更新记录
easytopo1.2.3(2021-06-13)
注意,请下载插件使用示例工程为主! easyTopo1.2.3版本,可视化拖拽生成topo,缩放自如,可鼠标右键绑定信息! 用户名:admin 密码:123456 网站展示地址: https://static-8e60622e-007d-44eb-a48f-3ad0c830810e.bspapp.com/topo/#/pages/login/login
平台兼容性
云端兼容性
| 阿里云 | 腾讯云 | 支付宝云 |
|---|---|---|
| √ | × | × |
云函数类插件通用教程
使用云函数类插件的前提是:使用HBuilderX 2.9+
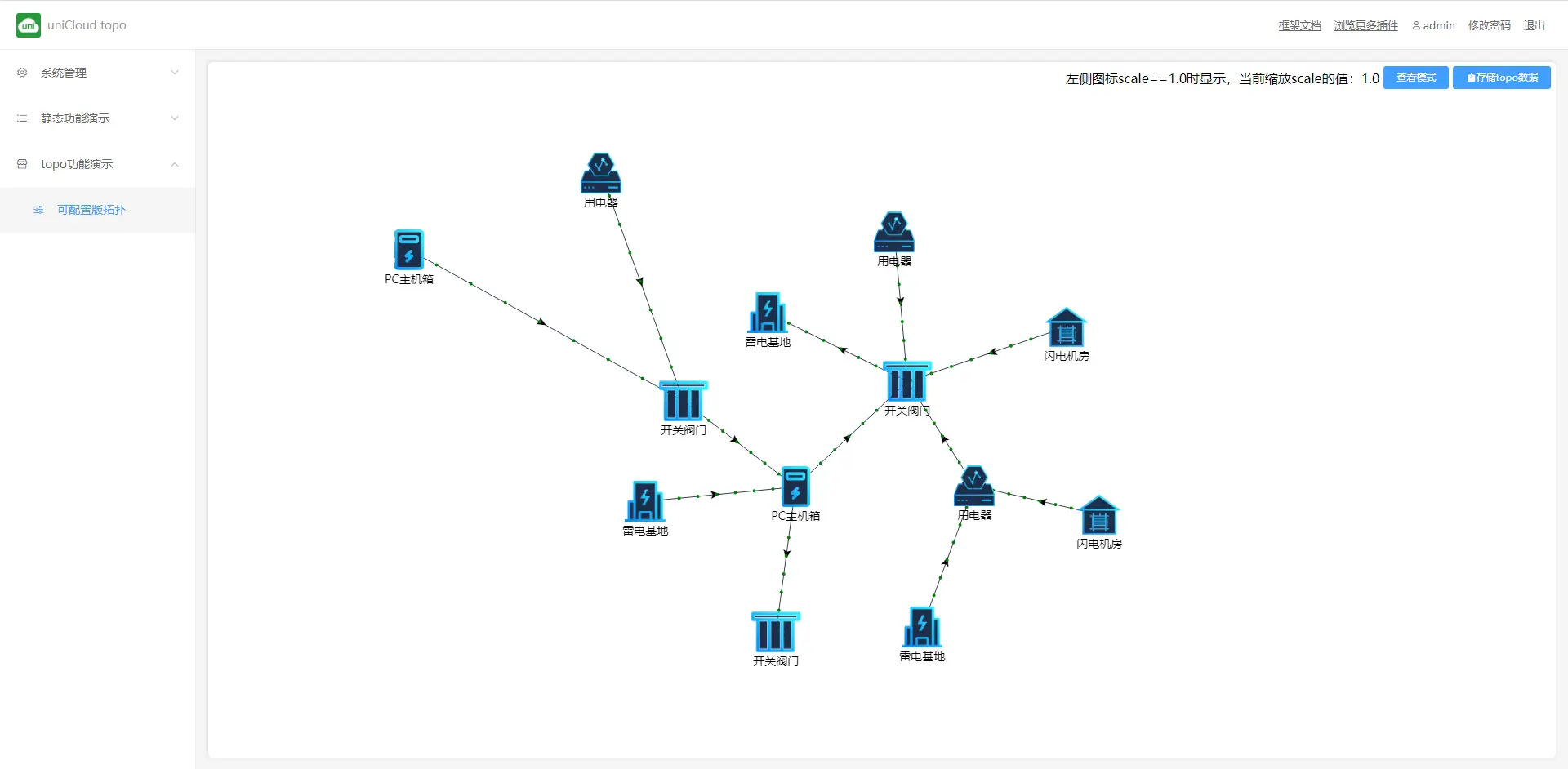
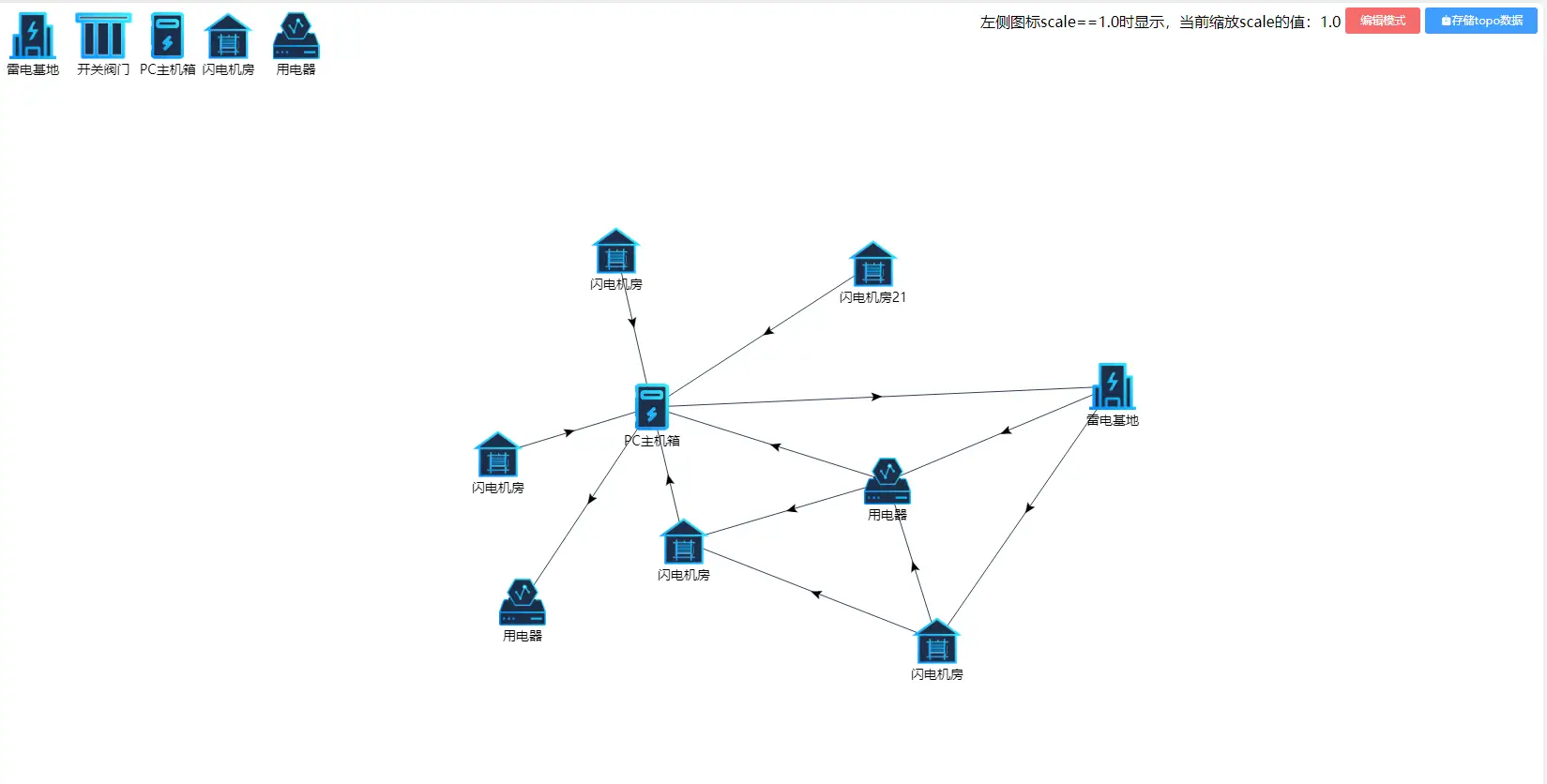
easyTopo1.2.3可拖拽生成拓扑图
操作手册:(基于 uni-app,uniCloud 的 admin 管理项目模板。)
*本人****:(如有插件问题及时反馈)*
web版展示地址:http://jstopo.top/ups/#/grid/gridMax【vue原生页面版本】
***版:用户名:admin 密码:123456
网站实例:https://static-8e60622e-007d-44eb-a48f-3ad0c830810e.bspapp.com/topo/#/pages/jstopo/index
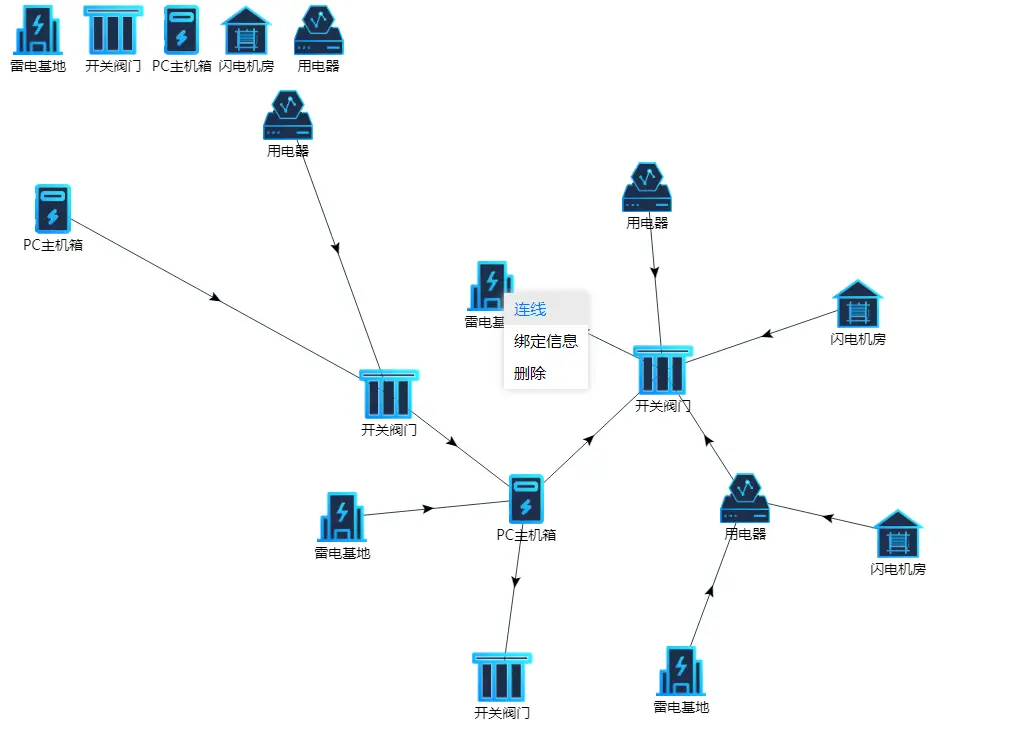
- 单击左侧排列整齐的五个小图标,
- 可拖动到画布的中间,
- 鼠标右键可弹窗出工具栏操作按钮组有 “连线” “绑定信息” “删除” 三个按钮
- 右上角有切换模式,查看模式有点动画不可拖拽图标,编辑模式可拖拽图标
- 保存数据按钮在vue文件函数中有具体说明。
配置信息api:
***: false,//是否编辑模式还是查看模式
***:{//鼠标移动到图标上hover 时弹窗
***: false,
indx: null,
left: 0,
top: 0,
mes:{
name:'未命名',
company:'未填写'
}
},
toolAlert:{//编辑时鼠标右键的弹窗
isAlert: false,
indx: null,
left: 0,
top: 0,
},
res: null,//canvas标签内含width,heihgt...
isPoint: null,
isToast: false,//提示缩放状态scale的值
activeImg: null,
createImg: null,
imgArray:[],//用于加载完毕后存储图标信息的变量
defaultPos:{x:15,y:10,distX:20,distY:10},
posImgArrDefault:[],
topoInfo:{
lineTopoArray:[],//图标之间连线的数据信息
imgTopoArray: [],//场景中图标的数据信息
scale: 1,//画布缩放的尺寸值
offset: {x:0,y:0},//画布偏移值
maxSalce: 1.6,//最大缩放值
scaleStep: 0.1,//每次缩放的值
minSalce: 0.5,//缩放的最小值
mouseStatus: "move",//鼠标的状态
},
dragPox: {//拖动状态记录坐标无需修改值
x: 0,
y: 0
},
w: 0,//画布的宽
h: 0,//画布的高
ctx: null,
n: 1,
speed: 200,//运动点的速度,值越大 越慢
moveDotColor: "green",//运动点的颜色
moveDotType: "more",//运动点的类型,单点:only,多点: more
moveDotR: 3,//运动点的半径
timeR: null,//动画requestAnimationFrame的变量名
imgsArr:[//图标的信息数组
{imgSrc:"power1.png",name:"雷电基地",ids:"power"},
{imgSrc:"closeRoombg.png",name:"开关阀门",ids:"closeRoom"},
{imgSrc:"guiZibg.png",name:"PC主机箱",ids:"guiZi"},
{imgSrc:"room2.png",name:"闪电机房",ids:"machineRoom"},
{imgSrc:"terminal3.png",name:"用电器",ids:"terminal"}
],2.部分函数说明:
//初始化图标信息
loadImgs(arr){...},
//编辑模式切换
editClick(){...},
//绑定信息弹窗中的确定按钮
submitForm(){...},
//圆点动画动效
dotMove(){...},
//保存topo数据信息事件具体说明在vue文件方法中查看
saveTap(){...}

 收藏人数:
收藏人数:
 购买普通授权版(
购买普通授权版( 导入插件并试用
导入插件并试用
 赞赏(0)
赞赏(0)





 下载 7054
下载 7054
 赞赏 5
赞赏 5

 下载 34135
下载 34135
 赞赏 154
赞赏 154















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号