更新记录
1.0.3(2024-03-26) 下载此版本
支持支付宝小程序云
1.0.2(2022-06-23) 下载此版本
新增,应用pages_init当导入插件到项目工程时,自动合并本插件的页面路由到项目的pages.json
1.0.1(2021-05-12) 下载此版本
补充安装指南,新增uni-feedback-admin-menu.json
查看更多平台兼容性
云端兼容性
| 阿里云 | 腾讯云 | 支付宝云 |
|---|---|---|
| √ | √ | √ |
uni-app(4.03)
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | - | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 小红书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|---|
| - | - | - | - | - | - | - | - | - | - | - | - |
uni-admin插件通用教程:
uni-admin是一套基于uniCloud的开源应用管理端系统。详见:uni-admin 基础框架
本插件是uni-admin系统的扩展插件,为开发者的admin系统添加功能。
需先确保本机有uni-admin项目,然后将此插件导入到uni-admin项目下。
如本机没有uni-admin项目,需要先在HBuilderX中新建项目 -> uni-app项目 -> 选择uni-admin模板。
如本机的uni-admin项目版本过老,可能无法使用新插件,需及时升级本机的uni-admin项目。详见uni-admin项目更新日志
这是一个问题反馈unicloud-admin插件,用户端插件:https://ext.dcloud.net.cn/plugin?id=50
本插件是一个schema2code的案例,你也可以自己尝试通过掌握schema2code与admin 插件开发指南制作本插件
安装指南:
在插件市场打开本插件页面,在右侧点击使用 HBuilderX 导入插件,选择你的 uniCloud admin 项目点击确定
-
等待下载安装完毕。由于本插件依赖一些uni-ui插件,下载完成后会显示合并插件页面,自行选择即可
-
找到
/uni_modules/uni-feedback-admin/uniCloud/database/opendb-feedback.schema.json,右键上传DB Schema。如果你在部署客户端时已经上传本步骤可跳过 -
运行项目到
Chrome -
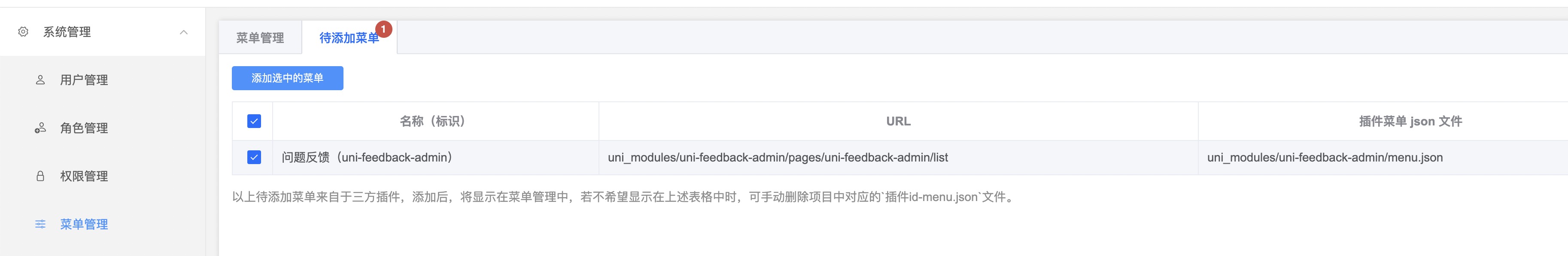
运行起来uniCloud admin,菜单管理模块会自动读取
/uni_modules/uni-feedback-admin/uni-feedback-admin-menu.json文件中的菜单配置,生成【待添加菜单】,选中问题反馈,点击添加选中的菜单即可

-
添加成功后,就可以在左侧的菜单栏中找到
问题反馈菜单 -
由于插件依赖的uni-ui的一些组件,建议右键
/uni_modules/uni-feedback-admin安装一下第三方依赖,否则可能会出现一些问题


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 在线体验/部署
在线体验/部署
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(0)
赞赏(0)

 下载 1411148
下载 1411148
 赞赏 14
赞赏 14

 下载 34296
下载 34296
 赞赏 155
赞赏 155















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号