更新记录
1.0.1(2021-08-26)
下载此版本
完善使用方法
1.0.0(2021-08-26)
下载此版本
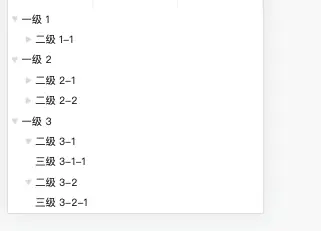
展示树形数据
平台兼容性
uni-app
| Vue2 |
Vue3 |
Chrome |
Safari |
app-vue |
app-nvue |
Android |
iOS |
鸿蒙 |
| √ |
- |
√ |
√ |
√ |
√ |
- |
- |
- |
| 微信小程序 |
支付宝小程序 |
抖音小程序 |
百度小程序 |
快手小程序 |
京东小程序 |
鸿蒙元服务 |
QQ小程序 |
飞书小程序 |
快应用-华为 |
快应用-联盟 |
| √ |
√ |
√ |
√ |
- |
- |
- |
√ |
- |
√ |
√ |
其他
leo-tree
props
data 数据源
defaultProps 配置选项,return { id: 'id', label: 'label', children: 'children' }
emit
node-click 监听选中变化,返回选中的数据
使用
本组件符合easycom规范,HBuilderX 2.5.5起,只需将本组件导入项目,在页面template中即可直接使用,无需在页面中import和注册components。
template
<leo-tree :data="data" @node-click="nodeClick"></leo-tree>
methods
nodeClick(e) {
console.log('点击的项目', e);
}


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(4)
赞赏(4)

 下载 2137
下载 2137
 赞赏 4
赞赏 4

 下载 13561917
下载 13561917
 赞赏 1850
赞赏 1850















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号