更新记录
1.1.1(2021-11-19)
下载此版本
修复lineWidth bug
1.1.0(2021-11-19)
下载此版本
修改value 属性bug
1.0.0(2021-09-30)
下载此版本
基本功能实现
查看更多
平台兼容性
uni-app
| Vue2 |
Vue3 |
Chrome |
Safari |
app-vue |
app-nvue |
Android |
iOS |
鸿蒙 |
| √ |
- |
√ |
√ |
√ |
× |
- |
- |
- |
| 微信小程序 |
支付宝小程序 |
抖音小程序 |
百度小程序 |
快手小程序 |
京东小程序 |
鸿蒙元服务 |
QQ小程序 |
飞书小程序 |
快应用-华为 |
快应用-联盟 |
| √ |
√ |
√ |
√ |
- |
- |
- |
√ |
- |
- |
- |
其他
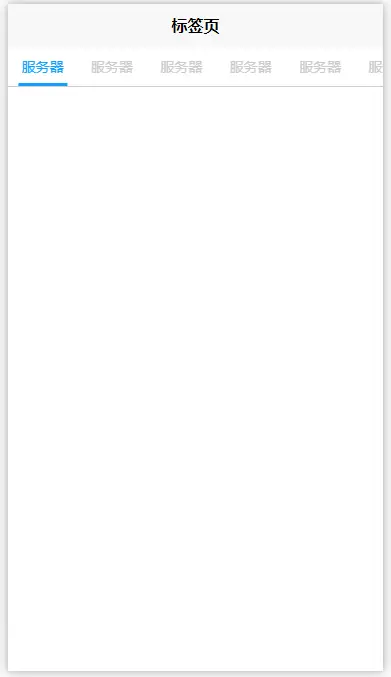
xt-tabs 标签页
使用方法
<xt-tabs :list="list"></xt-tabs>
插件使用了scss,安装本插件之前,请选择安装scss
| 属性 |
类型 |
默认值 |
必填 |
说明 |
| list |
Array<{label: string,value: string}> |
[] |
是 |
标签数组 |
| value |
number |
-- |
否 |
设置激活 tab 的 索引值 |
| normalColor |
string |
#CCCCCC |
否 |
tab 未激活的颜色 |
| activeColor |
string |
#18A0FB |
否 |
当前 tab 激活的颜色 |
| lineColor |
string |
#18A0FB |
否 |
当前 tab 的下划线的颜色会覆盖 activeColor |
| lineWidth |
number |
0.7 |
否 |
相对于 tab 宽度的比例 |
| @change |
(tabsIndex: number, item: ListMap) => void |
-- |
否 |
切换 tab 回调事件 |


 收藏人数:
收藏人数:
 https://github.com/xiaodaweb/xt-ui/tree/main/uni_modules/xt-tabs
https://github.com/xiaodaweb/xt-ui/tree/main/uni_modules/xt-tabs
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)

 下载 2475
下载 2475
 赞赏 2
赞赏 2

 下载 12817975
下载 12817975
 赞赏 1835
赞赏 1835















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号