更新记录
1.0.1(2021-08-04)
下载此版本
之前上传搞错了文件
1.0.0(2021-08-04)
下载此版本
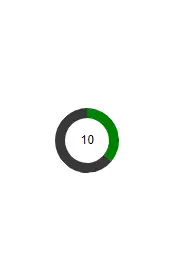
可选进度条或圆形动画计时;
大小可调,不要太小,太小时候圆形有一点小问题。
平台兼容性
uni-app
| Vue2 |
Vue3 |
Chrome |
Safari |
app-vue |
app-nvue |
Android |
iOS |
鸿蒙 |
| √ |
- |
√ |
√ |
√ |
- |
- |
- |
- |
| 微信小程序 |
支付宝小程序 |
抖音小程序 |
百度小程序 |
快手小程序 |
京东小程序 |
鸿蒙元服务 |
QQ小程序 |
飞书小程序 |
快应用-华为 |
快应用-联盟 |
| √ |
- |
- |
- |
- |
- |
- |
- |
- |
- |
- |
其他
zby-countdown-timer
用于倒计时展示的动画
基本用法
在 template 中使用组件
<zby-countdown-timer ref="countDown" :second="10" @end="end"></zby-countdown-timer>
methods: {
end(){
console.log('结束事件')
},
stop(){
//停止计时
this.$refs.countDown.stop()
},
start(){
//暂停后继续计时
this.$refs.countDown.start()
}
refresh(){
//重新执行
this.$refs.countDown.refresh()
}
}
API
Props
| 属性名 |
类型 |
默认值 |
说明 |
| type |
String |
line |
显示类型,默认直线,可选circle(圆形) |
| second |
Number |
10 |
倒计时时间 |
| radius |
Number |
64 |
圆形半径(rpx) |
| fontSize |
Number |
24 |
倒计时文字的字体大小(rpx) |
| color |
String |
#008000 |
线条倒计时颜色 |
| bgcolor |
String |
#000000c7 |
线条背景色 |
| lineWidth |
Number |
20 |
圆形线条宽度,直线线条的高度(rpx) |
| desc |
String |
浏览{%s}秒得奖励 |
直线计时器的文字显示,{%s}会替换成倒计时的秒数 |
| showCountNumber |
Boolean |
true |
是否显示圆形计时器的中间文字 |
smh-countDown Events
| 事件名 |
说明 |
返回值 |
| @end |
倒计时结束事件 |
- |
| @refresh |
重新执行倒计时 |
- |
| @start |
开始执行倒计时 |
- |
| @stop |
暂停计时 |
- |


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)


 下载 406
下载 406
 赞赏 0
赞赏 0

 下载 12752872
下载 12752872
 赞赏 1832
赞赏 1832















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号