更新记录
1.1.7(2021-08-29) 下载此版本
更新
1.1.6(2021-08-29) 下载此版本
1、更新块内容指定标签提取 2、更新示例
1.1.5(2021-08-28) 下载此版本
1、更新插件示例
查看更多平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | - | √ | √ | √ | √ | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|
| - | - | - | - | - | - | - | - | - | - | - |
其他
| 多语言 | 暗黑模式 | 宽屏模式 |
|---|---|---|
| × | × | √ |
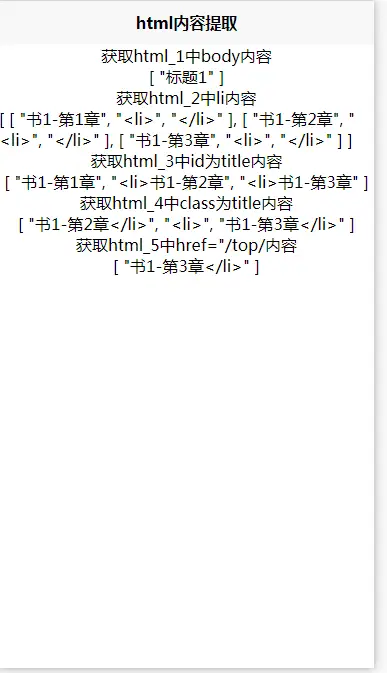
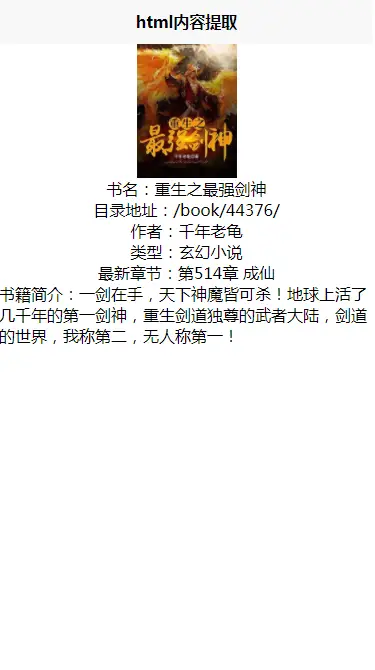
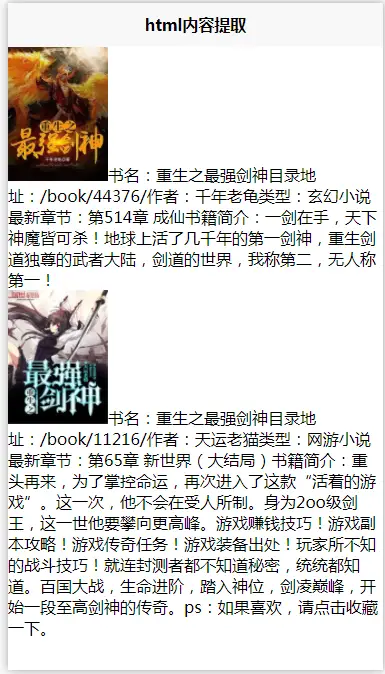
HTML 文本解析器
通过解析获取到的HTML文本得到标签内数据。操作属性说明:
| 属性名 | 返回类型 | 默认值 | 说明 |
|---|---|---|---|
| [get_http] | Array | - | 获取网络源码 参数url:网络地址 data:数据 method:访问方法 header:头信息 参考:(https://uniapp.dcloud.io/api/request/request) |
| [getTags] | Array | - | 获取指定标签名包裹的内容 传入参数1 解析内容 参数2 div、li、style等 注意:该方法只能找 如:XXXXX这类不加CLASS的标签 |
| [getTags2] | Array | - | 获取指定标签名包裹的内容 传入参数1 解析内容 参数2 div、li、style等 注意:该方法是上面方法的扩展可以模糊 如:XXXXX |
| [getTagsALL] | Array | - | 获取指定标签名包裹的多个内容 传入参数1 解析内容 参数2 div、li、style等 注意:该方法只能找 如:XXXXX这类不加CLASS的标签 |
| [getTagsALL2] | Array | - | 获取指定标签名包裹的多个内容 传入参数1 解析内容 参数2 div、li、style等 注意:该方法是上面方法的扩展可以模糊 如:XXXXX |
| [getTagsAndID] | Array | - | 获取指定 标签名和id的包裹的内容 传入参数1 解析内容 参数2 div、li、style等 参数3 id引号里面的内容 注意:本方法适用只有一个标签包裹 中间不能有与要查找标签相同标签 如果存在多个标签请用getTagsAndID2 |
| [getTagsAndID2] | Array | - | 获取指定 id内容 传入参数1 解析内容 参数2 id引号里面的内容 注意:本方法效率较慢 建议在getTagsAndID取不到内容时使用 |
| [getTagsAndClass] | Array | - | 获取指定 标签名和class的包裹的内容 传入参数1 解析内容 参数2 div、li、style等 参数3 class引号里面的内容 注意:本方法适用只有一个标签包裹 中间不能有与要查找标签相同标签 如果存在多个标签请用getTagsAndClass2 |
| [getTagsAndClass2] | Array | - | 获取指定 class内容 传入参数1 解析内容 参数2 class引号里面的内容 注意:本方法效率较慢 建议在getTagsAndClass取不到内容时使用 |
| [getCustomizing] | Array | - | 自定义字符的输入的方式获取html标签中的多个列表内容 传入内容如果有双引号 字符串就要用单引号 传入参数1 解析内容 参数2开始节点 参数3结束节点 参数2 3如:var _kaishi1 = '' var _jieshu = 'header>' |
| [getBlockContent] | Array | - | 自定义字块内容提取 要查找标签 多个以 | 隔开 传入 参数1 解析内容 参数2 要查找标签 多个以 | 隔开 如: 要传入 (参数1,'a|cpos|href') |
| [getBlockContent2] | Array | - | 自定义字块内容提取 返回指定标签内容 传入 参数1 解析内容 参数2 要查找标签 多个以 | 隔开 如: 要传入 (参数1,'a|cpos|href') 参数3 需要提取的标签以|隔开 必须是参数1 里面的标签 |
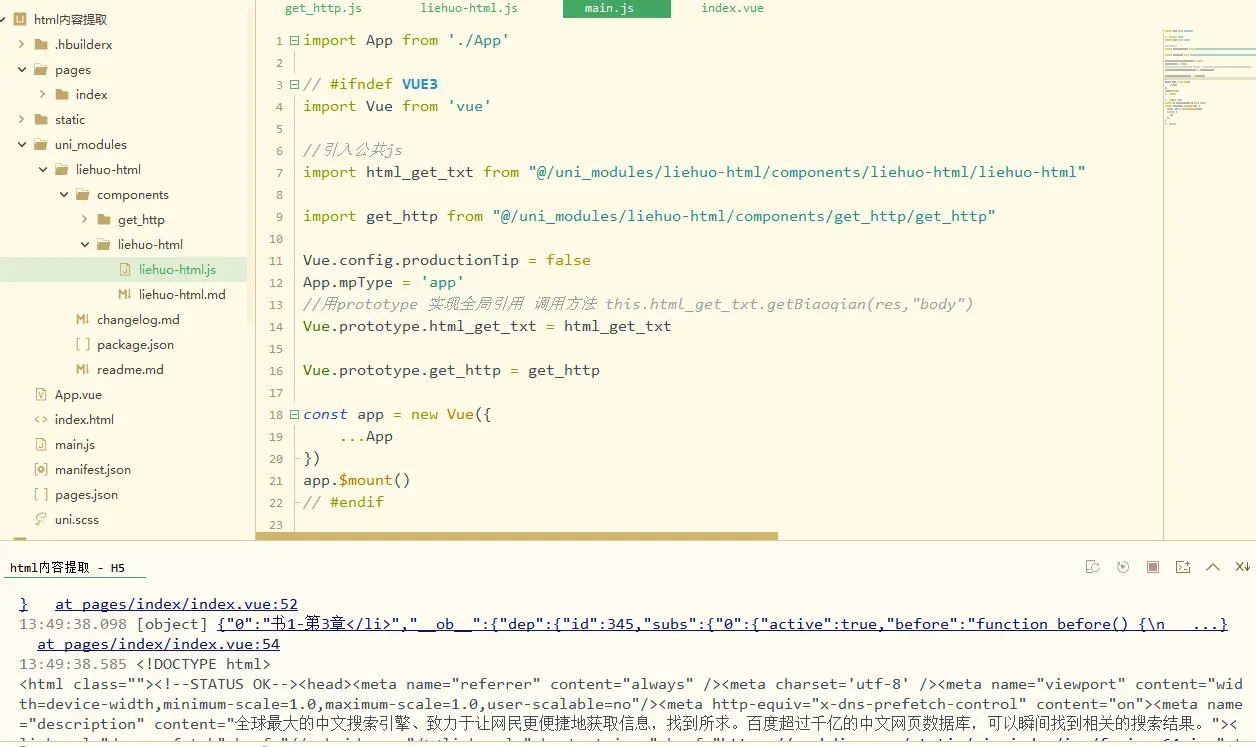
使用方式1:
在 在main.js中全局引入 网络请求和html内容提取.js即可
//网络请求封装
import get_http from "@/uni_modules/liehuo-html/components/get_http/get_http"
//html文件解析
import html_get_txt from "@/uni_modules/liehuo-html/components/liehuo-html/liehuo-html"
//全局绑定
Vue.prototype.get_http = get_http
Vue.prototype.html_get_txt = html_get_txt
用法1:
onLoad() {
//网络请求使用
let res = await this.get_http.request({
url: 'https://www.baidu.com',
method: 'get',
data: {
}
});
//解析内容使用
const getx_txt = await this.html_get_txt.getCustomizing(html,'<a href="/top/">','ul>')
console.log(getx_txt);
},
}使用方式2:
在 使用页面引入 中引用html-parser.js文件即可
<script>
//网络请求封装
import get_http from "@/uni_modules/liehuo-html/components/get_http/get_http"
//html文件解析
import html_get_txt from "@/uni_modules/liehuo-html/components/liehuo-html/liehuo-html"
</script>
用法2:
onLoad() {
//网络请求使用
let res = await get_http.request({
url: 'https://www.baidu.com',
method: 'get',
data: {
}
});
//解析内容使用
const getx_txt = await html_get_txt.getCustomizing(html,'<a href="/top/">','ul>')
console.log(getx_txt);
},
}注意:
1、传入内容如果有双引号 字符串就要用单引号;
2、要查找的开始标签 如果有多个条件以 | 隔开;
3、查找结束标签 最好只有一个的以 XXX>结束;
4、本插件示例只供学习。

 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(0)
赞赏(0)





 下载 438
下载 438
 赞赏 0
赞赏 0

 下载 12755738
下载 12755738
 赞赏 1832
赞赏 1832















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号