更新记录
1.0.0(2021-05-08)
下载此版本
发布苹果授权登录组件初始版本
平台兼容性
uni-app
| Vue2 |
Vue3 |
Chrome |
Safari |
app-vue |
app-nvue |
Android |
iOS |
鸿蒙 |
| - |
- |
√ |
√ |
√ |
√ |
- |
- |
- |
| 微信小程序 |
支付宝小程序 |
抖音小程序 |
百度小程序 |
快手小程序 |
京东小程序 |
鸿蒙元服务 |
QQ小程序 |
飞书小程序 |
快应用-华为 |
快应用-联盟 |
| × |
× |
× |
× |
- |
- |
- |
× |
- |
× |
× |
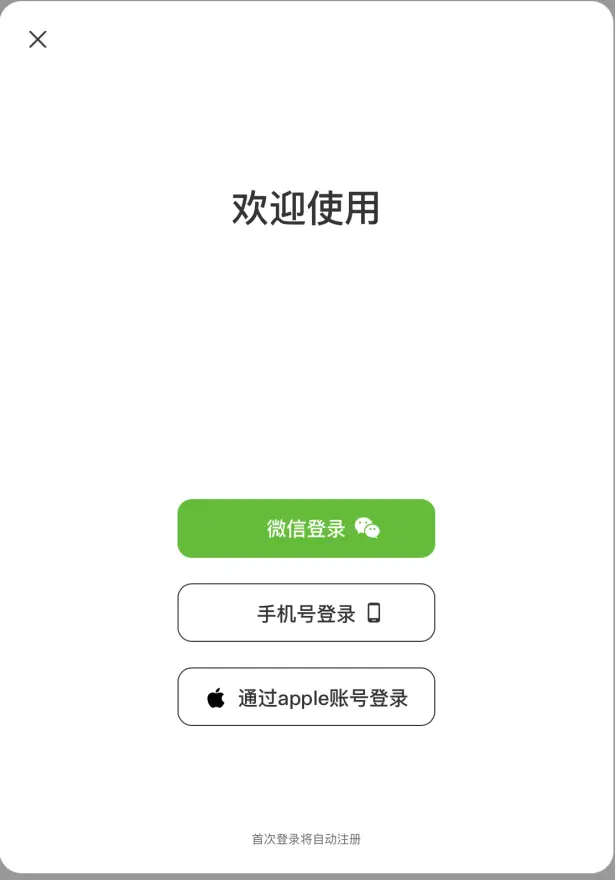
苹果授权登录DIY组件
<fh-apple-login>是一个集成苹果授权登录的可定制组件,组件打通苹果账号授权流程并返回登录成功后的信息。本组件使用需要配合部分配置的设置具体可以参考iOS 苹果授权登录(Sign in with Apple)/Apple登录/苹果登录集成教程。
平台差异
一般是有三方登录的app在app store发布需要用到
安装方式
本组件符合easycom规范,通过使用HBuilderX导入插件或者下载插件ZIP,将解压出fh-apple-login文件夹放到components目录下。
API
Props
| 属性名 |
类型 |
可选值 |
默认值 |
说明 |
| content |
String |
- |
通过apple账号登录 |
初始按钮文字 |
Event
| 事件名 |
返回参数 |
说明 |
| afterAppleLogin |
authResult |
苹果返回的账号登录结果,里面包含accessToken和openId,可以接入自己的用户系统 |
Slot
| slot名 |
属性 |
说明 |
| default |
- |
自定义标签,可以根据需要换成自己的按钮、图标、链接等 |
基本用法
<template>
<fh-apple-login @afterAppleLogin="afterAppleLogin" :content="content"></fh-apple-login>
</template>
<script>
export default{
data(){
return {
content: 'Sign in with Apple'
}
},
methods: {
afterAppleLogin: function({ accessToken, openId }){
console.info(accessToken)
console.info(openId)
}
}
}
</script>


 收藏人数:
收藏人数:
 https://github.com/seinoyy/initial-stage/tree/main/components/fh-apple-login
https://github.com/seinoyy/initial-stage/tree/main/components/fh-apple-login
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)

 下载 635
下载 635
 赞赏 0
赞赏 0

 下载 12695477
下载 12695477
 赞赏 1832
赞赏 1832















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号