更新记录
1.0.1(2024-01-22) 下载此版本
新增slot插槽 新增一个属性、两个回调事件: s_style 设置轮播样式 @bindChange: current改变时会触发该事件 @bindItem: 点击触发,会返回当前数据 注:本次更新去掉了navigator跳转,开发者可以通过@bindItem进行路由操作 开发者可以通过@bindChange结合页面渲染达到预期效果
1.0.0(2021-06-22) 下载此版本
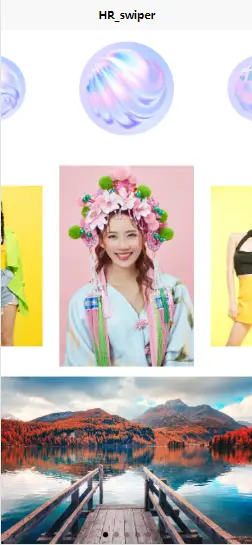
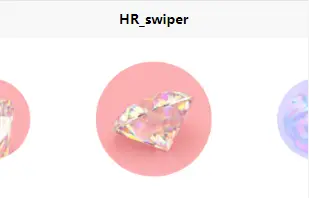
swiper也可以3D展示
平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | - | √ | √ | √ | √ | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | - | - | - | √ | - | √ | √ |
其他
| 多语言 | 暗黑模式 | 宽屏模式 |
|---|---|---|
| × | × | √ |
hongren-swiper
介绍1.0.1 新增slot插槽
<template>
<view class="content">
<view class="swiperItem">
<HR_swiper s_type="swiper1" s_style="height:500rpx" :s_list="swiper1List" @bindChange="change1" @bindItem="bindItem1">
<div @click.stop="swiperSlotTap">自定义插槽</div>
</HR_swiper>
</view>
<view class="swiperItem">
<HR_swiper s_type="swiper2" s_style="height:600rpx" :s_list="swiper2List" @bindChange="change2" @bindItem="bindItem2">
<div @click.stop="swiperSlotTap">自定义插槽</div></HR_swiper>
</view>
<view class="swiperItem">
<HR_swiper s_type="swiper3" s_style="height:400rpx" :s_list="swiper3List" @bindChange="change3" @bindItem="bindItem3">
<div @click.stop="swiperSlotTap">自定义插槽</div></HR_swiper>
</view>
</view>
</template>
<script>
import HR_swiper from "@/uni_modules/hongren-swiper/components/hongren-swiper/hongren-swiper.vue";
export default {
components:{
HR_swiper
},
data() {
return {
swiper1List:[
{id:1,path:"/pages/index/index",image:"https://img.pic88.com/preview/2020/08/05/***445562.jpg!s640?imageView2/1/sharpen/1"},
{id:2,path:"",image:"https://img.pic88.com/preview/2020/08/05/***466713.jpg!s640?imageView2/1/sharpen/1"},
{id:3,path:"",image:"https://img.pic88.com/preview/2020/09/02/***41862.jpg!t640?imageView2/1/sharpen/1"},
{id:4,path:"",image:"https://img.pic88.com/16056483700345.jpg?imageMogr2/quality/90!/thumbnail/640/sharpen/1/"},
{id:5,path:"",image:"https://img.pic88.com/preview/2020/09/02/***99664.jpg!t640?imageView2/1/sharpen/1"}
],
swiper2List:[
{id:7,path:"",image:"https://img.pic88.com/preview/2020/09/03/***21176.jpg!t640?imageView2/1/sharpen/1"},
{id:1,path:"/pages/index/index",image:"https://img.pic88.com/preview/2020/08/05/***460246.jpg!s640?imageView2/1/sharpen/1"},
{id:2,path:"",image:"https://img.pic88.com/16056878326348.jpg?imageMogr2/quality/90!/thumbnail/640/sharpen/1/"},
{id:3,path:"",image:"https://img.pic88.com/preview/2020/09/02/***26270.jpg!t640?imageView2/1/sharpen/1"},
{id:4,path:"",image:"https://img.pic88.com/16056541538809.jpg?imageMogr2/quality/90!/thumbnail/640/sharpen/1/"},
{id:5,path:"",image:"https://img.pic88.com/preview/2020/09/03/***22672.jpg!t640?imageView2/1/sharpen/1"},
{id:6,path:"",image:"https://img.pic88.com/preview/2020/09/02/***25720.jpg!t640?imageView2/1/sharpen/1"}
],
swiper3List:[
{id:1,path:"/pages/index/index",image:"https://img.pic88.com/preview/2020/08/05/***455887.jpg!s640?imageView2/1/sharpen/1"},
{id:2,path:"",image:"https://img.pic88.com/preview/2020/08/31/***f4c6471d8f94.jpg!s640?imageView2/1/sharpen/1"},
{id:3,path:"",image:"https://img.pic88.com/preview/2020/08/02/***17339.jpg!s640?imageView2/1/sharpen/1"},
{id:4,path:"",image:"https://img.pic88.com/preview/2020/08/02/***16871.jpg!s640?imageView2/1/sharpen/1"},
{id:5,path:"",image:"https://img.pic88.com/preview/2020/08/27/***f47bcfadd1da.jpg!s640?imageView2/1/sharpen/1"},
{id:6,path:"",image:"https://img.pic88.com/preview/2020/08/31/***f4c6aa48f798.jpg!s640?imageView2/1/sharpen/1"},
{id:7,path:"",image:"https://img.pic88.com/preview/2020/08/02/***34561.jpg!s640?imageView2/1/sharpen/1"},
{id:8,path:"",image:"https://img.pic88.com/preview/2020/08/01/***131599.jpg!s640?imageView2/1/sharpen/1"},
],
}
},
onLoad() {
},
methods: {
swiperSlotTap(){
console.log('插槽事件: ');
},
change1(e){
let {current}=e.detail
console.log('change1: ',current);
},
change2(e){
let {current}=e.detail
console.log('change2: ',current);
},
change3(e){
let {current}=e.detail
console.log('change3: ',current);
},
bindItem1(evt){
let {item}=evt.currentTarget.dataset
console.log('bindItem1: ',item);
},
bindItem2(evt){
let {item}=evt.currentTarget.dataset
console.log('bindItem2: ',item);
},
bindItem3(evt){
let {item}=evt.currentTarget.dataset
console.log('bindItem3: ',item);
}
}
}
</script>
<style lang="scss">
.swiperItem{
position: relative;
width: 100%;
min-height: 300rpx;
margin-bottom: 30rpx;
}
</style>介绍1.0.0
<template>
<view class="content">
<view class="swiperItem">
<HR_swiper s_type="swiper3" :s_list="swiper3List" :s_current="6"></HR_swiper>
</view>
<view class="swiperItem">
<HR_swiper s_type="swiper2" :s_list="swiper2List"></HR_swiper>
</view>
<view class="swiperItem">
<HR_swiper s_type="swiper1" :s_list="swiper1List"></HR_swiper>
</view>
</view>
</template>
<script>
import HR_swiper from "@/uni_modules/hongren-swiper/components/hongren-swiper/hongren-swiper.vue";
export default {
components:{
HR_swiper
},
data() {
return {
swiper1List:[
{id:1,path:"/pages/index/index",image:"https://img.pic88.com/preview/2020/08/05/***445562.jpg!s640?imageView2/1/sharpen/1"},
{id:2,path:"",image:"https://img.pic88.com/preview/2020/08/05/***466713.jpg!s640?imageView2/1/sharpen/1"},
{id:3,path:"",image:"https://img.pic88.com/preview/2020/09/02/***41862.jpg!t640?imageView2/1/sharpen/1"},
{id:4,path:"",image:"https://img.pic88.com/16056483700345.jpg?imageMogr2/quality/90!/thumbnail/640/sharpen/1/"},
{id:5,path:"",image:"https://img.pic88.com/preview/2020/09/02/***99664.jpg!t640?imageView2/1/sharpen/1"}
],
swiper2List:[
{id:7,path:"",image:"https://img.pic88.com/preview/2020/09/03/***21176.jpg!t640?imageView2/1/sharpen/1"},
{id:1,path:"/pages/index/index",image:"https://img.pic88.com/preview/2020/08/05/***460246.jpg!s640?imageView2/1/sharpen/1"},
{id:2,path:"",image:"https://img.pic88.com/16056878326348.jpg?imageMogr2/quality/90!/thumbnail/640/sharpen/1/"},
{id:3,path:"",image:"https://img.pic88.com/preview/2020/09/02/***26270.jpg!t640?imageView2/1/sharpen/1"},
{id:4,path:"",image:"https://img.pic88.com/16056541538809.jpg?imageMogr2/quality/90!/thumbnail/640/sharpen/1/"},
{id:5,path:"",image:"https://img.pic88.com/preview/2020/09/03/***22672.jpg!t640?imageView2/1/sharpen/1"},
{id:6,path:"",image:"https://img.pic88.com/preview/2020/09/02/***25720.jpg!t640?imageView2/1/sharpen/1"}
],
swiper3List:[
{id:1,path:"/pages/index/index",image:"https://img.pic88.com/preview/2020/08/05/***455887.jpg!s640?imageView2/1/sharpen/1"},
{id:2,path:"",image:"https://img.pic88.com/preview/2020/08/31/***f4c6471d8f94.jpg!s640?imageView2/1/sharpen/1"},
{id:3,path:"",image:"https://img.pic88.com/preview/2020/08/02/***17339.jpg!s640?imageView2/1/sharpen/1"},
{id:4,path:"",image:"https://img.pic88.com/preview/2020/08/02/***16871.jpg!s640?imageView2/1/sharpen/1"},
{id:5,path:"",image:"https://img.pic88.com/preview/2020/08/27/***f47bcfadd1da.jpg!s640?imageView2/1/sharpen/1"},
{id:6,path:"",image:"https://img.pic88.com/preview/2020/08/31/***f4c6aa48f798.jpg!s640?imageView2/1/sharpen/1"},
{id:7,path:"",image:"https://img.pic88.com/preview/2020/08/02/***34561.jpg!s640?imageView2/1/sharpen/1"},
{id:8,path:"",image:"https://img.pic88.com/preview/2020/08/01/***131599.jpg!s640?imageView2/1/sharpen/1"},
],
}
},
onLoad() {
},
methods: {
}
}
</script>
<style lang="scss">
.swiperItem{
position: relative;
width: 100%;
min-height: 300rpx;
margin-bottom: 30rpx;
}
</style>觉得对你有帮助记得给个红心加收藏,楼主会持续更新


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(0)
赞赏(0)




 下载 1872
下载 1872
 赞赏 0
赞赏 0

 下载 13050284
下载 13050284
 赞赏 1841
赞赏 1841















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号