更新记录
1.0.0(2021-04-20) 下载此版本
发布toast提示框
平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| - | - | √ | √ | √ | √ | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | - | - | - | √ | - | √ | √ |
其他
| 多语言 | 暗黑模式 | 宽屏模式 |
|---|---|---|
| × | × | √ |
toast提示框
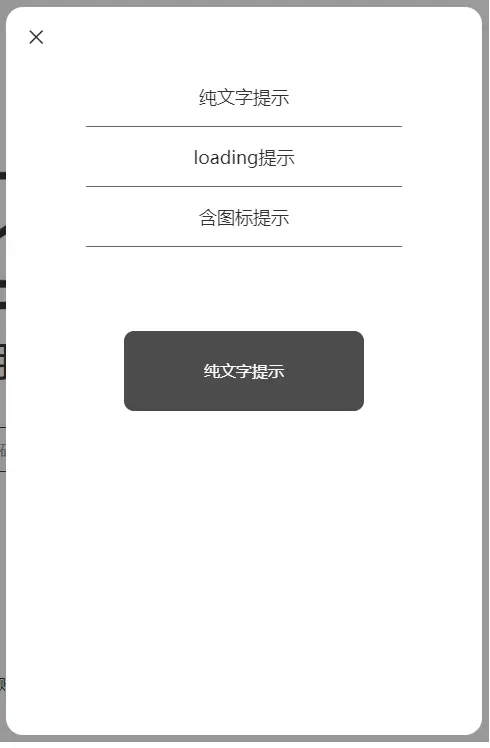
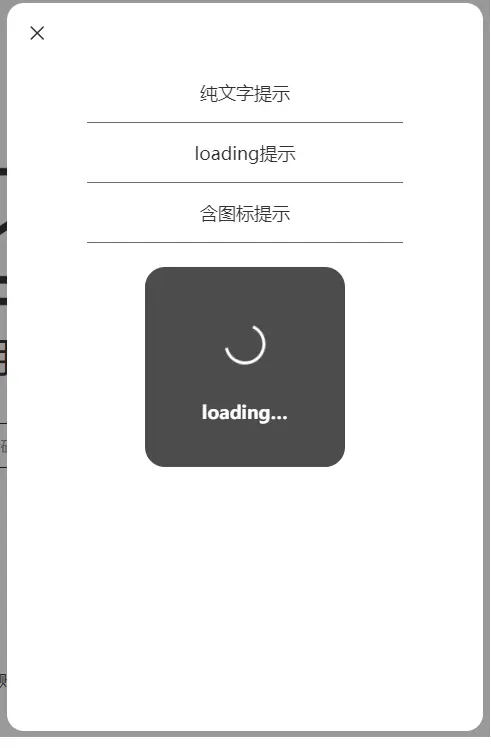
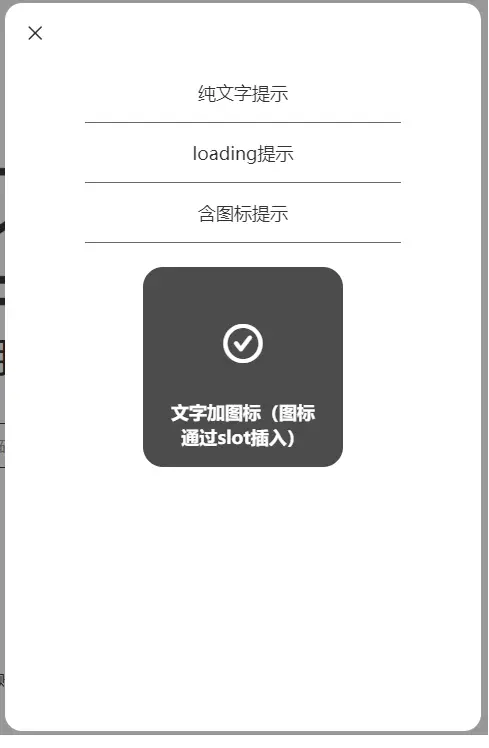
<fh-toast>是一个提示框。目前提供三种模式:1、纯文字提示模式;2、加载中提示模式;3、文字加图标提示模式
平台差异
实现中使用到<canvas>标签,除字节跳动小程序外基本支持
安装方式
本组件符合easycom规范,通过使用HBuilderX导入插件或者下载插件ZIP,将解压出fh-toast文件夹放到components目录下。
API
Props
目前无需传入
Event
目前没有事件
Methods
| 方法名 | 入参 | 返回值 | 说明 |
|---|---|---|---|
| show | { title, isHTMLString, isLoading, icon } | - | 打开提示框,title:弹框内容;isHTMLString:是否传入html;isLoading:是否展示加载中图标;icon:是否展示图标 |
| hidden | - | - | 关闭提示框 |
Slot
| slot名 | 属性 | 说明 |
|---|---|---|
| toastIcon | - | 图标插槽,需要在show方法传入的对象属性中将icon设为true才会展示 |
基本用法
<template>
<fh-toast
ref="fhToast"
>
<template v-slot:toastIcon>
<icon type="success_no_circle" size="26"/>
</template>
</fh-toast>
</template>
<script>
export default {
methods: {
openToast: function({title, isHTMLString, isLoading, icon}) {
this.$refs.fhToast.show({title, isHTMLString, isLoading, icon})
},
closeToast: function(){
this.$refs.fhToast.hidden()
}
}
}
</script>

 收藏人数:
收藏人数:
 https://github.com/seinoyy/initial-stage/tree/main/components/fh-toast
https://github.com/seinoyy/initial-stage/tree/main/components/fh-toast
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)



 下载 635
下载 635
 赞赏 0
赞赏 0

 下载 12725246
下载 12725246
 赞赏 1832
赞赏 1832















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号