更新记录
1.0.2(2021-07-05)
下载此版本
1.0.2 优化组件初始化时调用了两处初始化方法
1.0.1(2021-06-30)
下载此版本
1.0.1版本更新
平台兼容性
uni-app
| Vue2 |
Vue3 |
Chrome |
Safari |
app-vue |
app-nvue |
Android |
iOS |
鸿蒙 |
| - |
- |
√ |
√ |
√ |
√ |
- |
- |
- |
| 微信小程序 |
支付宝小程序 |
抖音小程序 |
百度小程序 |
快手小程序 |
京东小程序 |
鸿蒙元服务 |
QQ小程序 |
飞书小程序 |
小红书小程序 |
快应用-华为 |
快应用-联盟 |
| √ |
- |
- |
- |
- |
- |
- |
- |
- |
- |
- |
- |
其他
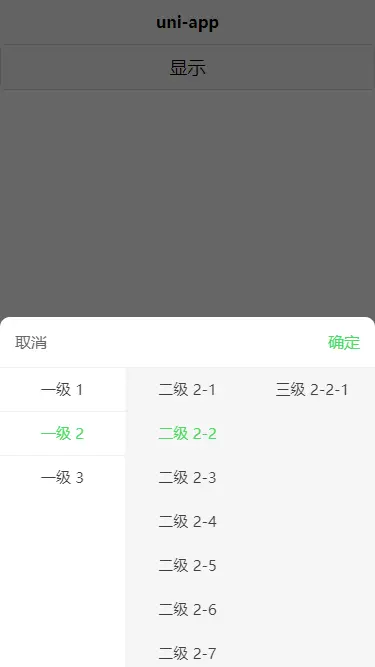
fy-tree-select 树形结构展示模态框
支持app-nvue、app-vue、微信小程序、H5等,没有标明的平台表示没有测试,谨慎使用即可。
依赖uni自带的uni-transition组件,使用fy-dropdown组件时请先下载依赖组件,并配置uniapp的easycom组件规范。
调用示例
<fy-tree-select ref="FyTreeSelect" v-model="defaultValue" :options="list" @change="onChange" @confirm="onConfirm">
<button type="default">显示</button>
</fy-tree-select>
import FyTreeSelect from '@/components/fy-tree-select/fy-tree-select.vue'
export default {
components: { FyTreeSelect },
data() {
return {
defaultValue: [],
list: [
{
label: '一级 1', value: 1,
children: [{ label: '二级 1-1', value: 11, children: [{ label: '三级 1-1-1', value: 111 }] }]
}, {
label: '一级 2', value: 2,
children: [
{ label: '二级 2-1', value: 21, children: [{ label: '三级 2-1-1', value: 211 }] },
{ label: '二级 2-2', value: 22, children: [{ label: '三级 2-2-1', value: 221 }] },
{ label: '二级 2-3', value: 23, children: [{ label: '三级 2-3-1', value: 231 }] },
{ label: '二级 2-4', value: 24, children: [{ label: '三级 2-4-1', value: 241 }] },
{ label: '二级 2-5', value: 25, children: [{ label: '三级 2-5-1', value: 251 }] },
{ label: '二级 2-6', value: 26, children: [{ label: '三级 2-6-1', value: 261 }] },
{ label: '二级 2-7', value: 27, children: [{ label: '三级 2-7-1', value: 271 }] },
{ label: '二级 2-8', value: 28, children: [{ label: '三级 2-8-1', value: 281 }] },
]
}, {
label: '一级 3', value: 3,
children: [
{ label: '二级 3-1', value: 31, children: [{ label: '三级 3-1-1', value: 311 }] },
{ label: '二级 3-2', value: 32, children: [{ label: '三级 3-2-1', value: 321 }]
}]
},
],
}
},
methods: {
onChange(e) {
console.log(e)
},
onConfirm(e) {
console.log(e)
}
}
}
属性说明
| 属性名 |
类型 |
默认值 |
说明 |
| value |
Array |
[] |
选中值,默认值 |
| columns |
Number |
3 |
展示数据的列数, 可取值 1, 2, 3, 5... |
| close-on-click-mask |
Boolean |
true |
点击遮罩是否关闭菜单 |
| options |
Array |
[] |
展示数据 |
| height |
Number |
300 |
滚动列表的高度,超出将滚动显示 |
| item-height |
Number |
43 |
每个的高度 单位px |
| duration |
Number |
300 |
选项卡展开和收起的过渡时间,单位ms |
| show-bar |
Boolean |
true |
是否显示操作栏 |
| custom-bar-style |
Object |
|
是否自定义操纵栏样式 |
| cancel-text |
String |
取消 |
取消按钮文案 |
| confirm-text |
String |
确定 |
确认按钮文案 |
| cancel-color |
String |
#666666 |
取消按钮颜色 |
| confirm-color |
String |
#4cd964 |
确定按钮颜色 |
| children |
String |
children |
指定子树为节点对象的某个属性值 |
| label |
String |
label |
指定节点标签为节点对象的某个属性值 |
| primary |
String |
id |
指定节点唯一标识为节点对象的某个属性值 |
| options-key |
String |
value |
指定选中值位节点对象的某个属性值 |
| custom-child |
Boolean |
false |
是否是自定义子栏目更新,当前属性可自定义远程拿取数据再渲染对应列数据 |
| font-size |
Number |
30 |
字体大小,单位rpx |
| color |
String |
#3F3F3F |
每项字体颜色 |
| active-color |
String |
#4cd964 |
选中的每项字体颜色 |
事件说明
| 事件名 |
说明 |
回调 |
| open |
打开弹层时触发 |
({ visible })=>{} |
| close |
关闭弹层时触发 |
({ visible })=>{} |
| confirm |
点击确认按钮时触发 |
({ primary, values, selected })=>{} |
Slots
| 名称 |
说明 |
| default |
用户自定义输入内容,点击时可显示模态框 |
| bar |
开发者自定义操作栏 |
补充custom-child案例
<fy-tree-select ref="FyTreeSelect" v-model="defaultValue" :customChild="true" :options="list" @change="onChange" @confirm="onConfirm">
<button type="default">显示</button>
</fy-tree-select>
<script>
import FyTreeSelect from '@/components/fy-tree-select/fy-tree-select.vue'
export default {
components: { FyTreeSelect },
data() {
return {
defaultValue: [2, 22, 211],
list: [
{
label: '一级 1', value: 1,
children: [{ label: '二级 1-1', value: 11, children: [{ label: '三级 1-1-1', value: 111 }] }]
}, {
label: '一级 2', value: 2,
children: [
{ label: '二级 2-1', value: 21, children: [{ label: '三级 2-1-1', value: 211 }] },
{ label: '二级 2-2', value: 22, children: [{ label: '三级 2-2-1', value: 221 }] },
{ label: '二级 2-3', value: 23, children: [{ label: '三级 2-3-1', value: 231 }] },
{ label: '二级 2-4', value: 24, children: [{ label: '三级 2-4-1', value: 241 }] },
{ label: '二级 2-5', value: 25, children: [{ label: '三级 2-5-1', value: 251 }] },
{ label: '二级 2-6', value: 26, children: [{ label: '三级 2-6-1', value: 261 }] },
{ label: '二级 2-7', value: 27, children: [{ label: '三级 2-7-1', value: 271 }] },
{ label: '二级 2-8', value: 28, children: [{ label: '三级 2-8-1', value: 281 }] },
]
}, {
label: '一级 3', value: 3,
children: [
{ label: '二级 3-1', value: 31, children: [{ label: '三级 3-1-1', value: 311 }] },
{ label: '二级 3-2', value: 32, children: [{ label: '三级 3-2-1', value: 321 }]
}]
},
],
update1Data: [
{
label: '二级 3-3', value: 33,
children: [
{ label: '三级 3-3-1', value: 331 }, { label: '三级 3-3-1', value: 331 }
]
},
{
label: '二级 3-4', value: 34,
children: [
{ label: '三级 3-4-1', value: 341 }, { label: '三级 3-4-2', value: 342 }
]
}
],
update2Data: [
{ label: '三级 5-1-1', value: 511 },
{ label: '三级 5-1-2', value: 512 },
{ label: '三级 5-1-3', value: 513 },
{ label: '三级 5-1-4', value: 514 }
]
}
},
methods: {
onChange(e) {
if (e.column === 0) {
// 模拟请求远程数据
setTimeout(()=>{
this.$refs.FyTreeSelect.updateColumnData(this.update1Data, 1)
}, 3000)
} else if (e.column === 1) {
setTimeout(()=>{
this.$refs.FyTreeSelect.updateColumnData(this.update2Data, 2)
}, 3000)
}
},
onConfirm(e) {
console.log(e)
}
}
}
</script>


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(1)
赞赏(1)


 下载 4050
下载 4050
 赞赏 5
赞赏 5

 下载 11223128
下载 11223128
 赞赏 1858
赞赏 1858















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号