更新记录
1.0.0(2021-08-26)
下载此版本
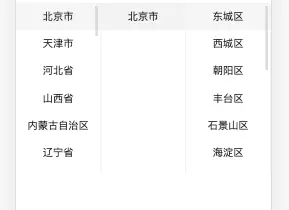
省市区多级联动,自定义层级。如需支持或有改进意见请联系:563803119@qq.com
平台兼容性
uni-app
| Vue2 |
Vue3 |
Chrome |
Safari |
app-vue |
app-nvue |
Android |
iOS |
鸿蒙 |
| √ |
- |
√ |
√ |
- |
- |
- |
- |
- |
| 微信小程序 |
支付宝小程序 |
抖音小程序 |
百度小程序 |
快手小程序 |
京东小程序 |
鸿蒙元服务 |
QQ小程序 |
飞书小程序 |
快应用-华为 |
快应用-联盟 |
| √ |
√ |
√ |
√ |
- |
- |
- |
√ |
- |
√ |
√ |
其他
leo-area-select
props
level 需要几级联动,默认一级
data 数据源 如不设置则使用系统自带省市区数据
props 配置选项,return { id: 'code', name: 'name', children: 'children' }
activeName 默认选中的省市区,如: ['广东省', '深圳市', '宝安区']
emit
change 监听选中变化,返回选中的数据组
[{id: "110000", name: "北京市"},{id: "110000", name: "北京市"},{id: "110105", name: "朝阳区"}]
使用
import areaSelect from 'uni_modules/leo-area-select/components/leo-area-select/index.vue';
components:{
areaSelect
},
template
<areaSelect @change="changeArea" ></areaSelect>
methods
changeArea(result) {
console.log('area change', result);
}


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(1)
赞赏(1)

 下载 2135
下载 2135
 赞赏 4
赞赏 4

 下载 12771114
下载 12771114
 赞赏 1833
赞赏 1833















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号