更新记录
1.3.2(2024-06-09)
下载此版本
- 修复初始化获取元素数据不准的问题
- 补充修改输入框样式的文档
1.3.1(2023-06-08)
下载此版本
1.3.0(2023-05-20)
下载此版本
查看更多
平台兼容性
uni-app
| Vue2 |
Vue3 |
Chrome |
Safari |
app-vue |
app-nvue |
Android |
iOS |
鸿蒙 |
| √ |
√ |
√ |
√ |
√ |
- |
- |
- |
- |
| 微信小程序 |
支付宝小程序 |
抖音小程序 |
百度小程序 |
快手小程序 |
京东小程序 |
鸿蒙元服务 |
QQ小程序 |
飞书小程序 |
小红书小程序 |
快应用-华为 |
快应用-联盟 |
| √ |
√ |
√ |
√ |
- |
- |
- |
√ |
- |
- |
√ |
√ |
其他
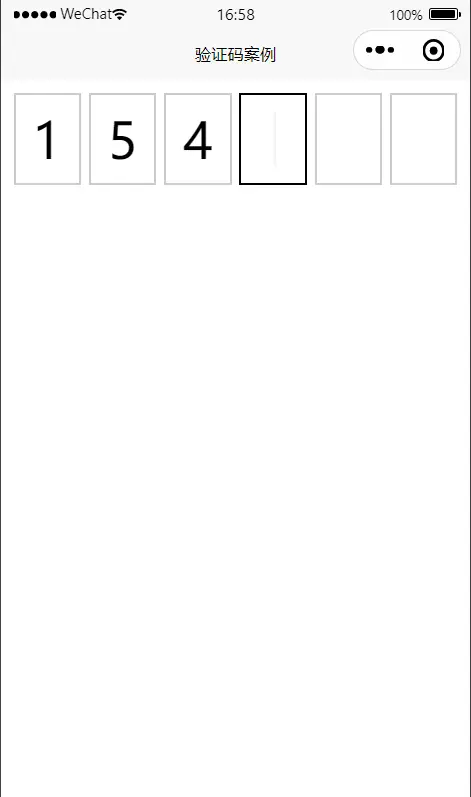
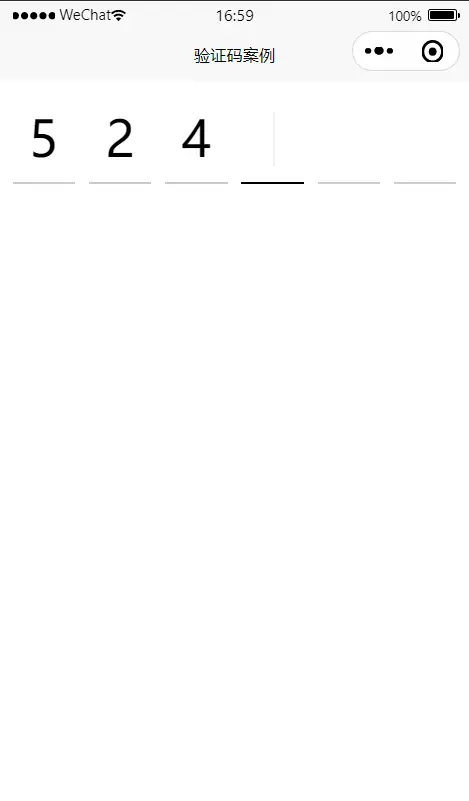
验证码输入框
使用方法
<xt-verify-code v-model="verifyCode" @confirm="confirm"></xt-verify-code>
参数
| 属性 |
类型 |
说明 |
默认值 |
| value(v-model) |
string |
值(可双向绑定) |
'' |
| type |
string |
验证输入框类型可选值: box、middle、bottom |
box |
| inputType |
string |
输入类型 可选值:text、number |
number |
| size |
number |
验证码框数量 |
6 |
| isFocus |
boolean |
是否一开始聚焦 |
true |
| isPassword |
boolean |
是否使用密码方式显示 |
false |
| cursorColor |
string |
光标颜色 |
#cccccc |
| boxNormalColor |
string |
显示框未选中的颜色 |
#cccccc |
| boxActiveColor |
string |
显示框选中的颜色如果type='middle' 则是线的默认样式 |
#000000 |
| color |
string |
输入文字的颜色 |
#333333 |
| @confirm |
event |
输入完成的回调事件 {(code)=>{}} |
|
常见问题


 收藏人数:
收藏人数:
 https://github.com/xiaodaweb/xt-ui/tree/main/uni_modules/xt-verify-code
https://github.com/xiaodaweb/xt-ui/tree/main/uni_modules/xt-verify-code
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(2)
赞赏(2)



 下载 2488
下载 2488
 赞赏 2
赞赏 2

 下载 13762558
下载 13762558
 赞赏 1852
赞赏 1852















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号