更新记录
1.0.1(2021-04-25) 下载此版本
- 优化图层并封装
1.0.0(2021-04-25) 下载此版本
- 制作了模板页面
平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| - | - | √ | √ | √ | √ | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 小红书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | - | - | - | √ | - | - | √ | √ |
其他
| 多语言 | 暗黑模式 | 宽屏模式 |
|---|---|---|
| × | × | √ |
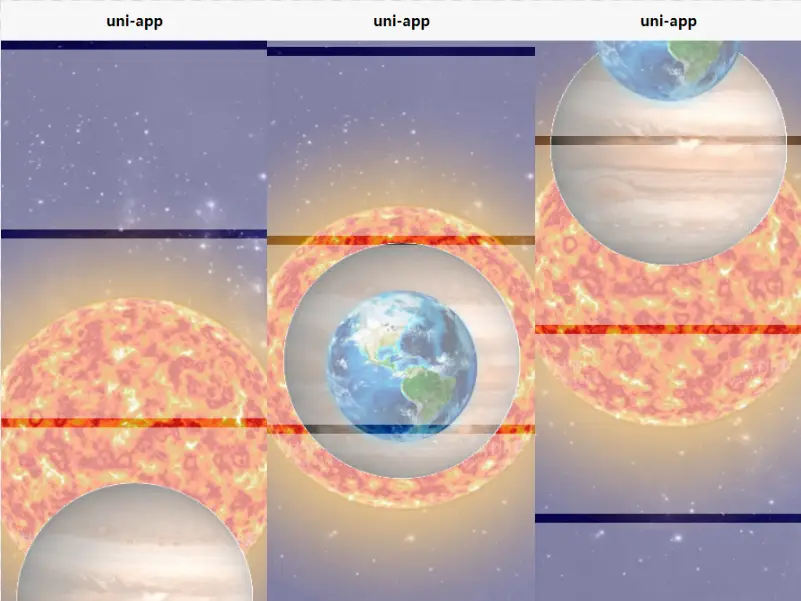
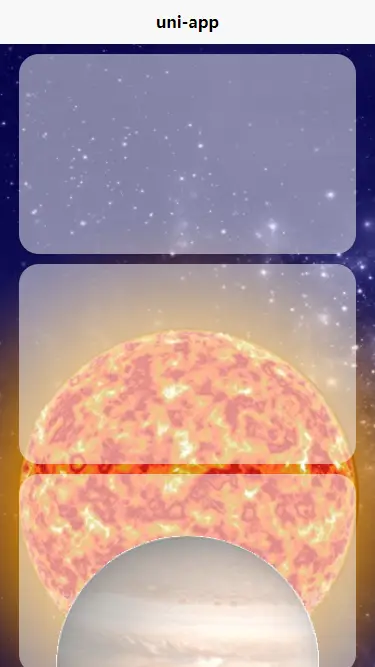
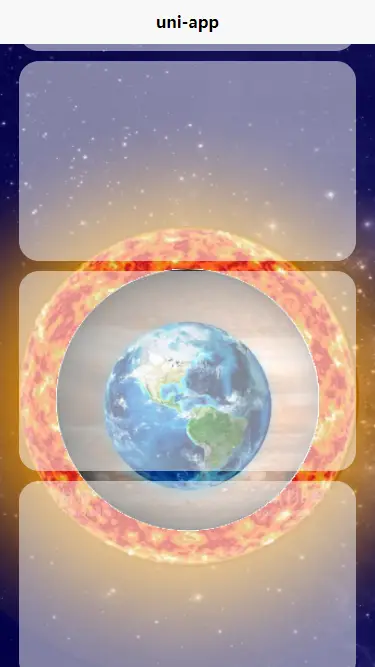
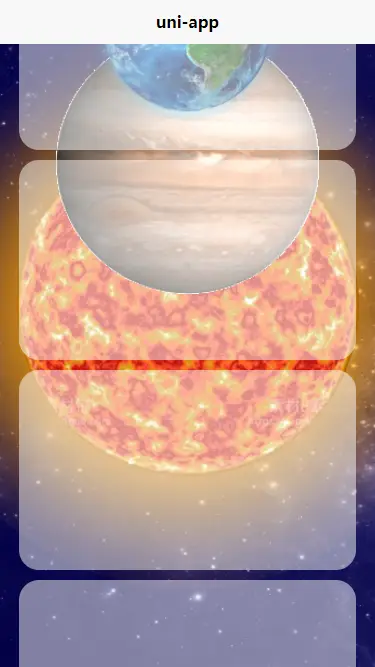
多层渐变滚动背景
开发原因
某日在浏览B站的时候觉得他的标题栏挺有意思的就想着做一个类似功能的多层滚动背景方案。 即,前景,中景,背景的图片在滚动的时候速度和位置不一样造成的景深视觉效果
具体界面

致歉
素材是我在网上白嫖的,本人的美工一直不好,见谅
内置组件
组件说明
在components里面我封装了多层背景的样式,调用的方法是
<template>
<view class="content">
<multi-scroll :backgroundImageList="backgroundImageList" :scale="scale"
:scrollTop="scrollTop" @scroll="">
//此处填入你自己的内容
</multi-scroll>
</view>
</template>
<script>
import multiScroll from '../../components/gwh-multiScroll/gwh-multiScrollBackLevel.vue'
export default {
components:{
multiScroll
},
data() {
return {
//用户定义放大倍数
scale: 1,
//背景图层列表:图层高度%,图片地址,图片宽度%,图层初始位置默认0
backgroundImageList:[
{height:110, img:'../../static/background1.jpg',imgWidth:100,top:0},
{height:150, img:'../../static/sun.png',imgWidth:150,top:0},
{height:200, img:'../../static/planet1.png',imgWidth:70,top:0},
{height:250, img:'../../static/earth.png',imgWidth:50,top:0},
]
}
},
onLoad() {
},
methods: {
(event){
// console.log(event)
}
}
}
</script>

 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)




 下载 2015
下载 2015
 赞赏 0
赞赏 0

 下载 11181190
下载 11181190
 赞赏 1855
赞赏 1855















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号