加卡、批量生成、删除卡、状态设置、条件搜索卡号
商品设置:添加商品、删除商品、根据条件搜索商品
兑换订单:查看用户兑换的订单、对订单进行发货操作,根据条件搜索订单
礼包活动管理:添加礼包、删除礼包、根据条件搜索礼包、可选礼物、添加提货卡密
用户管理:添加用户、删除用户、设置用户权限
角色管理:添加角色、删除角色、设置角色权限
系统设置:更换系统标题,系统logo
产品后续规划
- 管理后台-首页统计报表
- 根据手机号码查询物流
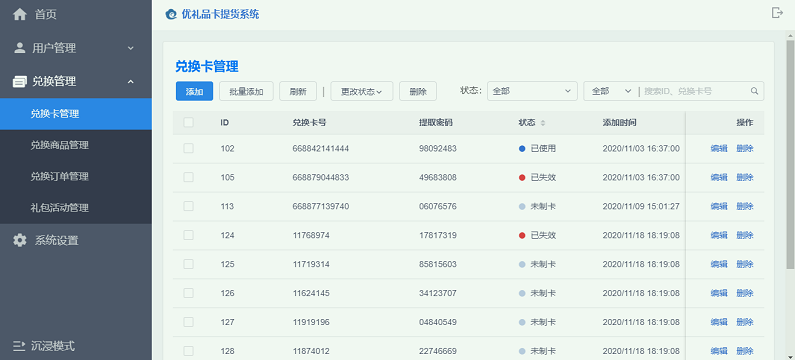
管理后台效果图
-
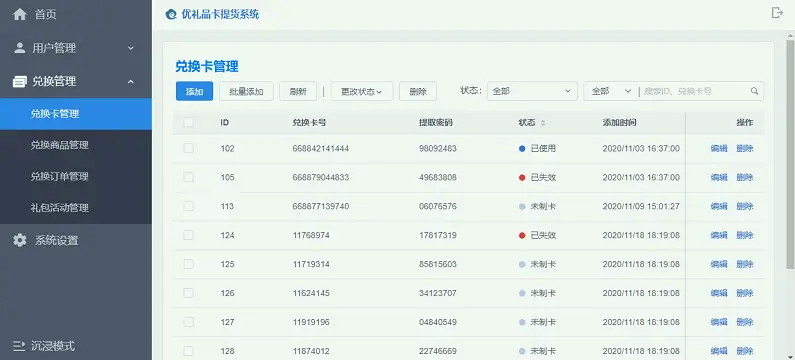
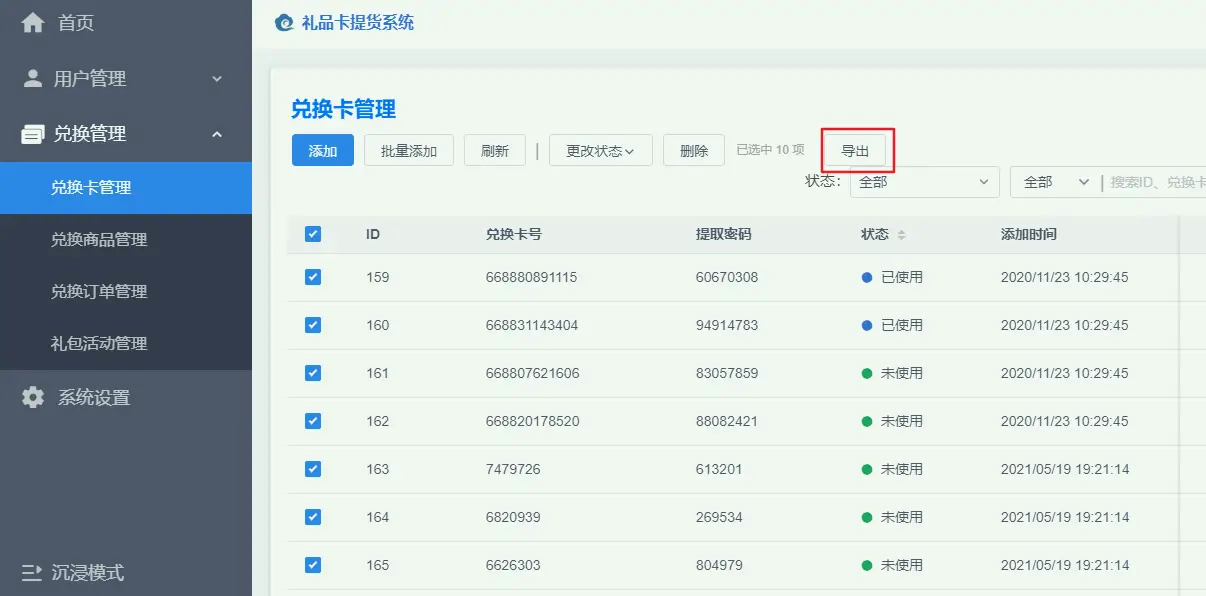
兑换卡管理

-
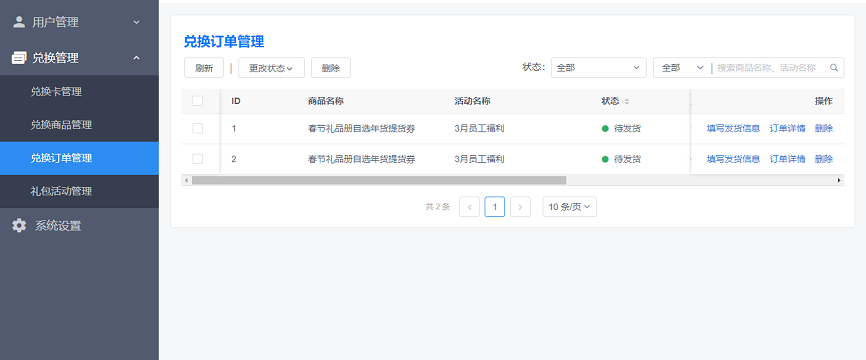
兑换订单管理

-
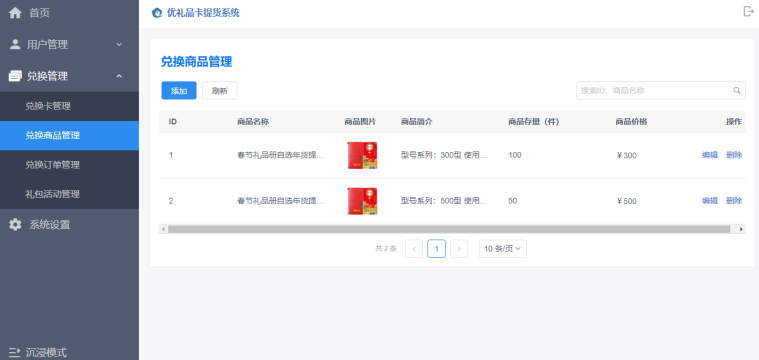
兑换商品

-
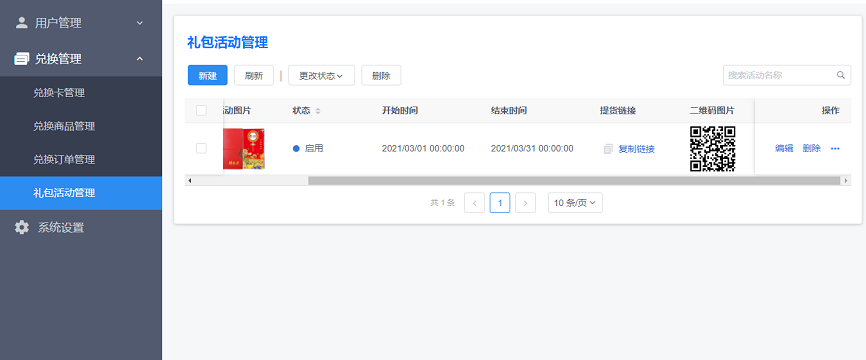
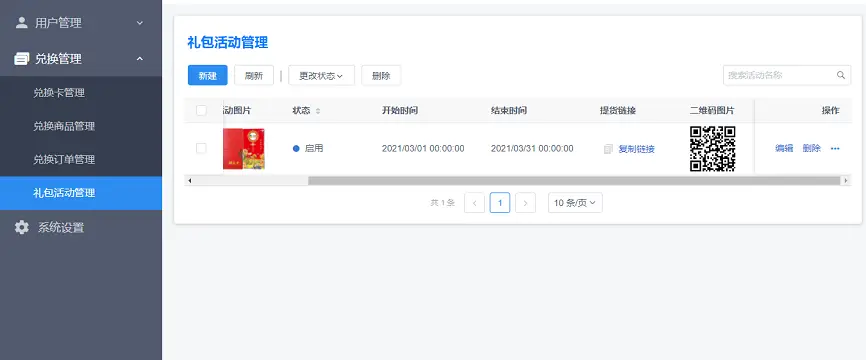
礼包活动管理

-
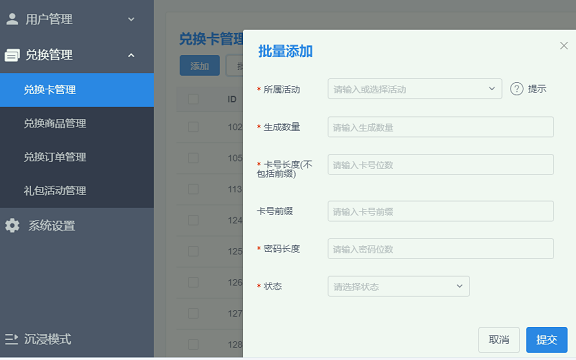
批量添加兑换卡

-
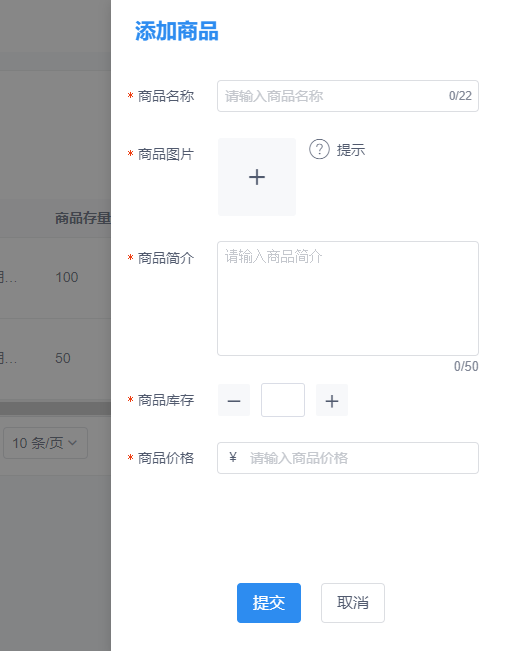
添加商品

-
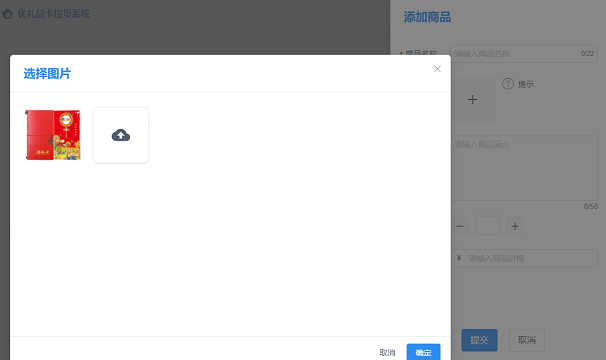
选择图片

-
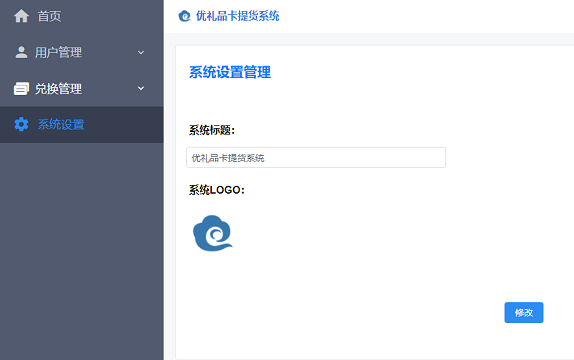
系统设置

-
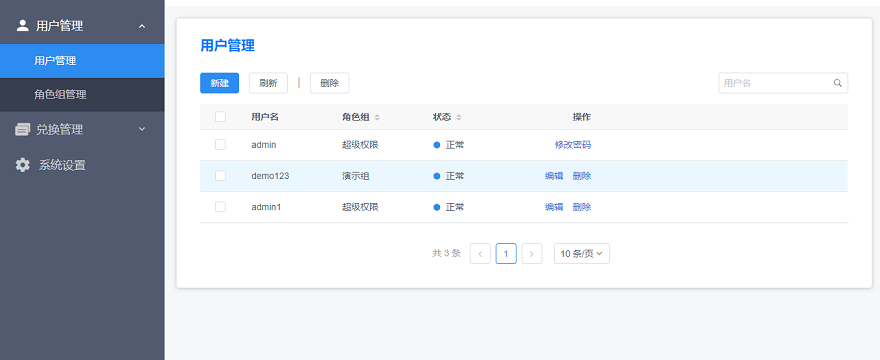
用户管理

-
角色管理

产品演示
优礼品卡提货系统2.0管理后台 https://thk.yszyun.com/cloud-pickup-admin/#/pages/login/login
账号:linfeng 密码:123456
如需体验用户端,请访问
优礼品卡提货系统2.0 前端 https://thk.yszyun.com/#/pages/index/index?emp_code=UZbUbX 扫码访问

目录结构
├── api ajax请求
├── assets 项目静态资源
| ├── icons 自定义图标资源
| └── images 图片资源
├── cloudfunctions-aliyun 配置云开发目录
| └── api 服务端api云函数
| ├── config 配置项
| ├── common 公共插件
| ├── controller 业务逻辑函数
| ├── libs 函数集
| └── index.js 中控
├── components 组件资源
├── config 项目配置
├── layout 布局资源
├── libs 封装的函数方法
├── build Node.js运行脚本
├── router 路由配置
├── store Vuex配置
├── view 页面视图文件
├── App.vue 全局生命周期和全局样式配置
├── manifest.json 应用配置
├── main.js vue初始化入口
├── pages.json 配置页面路由(使用uni-smail-router后可只配置一个存在的页面。后期无需频繁配置)
└── README.md 说明文档 安装步骤
推荐使用yarn来替换npm,具体使用安装方法自行百度
-
复制源码到新建的项目
-
选择项目,右键->使用命令行窗口打开所在目录,或使用系统自带的CMD进入项目运行 yarn(npm) run build 进行下载依赖包
-
创建或选择云服务空间,进入manifest.json可视化重新获取appid
-
修改礼包二维码生成路径前缀、提货链接地址前缀,uniCloud-aliyun/cloudfunctions/activityAdd/index.js
 将域名修改为自己的就可以
将域名修改为自己的就可以 -
右键上传cloudfunctions-aliyun文件夹下所有云函数(云函数上传完后请进云开发控制台将函数执行内存改至最大)
-
选择/cloudfunctions-aliyun/db_init.json右键初始化云数据库
-
使用HBuilderx运行到浏览器
以上方法都是基于HBuilderX工具开发的方法 如是想通过vue-cli构建请自行参考官方文档进行调试。 发布请修改运行基础路径
注意
本项目使用了vue-router,所以可以不用一直在pages.json编写路由,应在“/router/router”配置。但pages.json必须配置一项存在的页面,不然会报错
1.如果 yarn run build 报错,error package.json: Name contains illegal characters 解决方案:打开package.json文件 删除 "name":"优礼品卡提货系统[后台管理系统]", 然后保存package.json,重新执行yarn run build
2.工程目录不能有中文,否则打开浏览器访问后台时会报错
3.配置前端网页托管 https://uniapp.dcloud.io/uniCloud/hosting
4.前端网页托管绑定自定义域名
https://uniapp.dcloud.net.cn/uniCloud/hosting?id=domain
5.H5中使用uniCloud的跨域处理 https://uniapp.dcloud.net.cn/uniCloud/quickstart?id=useinh5
参考项目和包含插件
uni-simple-router iView-admin2.0 uni-id
扫码添加技术微信支持,备注说明对应的插件名称

详情咨询***: 400-008-1668 邮箱:marketing@yszyun.com


 收藏人数:
收藏人数:
 购买普通授权版(
购买普通授权版( 导入插件并试用
导入插件并试用
 赞赏(0)
赞赏(0)



 下载 4690
下载 4690
 赞赏 22
赞赏 22

 下载 34175
下载 34175
 赞赏 155
赞赏 155















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号