更新记录
1.0.0(2021-07-21)
下载此版本
使用 colorUI 封装 工具包
平台兼容性
uni-app
| Vue2 |
Vue3 |
Chrome |
Safari |
app-vue |
app-nvue |
Android |
iOS |
鸿蒙 |
| - |
- |
- |
- |
- |
- |
- |
- |
- |
| 微信小程序 |
支付宝小程序 |
抖音小程序 |
百度小程序 |
快手小程序 |
京东小程序 |
鸿蒙元服务 |
QQ小程序 |
飞书小程序 |
快应用-华为 |
快应用-联盟 |
| √ |
√ |
√ |
- |
- |
- |
- |
√ |
- |
- |
- |
其他
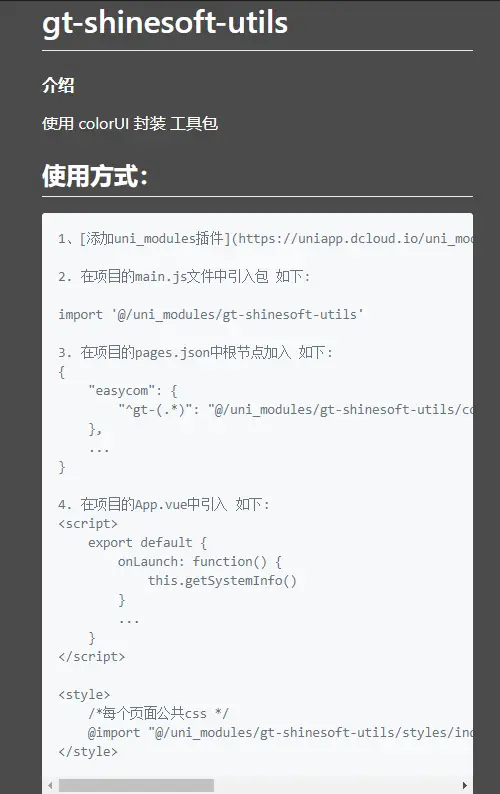
gt-shinesoft-utils
介绍
使用 colorUI 封装 工具包
使用方式:
1、[添加uni_modules插件](https://uniapp.dcloud.io/uni_modules?id=%e4%bd%bf%e7%94%a8-uni_modules-%e6%8f%92%e4%bb%b6)gt-shinesoft-utils到指定的项目
2. 在项目的main.js文件中引入包 如下:
import '@/uni_modules/gt-shinesoft-utils'
3. 在项目的pages.json中根节点加入 如下:
{
"easycom": {
"^gt-(.*)": "@/uni_modules/gt-shinesoft-utils/components/gt-$1/gt-$1.vue"
},
...
}
4. 在项目的App.vue中引入 如下:
<script>
export default {
onLaunch: function() {
this.getSystemInfo()
}
...
}
</script>
<style>
/*每个页面公共css */
@import "@/uni_modules/gt-shinesoft-utils/styles/index.css";
</style>


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)

 下载 4168
下载 4168
 赞赏 0
赞赏 0

 下载 13087199
下载 13087199
 赞赏 1842
赞赏 1842















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号