作者可承接小程序定制开发需求 付费提供本插件部署技术支持
下载人数: 2,950
下载次数: 7,906
 收藏人数:
83
收藏人数:
83
云函数列表:
云函数:tihuo
公共模块:wx-auth,uni-config-center,uni-id
本站所有收费插件均支持免费试用,切勿私下交易或购买不可正常试用的插件,而造成不必要的纠纷。
更新记录
1.0.9(2022-04-28)
下载此版本
订单提交bug修复
1.0.8(2021-06-08)
下载此版本
1、pages.json中删除uni_modules->encrypt配置
2、package.json删除注释
3、package.json删除node-sass、sass-loader、webpack依赖
4、修复H5运行[Vue warn]: Error in onLoad hook: "ReferenceError: res is not defined"
1.0.7(2021-04-24)
下载此版本
开源加密函数
查看更多
平台兼容性
云函数类插件通用教程
使用云函数类插件的前提是:使用HBuilderX 2.9+
作者可承接本项目二次开发需求
功能说明
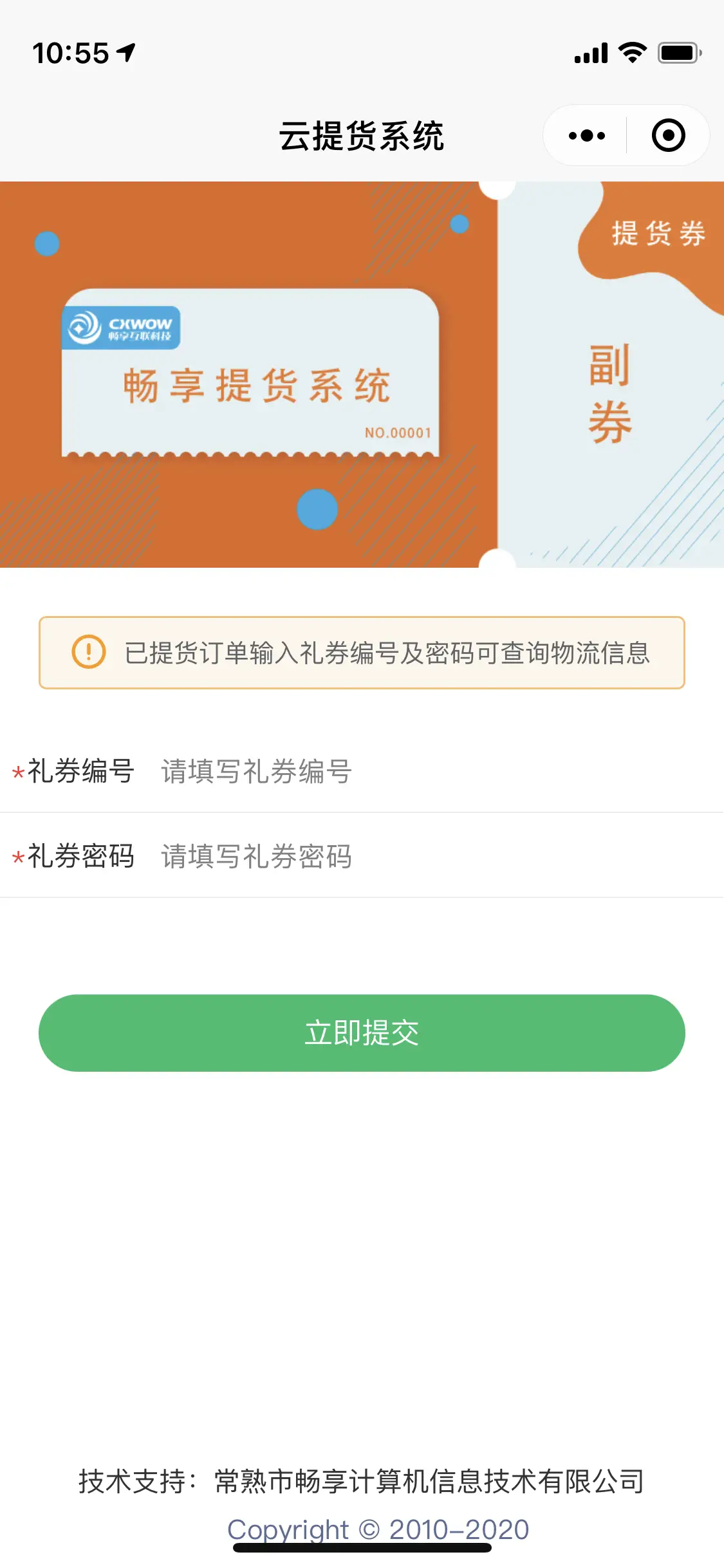
手机端
1. 扫码打开小程序
2. 自动识别卡号
3. 微信获取手机号码
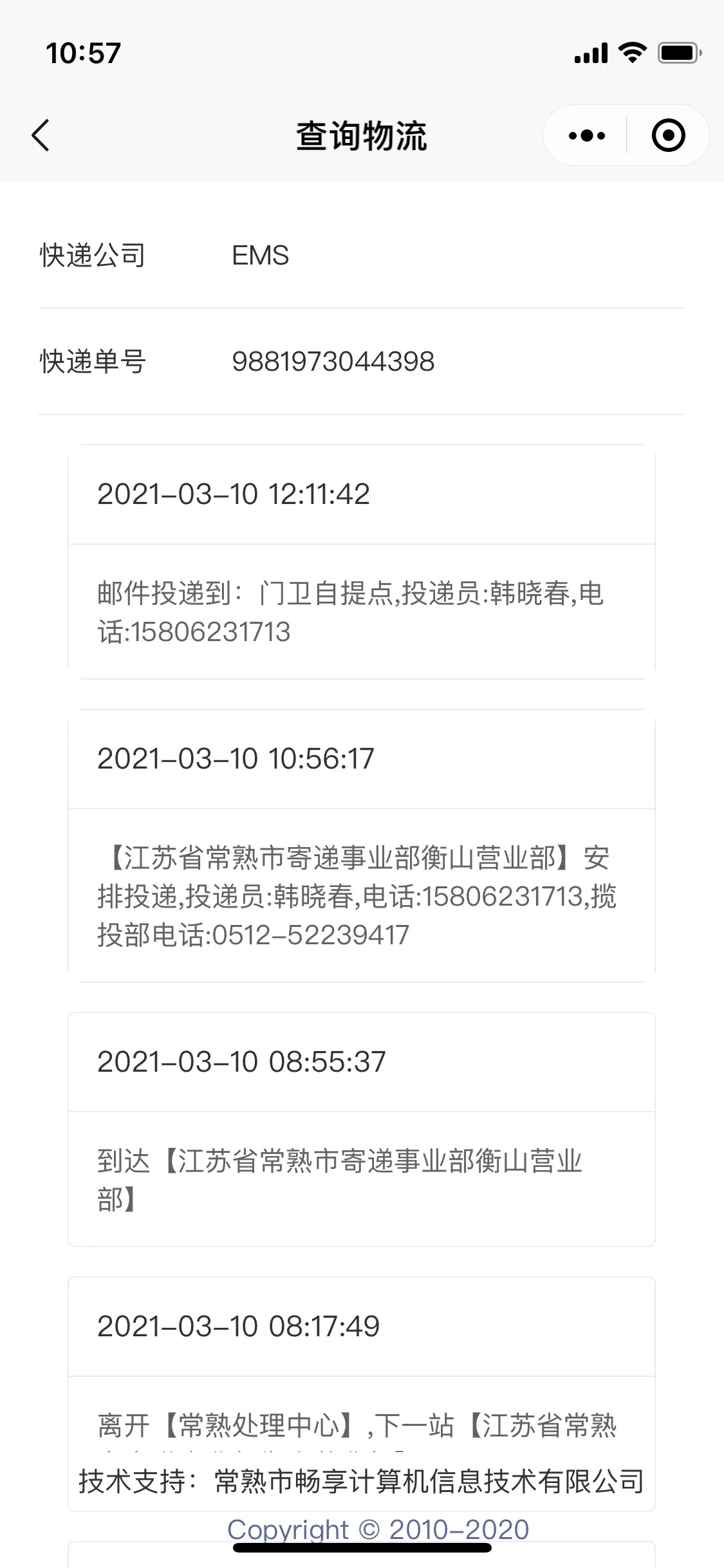
4. 物流信息查询
管理端
一.礼券管理
1.批量生成礼券
2.批量编辑礼券(绑定商品及设置有效期)
3.批量激活及报废礼券
4.批量打包导出礼券二维码
二.商品管理
1.管理商品信息
2.富文本编辑商品详情
三.订单管理
1.订单查询
2.订单发货
2.物流信息查询
四.系统管理
1.部门管理
2.人员信息管理
注意事项
1.启动前,命令行窗口打开所在根目录运行 npm install -S 安装依赖
2.更改代码中AppId及AppSecret
付费服务
1.申请微信小程序
2.完成小程序平台配置
3.完成部署并上线
管理后台演示
地址: https://tcb-aon0buztmuvnaubaafe5d-f16fd4-1305412960.tcloudbaseapp.com
账号:admin
密码:123456
其他说明
欢迎加入CxCloud开发交流***:640145
不定期共享新项目源码
对项目使用有问题或有定制需求可以联系作者
WX/QQ:365015
其他作品
隐私、权限声明
1. 本插件需要申请的系统权限列表:
无
2. 本插件采集的数据、发送的服务器地址、以及数据用途说明:
无
3. 本插件是否包含广告,如包含需详细说明广告表达方式、展示频率:
无


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(5)
赞赏(5)



 下载 7906
下载 7906
 赞赏 5
赞赏 5

 下载 34307
下载 34307
 赞赏 155
赞赏 155















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号