更新记录
1.0.0(2019-07-18) 下载此版本
现在前后端通信时,都会使用明文通信。有的敏感数据如果被抓包那么所有的信息都会暴露出来,所以想了一种利用Base64做了一个双向加密方式!此加密方工只是简易向导性思维(发散性),不做为深入RSA、AES、DES等研究
目录结构
- base64.js // base64加密文件
- encryption.js // 结合base64加密文件做的算法文件
使用方法
-
将zip包中的二个js文件,并存放到项目目录下,比如common/encryption.js
-
在页面中引入这个js模块
import { encryptedAuthcode } from '@/components/encryption/encryption' -
调用模块的方法
encryptedAuthcode( "Demo" )
扩展阅读( 加密方式 )
-
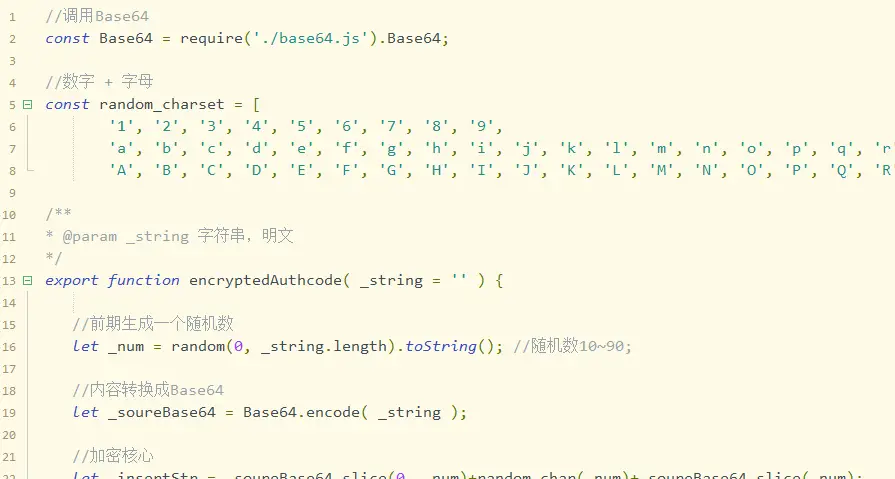
前期生成一个随机数
let _num = random(0, _string.length).toString()如_string='Demo', _num 生成的随机数为 0~4 范围内的随机数
-
内容转换成Base64
let _soureBase64 = Base64.encode( _string )如_string='Demo', _soureBase64 经过Base64加密的数据为 RGVtbw==
-
加密核心法算
let _insertStr = _soureBase64.slice(0, _num)+random_char(_num)+_soureBase64.slice(_num)此步为重点:把Demo生成的 RGVtbw== 进行数据分拆(如果用RGVtbw==提交到服务器也可以,但这很是起不到加密码的做用) 把 RGVtbw== 分拆成 二段(当然你可以分拆成N段),并在中间插入随机码(我自定义了60个自定义字符,如果有需要可以增加)
-
返回加密数据
return random_charset[_num] + _insertStr;此步为重点:生成加密数据后,需要在数据增加加密的特征,方便后端解密使用!当然我这里把特征放在字符头,也可以放到尾端,当然也可以放到第N个字符了后面
平台兼容性
现在前后端通信时,都会使用明文通信。有的敏感数据如果被抓包那么所有的信息都会暴露出来,所以想了一种利用Base64做了一个双向加密方式!此加密方工只是简易向导性思维(发散性),不做为深入RSA、AES、DES等研究
目录结构
- base64.js // base64加密文件
- encryption.js // 结合base64加密文件做的算法文件
使用方法
-
将zip包中的二个js文件,并存放到项目目录下,比如common/encryption.js
-
在页面中引入这个js模块
import { encryptedAuthcode } from '@/components/encryption/encryption' -
调用模块的方法
encryptedAuthcode( "Demo" )
扩展阅读( 加密方式 )
-
前期生成一个随机数
let _num = random(0, _string.length).toString()如_string='Demo', _num 生成的随机数为 0~4 范围内的随机数
-
内容转换成Base64
let _soureBase64 = Base64.encode( _string )如_string='Demo', _soureBase64 经过Base64加密的数据为 RGVtbw==
-
加密核心法算
let _insertStr = _soureBase64.slice(0, _num)+random_char(_num)+_soureBase64.slice(_num)此步为重点:把Demo生成的 RGVtbw== 进行数据分拆(如果用RGVtbw==提交到服务器也可以,但这很是起不到加密码的做用) 把 RGVtbw== 分拆成 二段(当然你可以分拆成N段),并在中间插入随机码(我自定义了60个自定义字符,如果有需要可以增加)
-
返回加密数据
return random_charset[_num] + _insertStr;此步为重点:生成加密数据后,需要在数据增加加密的特征,方便后端解密使用!当然我这里把特征放在字符头,也可以放到尾端,当然也可以放到第N个字符了后面


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)

 下载 400
下载 400
 赞赏 0
赞赏 0

 下载 12791519
下载 12791519
 赞赏 1834
赞赏 1834















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号