更新记录
1.0.3(2021-07-29)
下载此版本
【修复】横竖屏幕切换样式变形。
【修改】默认选择日期的年份加大。
1.0.2(2021-07-07)
下载此版本
- 修改组件显示时机
1.0.1(2021-07-01)
下载此版本
1.0.1版本更新
查看更多
平台兼容性
uni-app
| Vue2 |
Vue3 |
Chrome |
Safari |
app-vue |
app-nvue |
Android |
iOS |
鸿蒙 |
| - |
- |
√ |
√ |
√ |
√ |
- |
- |
- |
| 微信小程序 |
支付宝小程序 |
抖音小程序 |
百度小程序 |
快手小程序 |
京东小程序 |
鸿蒙元服务 |
QQ小程序 |
飞书小程序 |
小红书小程序 |
快应用-华为 |
快应用-联盟 |
| √ |
- |
- |
- |
- |
- |
- |
- |
- |
- |
- |
- |
其他
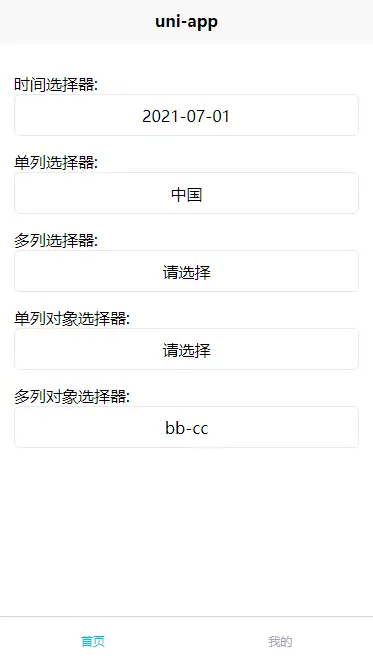
fy-picker 选择器
从底部弹起的滚动选择器。支持三种选择器,通过mode来区分,分别是普通选择器,多列选择器,日期选择器,默认是普通选择器。
地址选择器可使用fy-tree-select。
支持app-nvue、app-vue、微信小程序、H5等,没有标明的平台表示没有测试,谨慎使用即可。
依赖uni自带的uni-transition组件,使用picker组件时请先下载依赖组件,并配置uniapp的easycom组件规范。
调用示例
<view class="content" style="padding: 30rpx;">
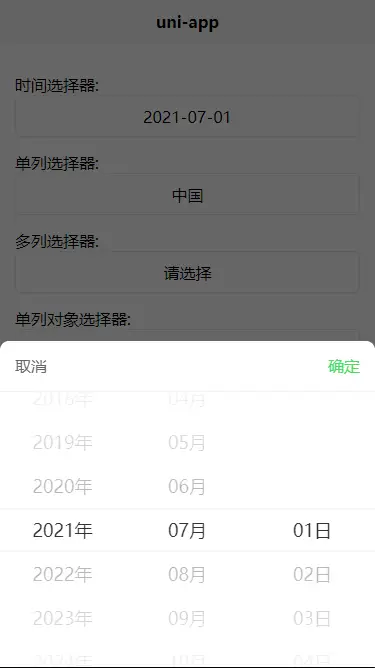
<view class="form-item-label"><text>时间选择器:</text></view>
<fy-picker v-model="timeValue" mode="date">
<view class="form-item-content">{{ !timeValue ? '请选择开始时间' : timeValue }}</view>
</fy-picker>
<view class="form-item-label"><text>单列选择器:</text></view>
<fy-picker v-model="dataValue" :range="range" @confirm="onconfirm">
<view class="form-item-content">{{ dataValue !== 0 && !dataValue ? '请选择' : range[dataValue] }}</view>
</fy-picker>
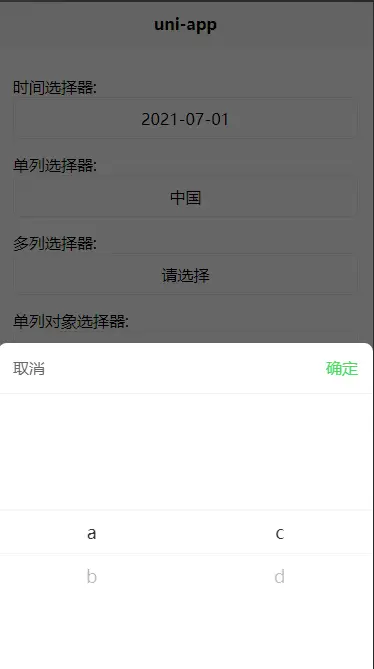
<view class="form-item-label"><text>多列选择器:</text></view>
<fy-picker mode="multiSelector" v-model="data2Value" :range="range2" @confirm="onconfirm2">
<view class="form-item-content">{{ data2Text ? data2Text : '请选择' }}</view>
</fy-picker>
<view class="form-item-label"><text>单列对象选择器:</text></view>
<fy-picker v-model="data3Value" :range="range3" range-key="text" @confirm="onconfirm3">
<view class="form-item-content">{{ data3Value !== 0 && !data3Value ? '请选择' : range3[data3Value]['text'] }}</view>
</fy-picker>
<view class="form-item-label"><text>多列对象选择器:</text></view>
<fy-picker mode="multiSelector" v-model="data4Value" :range="range4" range-key="text" @confirm="onconfirm4">
<view class="form-item-content">{{ data4Text ? data4Text : '请选择' }}</view>
</fy-picker>
</view>
import FyPicker from '@/components/fy-picker/fy-picker.vue'
export default {
components: { FyPicker },
data() {
return {
timeValue: '2021-07-01',
dataValue: '',
range: ['中国', '美国', '巴西', '日本'],
data2Value: [],
data2Text: '',
range2: [["a","b"], ["c","d"]],
data3Value: '',
range3: [{ text: '中国', value: 1 }, { text: '美国', value: 2 }, { text: '巴西', value: 3 }, { text: '日本', value: 4 }],
data4Value: [],
data4Text: '',
range4: [[{ text: 'aa', value: 1 }, { text: 'bb', value: 2 }], [{ text: 'cc', value: 3 }, { text: 'dd', value: 4 }]]
}
},
onLoad() {
},
methods: {
onconfirm(e) {
console.log(e);
},
onconfirm2(e) {
this.data2Text = e.text;
},
onconfirm3(e) {
console.log(e);
},
onconfirm4(e) {
this.data4Text = e.text;
}
}
}
属性说明
| 属性名 |
类型 |
默认值 |
说明 |
| value |
[Array, Number, String] |
'' |
默认选中下标,日期为2021-07-01, range为单项时,value是number类型的下标,多项则为Array类型的下标。 |
| mode |
String |
selector |
picker的类型 selector、 multiSelector、 date |
| range |
Array |
[] |
需要展示的数据(mode = date不需要传) |
| range-key |
String |
'' |
获取二维数据的key值(mode = date不需要传) |
| dateformat |
String |
YYYY-MM-DD |
mode = date, 数据格式化 YYYY、YYYY-MM、YYYY-MM-DD |
| start |
[String, Number] |
当前时间30年前 |
表示有效日期范围的开始,字符串格式为"YYYY-MM-DD"(只有时间类型有效) |
| end |
[String, Number] |
当前时间30年后 |
表示有效日期范围的结束,字符串格式为"YYYY-MM-DD"(只有时间类型有效) |
| show-bar |
Boolean |
true |
是否显示操作栏 |
| custom-bar-style |
Object |
|
是否自定义操纵栏样式 |
| cancel-text |
String |
取消 |
取消按钮文案 |
| confirm-text |
String |
确定 |
确认按钮文案 |
| cancel-color |
String |
#666666 |
取消按钮颜色 |
| confirm-color |
String |
#4cd964 |
确定按钮颜色 |
事件说明
| 事件名 |
说明 |
回调 |
| open |
打开弹层时触发 |
({ visible })=>{} |
| close |
关闭弹层时触发 |
({ visible })=>{} |
| change |
每项数据改变时触发 |
({ value })=>{} |
| confirm |
点击确认按钮时触发 |
({ text, value, selected })=>{} |
Slots
| 名称 |
说明 |
| default |
用户自定义输入内容,点击时可显示模态框 |
| bar |
开发者自定义操作栏 |


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(3)
赞赏(3)




 下载 4050
下载 4050
 赞赏 5
赞赏 5

 下载 11239877
下载 11239877
 赞赏 1855
赞赏 1855















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号