更新记录
2.1.9(2024-03-19)
- 更新初始化db
2.1.8(2024-03-01)
- 增加 考勤打卡记录查询
- 签到 -考勤人员 增加搜索功能
- 基础管理-前端用户管理-增加分页
- 基础管理-组织架构-增加分页
2.1.7(2024-01-12)
- 修复打卡时间异常
- 删除多余云函数
平台兼容性
云端兼容性
| 阿里云 | 腾讯云 | 支付宝云 |
|---|---|---|
| √ | × | × |
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | - | - | - | - | - | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|
| √ | - | - | - | - | - | - | - | - | - | - |
其他
| 多语言 | 暗黑模式 | 宽屏模式 |
|---|---|---|
| × | × | √ |
云函数类插件通用教程
使用云函数类插件的前提是:使用HBuilderX 2.9+
企业移动办公系统
产品简介
这是一套基于 uniCloud + uni-app 开发的移动办公系统,分为用户端和管理后台两个项目, 本插件为管理后台项目,用户端目另见https://ext.dcloud.net.cn/plugin?id=5038。
应用场景
1.领导长期外出,可通过移动办公随时了解企业的运营情况,能够对一些重大事项,做出及时的决策;
2.企业重要通知可通过移动办公软件及时传达给每个员工,同时能够清楚各个员工是否已经阅读该重要通知;
3.下属员工提交的紧急重要公文,在领导外出时,可提醒领导使用移动办公随时随地的进行审批;大大缩短流程审批时间,提高企业效率;
4.遇有突出事情需要紧急请假的员工,可通过移动办公,在手机上进行请假,而不用回公司进行申请,节省了回来跑的时间。
产品优势
产品后台采用uniCloud admin 框架,是基于 uni-app 和 uniCloud 的应用后台管理的开源框架。开发一云多端的整套业务。并充分利用schema2code自动生成代码优势,节省降低开发成本,可以无缝支持其他的admin插件。
产品前端采用uni-App开发,实现App(iOS,Android)、H5、微信小程序多平台部署运营。
项目构成
前端基于uni-app开发,后端基于uniCloud开发
整个移动办公系统,有2个项目,复用同一个uniCloud空间。一个项目是用户端,另一个项目是管理端。
App端,面向手机用户使用,功能包括: OA审批、通知公告、考勤打卡、日报、通讯录和我的帐号管理共六大模块。 用户端是另外插件,另见: https://ext.dcloud.net.cn/plugin?id=5038
本插件即为管理端,面向单位的IT管理人员使用,设置组织架构,考勤管理配置,流程配置等。
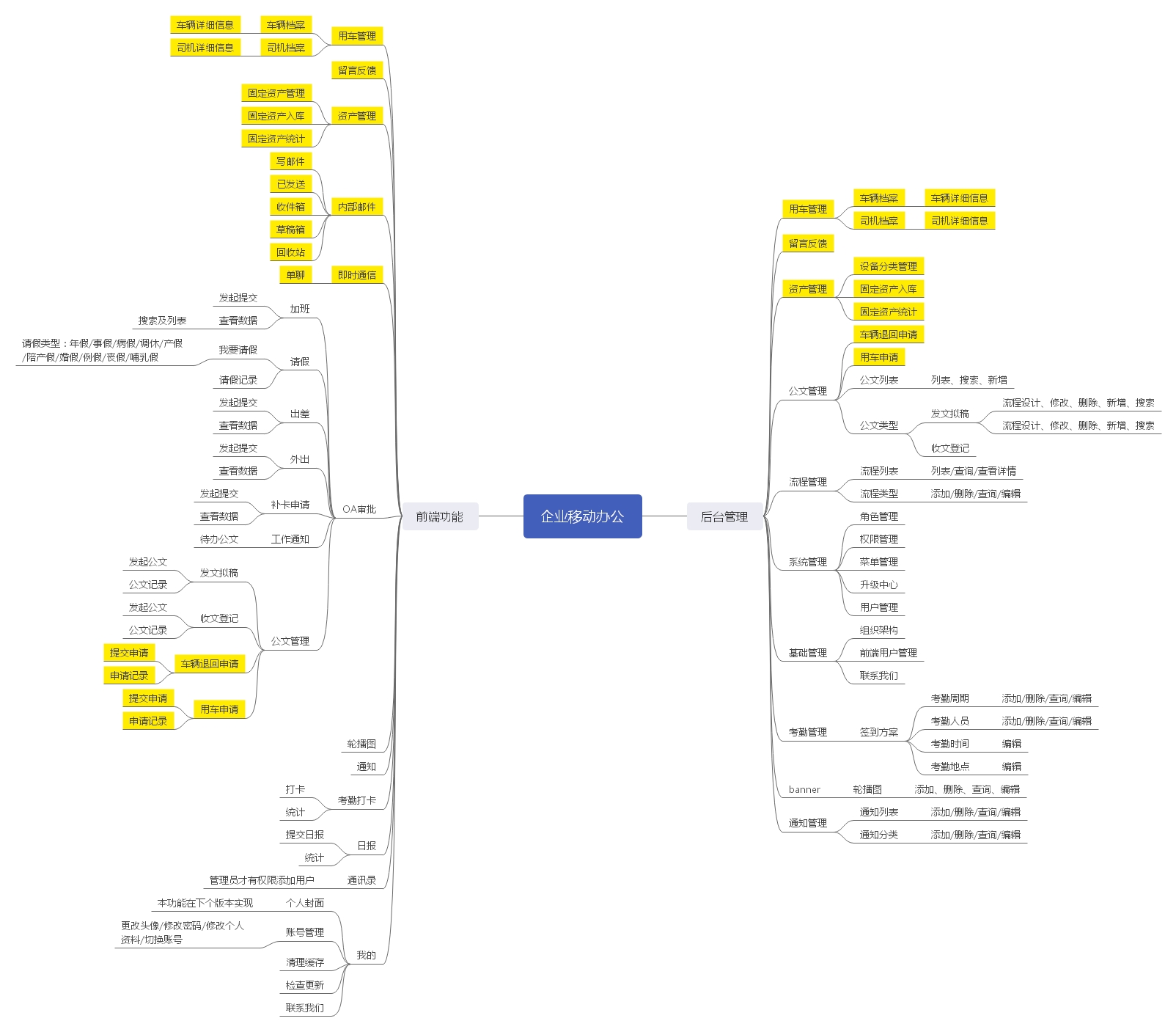
整体功能列表

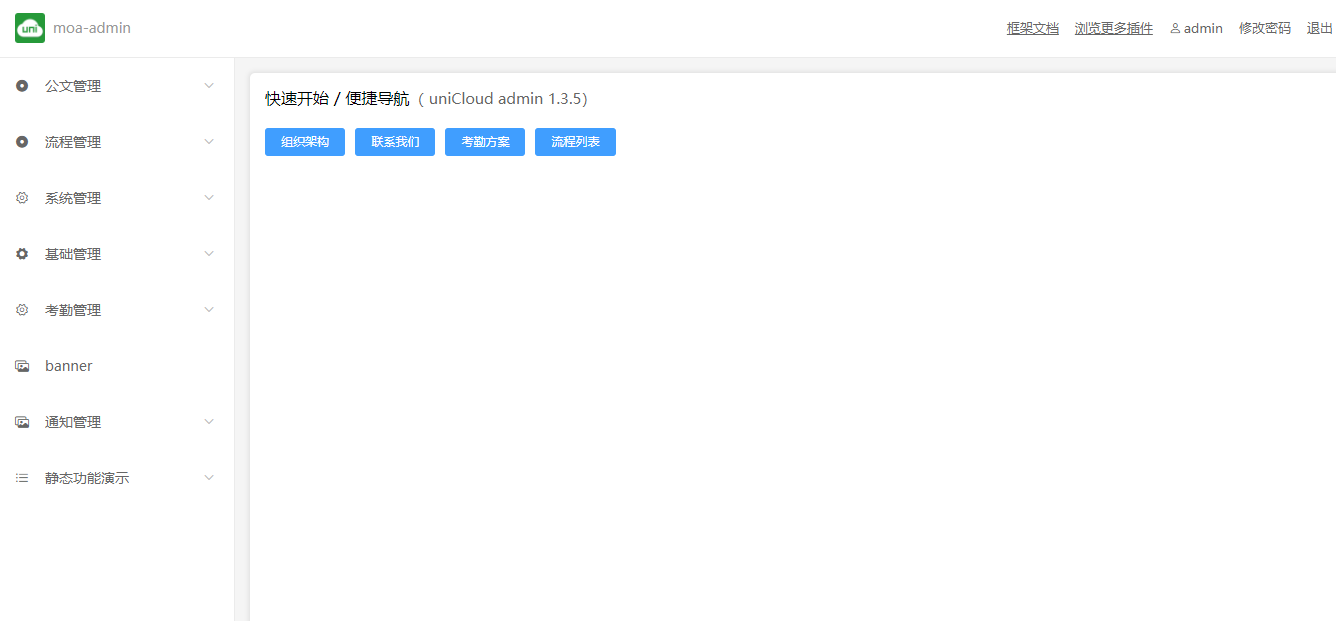
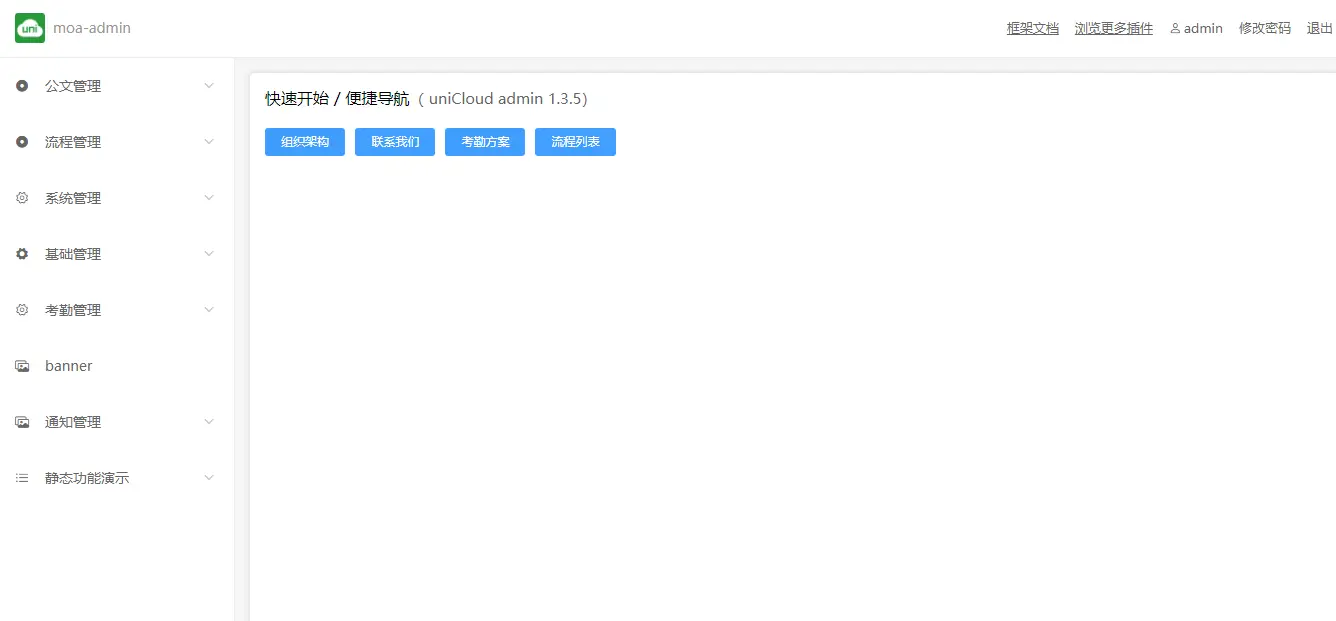
管理后台效果图
首页

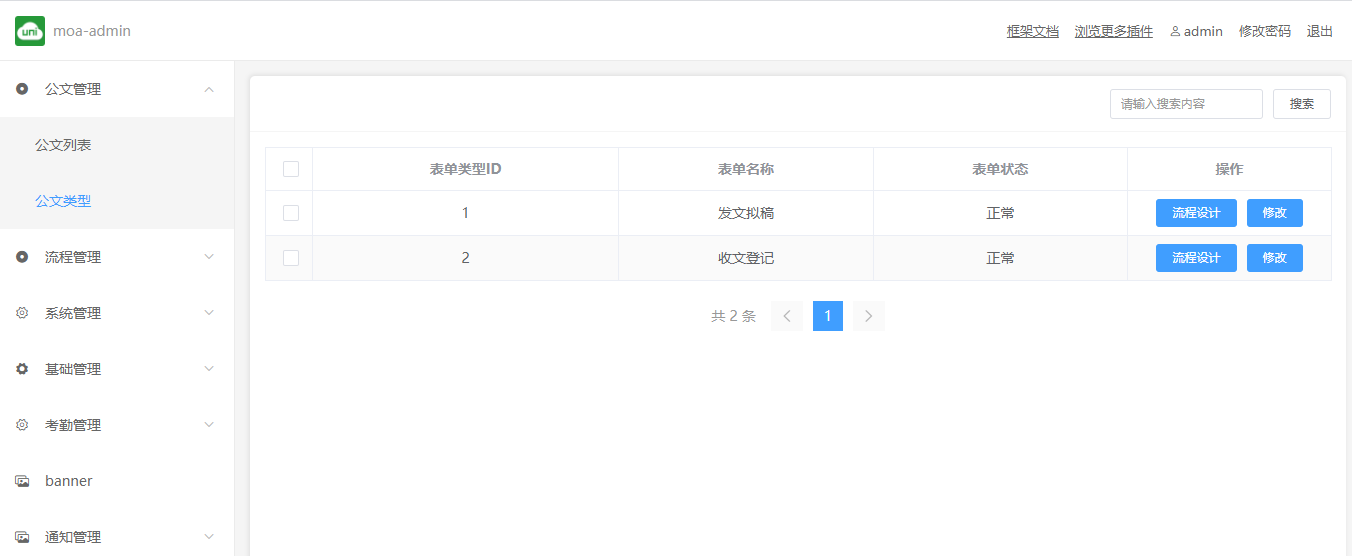
公文管理




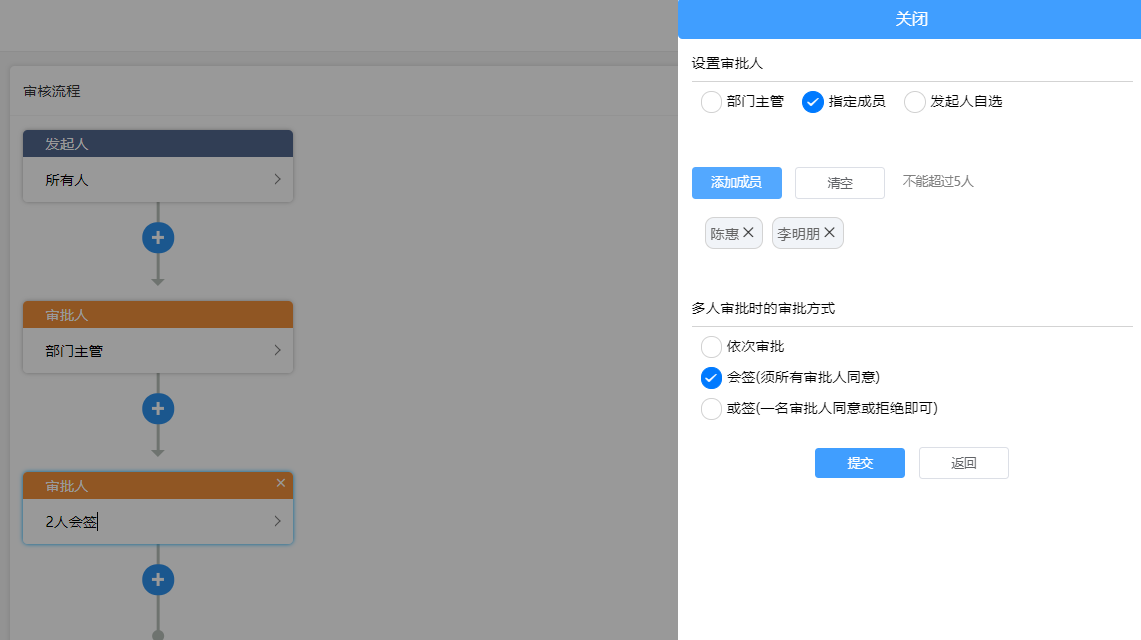
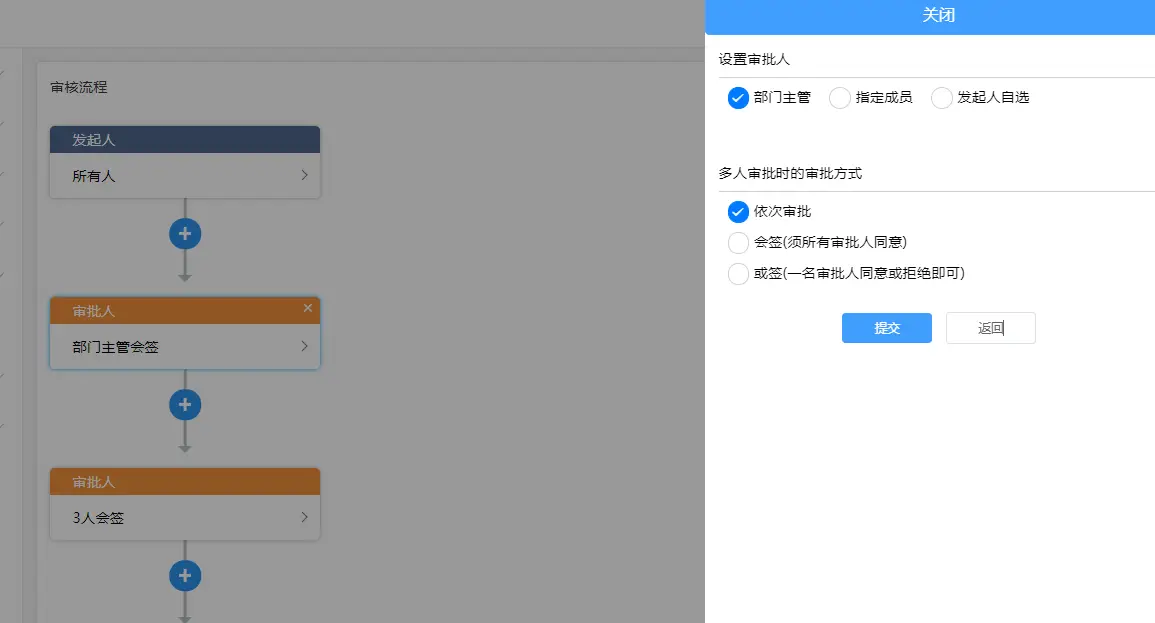
流程列表

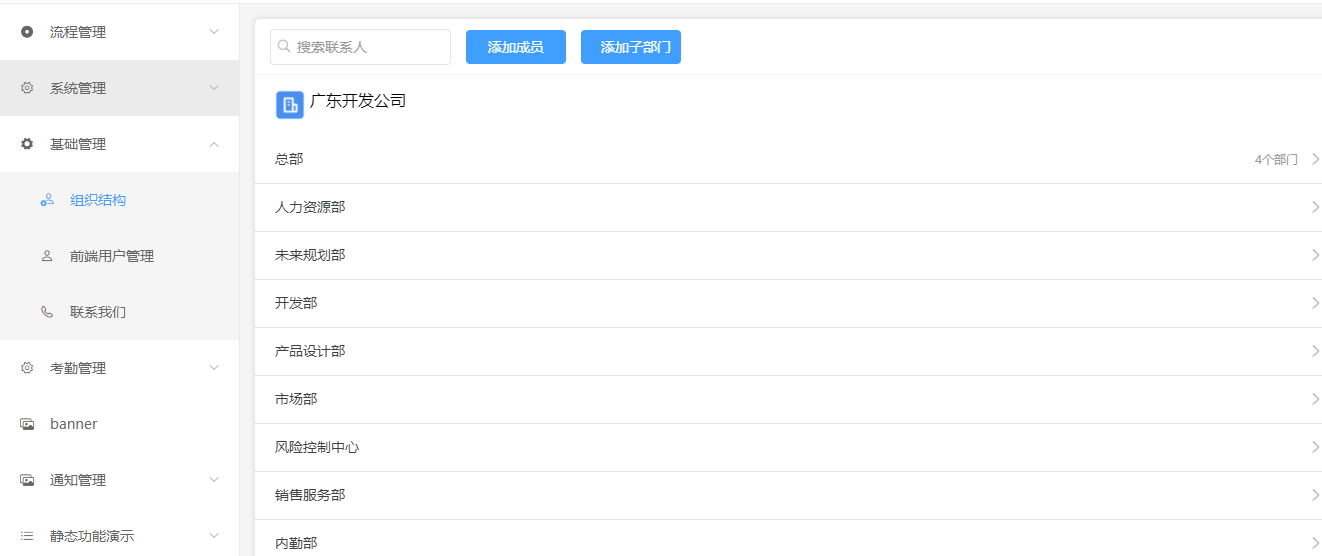
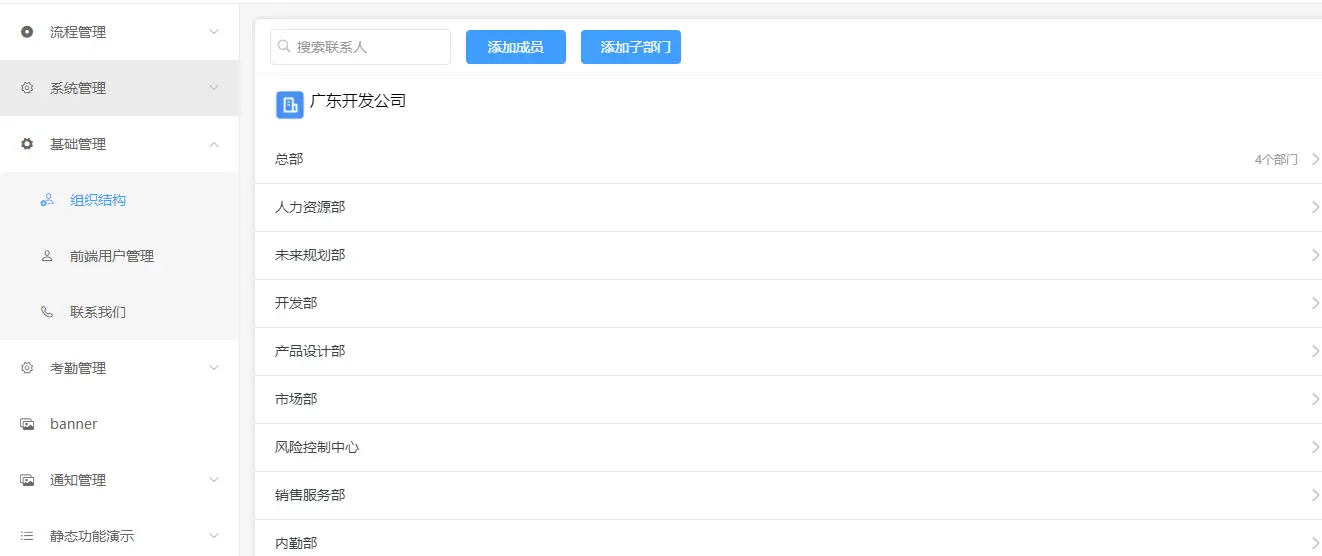
基础管理-组织架构

基础管理-组织架构-选择部门

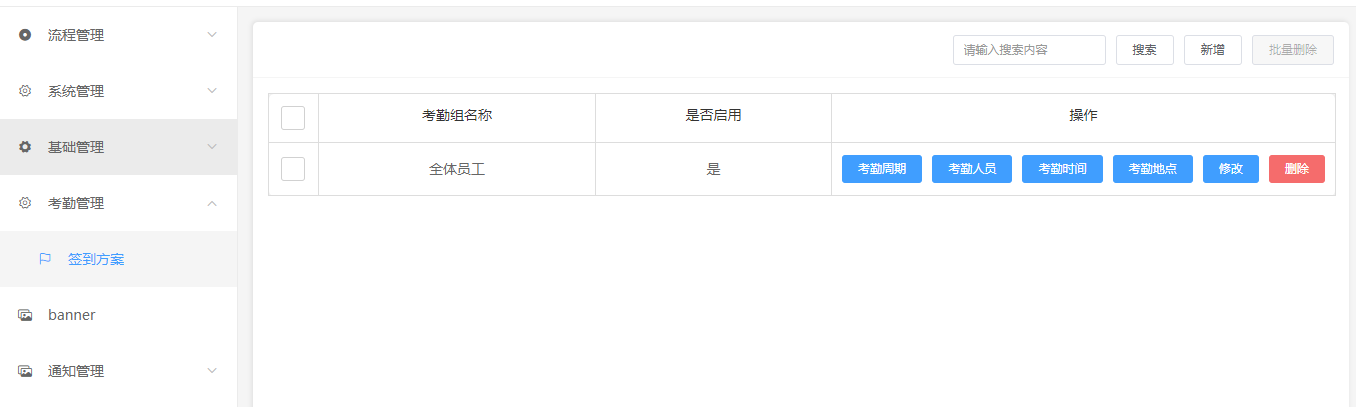
考勤管理-签到方案考勤管理-签到方案

考勤管理-考勤周期

通知管理-通知列表

产品演示
管理后台 https://moa.yszyun.com/admin/#/pages/login/login
账号:admin1 密码:123456
目录结构
├── cloudfunctions # 云函数
├── common
│ │── uni.css # 公共样式
│ └── uni-icons.css # icon样式
├── components # 自定义组件
├── js_sdk # js sdk
├── pages # 页面
│ │── index # 首页
│ └── login # 登录页
├── static
├── store # vuex
├── windows
│ │── component # 项目中使用的组件
│ │── leftWindow.vue # 左侧窗口(菜单栏)
│ └── topWindow.vue # 顶部窗口(导航栏)
├── admin.config.js # 系统配置(配置导航,菜单等)
├── App.vue
├── main.js
├── mainfest.json
├── pages.json
├── postcss.config.js # postcss 配置(浏览器兼容性)
└── uni.scss基于 uni-app,uniCloud 的 admin 管理项目模板。文档
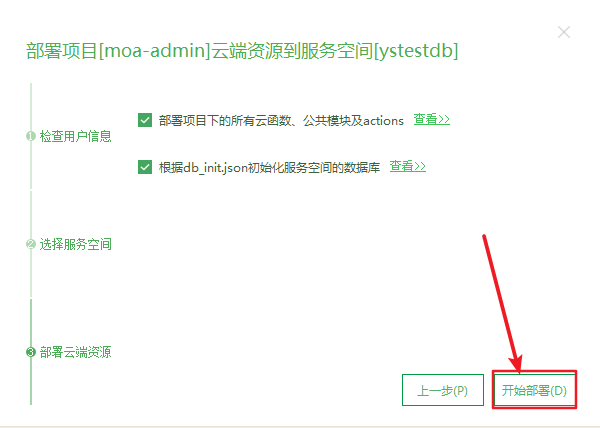
管理端部署说明
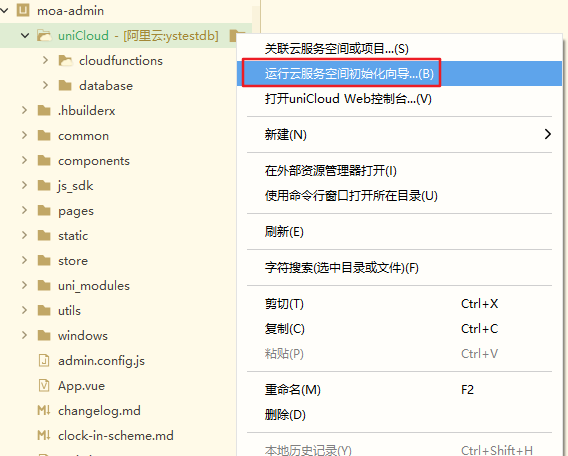
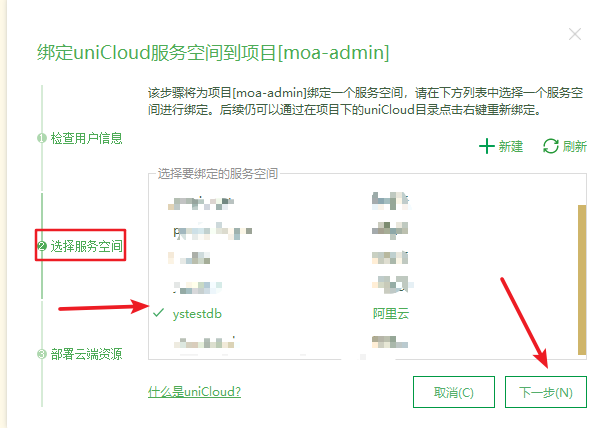
- 创建或选择云服务空间,进入manifest.json可视化重新获取appid
右键点击 uniCloud-aliyun,选择'运行服务空间初始化向导'



- 在工程目录,cmd 窗口,执行安装 vuedraggable
npm install vuedraggable
npm install xlsx
- 部署完成后,使用HBuilderx运行到浏览器
- 访问管理后台,如无管理员账号,请先创建管理员
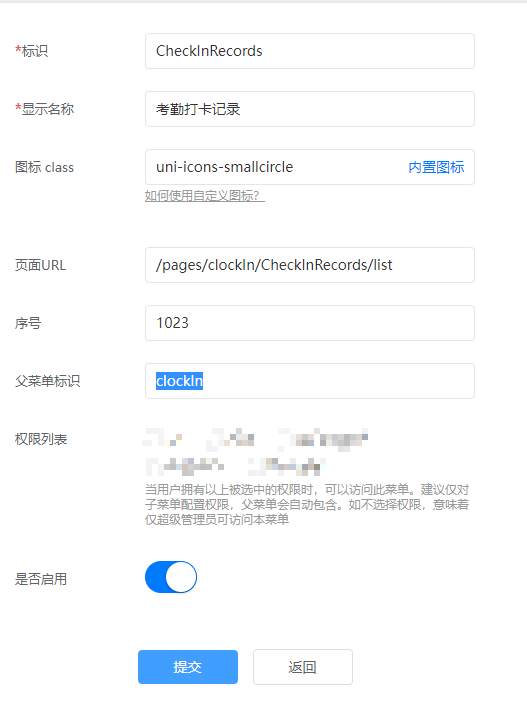
考勤打卡记录
admin 登录管理后台,在 系统管理-菜单管理
考勤管理 增加子菜单
 CheckInRecords
考勤打卡记录
uni-icons-smallcircle
/pages/clockIn/CheckInRecords/list
1023
clockIn
CheckInRecords
考勤打卡记录
uni-icons-smallcircle
/pages/clockIn/CheckInRecords/list
1023
clockIn

或者直接在unicloud web 控制台,云数据库,找到 opendb-admin-menus 添加一个记录
{
"menu_id": "CheckInRecords",
"name": "考勤打卡记录",
"icon": "uni-icons-smallcircle",
"url": "/pages/clockIn/CheckInRecords/list",
"sort": 1023,
"parent_id": "clockIn",
"permission": [],
"enable": true
}扫码添加技术微信支持,备注说明对应的插件名称

详情咨询电话:020-38373334 邮箱:marketing@yszyun.com


 收藏人数:
收藏人数:
 购买源码授权版(
购买源码授权版( 导入插件并试用
导入插件并试用
 赞赏(0)
赞赏(0)



 下载 4682
下载 4682
 赞赏 22
赞赏 22

 下载 34074
下载 34074
 赞赏 154
赞赏 154















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号