更新记录
1.0(2021-10-22) 下载此版本
首次发布
平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | - | - | - | - | - | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 小红书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|---|
| √ | - | - | - | - | - | - | - | - | - | - | - |
还在用rich-text呈现富文本吗?全能Towxml解析库支持图表、公式、音频、视频等
Towxml 是一个可将HTML、Markdown转为微信小程序WXML(WeiXin Markup Language)的渲染库。用于解决在微信小程序中Markdown、HTML不能直接渲染的问题。
将已构建好的项目分享给大家:
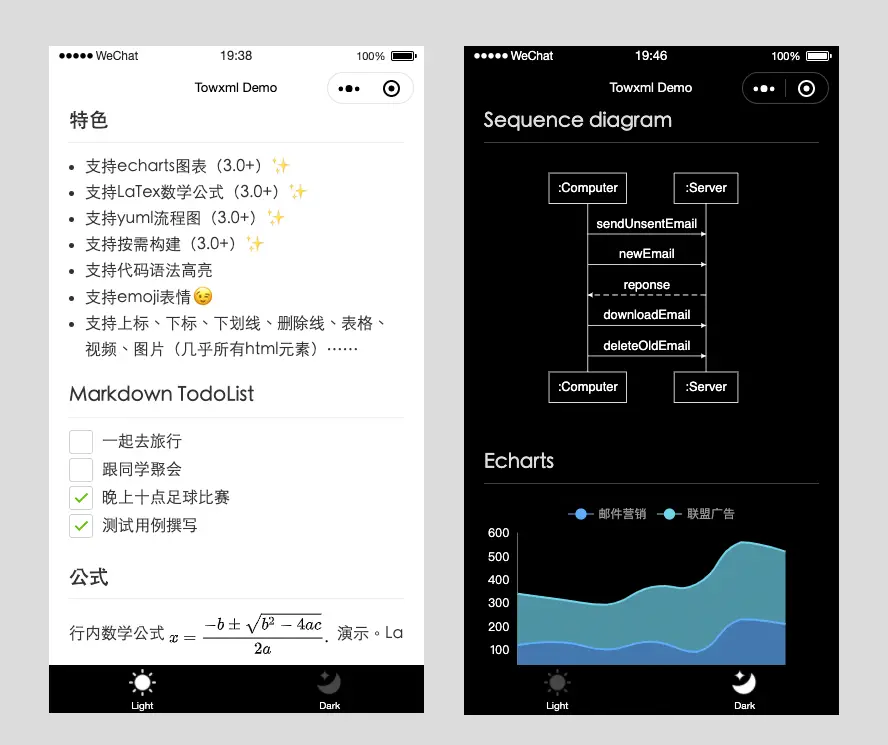
特色
Towxml 3.0 完整支持以下功能。当然在构建时可仅保留需要功能以减少体积大小和代码依赖。
- 支持echarts图表(3.0+)✨
- 支持LaTex数学公式(3.0+)✨
- 支持yuml流程图(3.0+)✨
- 支持按需构建(3.0+)✨
- 支持代码语法高亮、代码块行号显示
- 支持emoji表情😉
- 支持上标、下标、下划线、删除线、表格、视频、图片(几乎所有html元素)……
- 支持typographer字符替换
- 支持多主题切换
- 支持Markdown TodoList
- 支持事件绑定(这样允许自行扩展功能哟,例如:点击页面中的某个元素,更新当前页面内容等...)
- 极致的中文排版优化
- 支持前后解析数据
项目地址:GitHub - sbfkcel/towxml: 微信小程序HTML、Markdown渲染库
uniapp引入使用
已构建得到最终的代码的towxml文件夹复制到uniapp工程的static目录下
在main.js 挂载
...
import App from './App'
import towxmlFunc from '@/static/towxml/index.js';
Vue.prototype.$towxmlFunc = towxmlFunc;
...页面使用
<template>
<view><towxml :nodes="markdownData"></towxml></view>
</template>
<script>
import towxml from '@/static/towxml/towxml';
export default {
components: {
towxml
},
data() {
return {
markdownData: ''
};
},
onLoad(options) {
uni.request({
url: 'https://www.vvadd.com/wxml_demo/demo.txt',
success: res => {
this.markdownData = this.$towxmlFunc(res.data, 'markdown');
}
});
}
};
</script>交流
有需要可()交流群


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)

 下载 4658
下载 4658
 赞赏 1
赞赏 1

 下载 11237370
下载 11237370
 赞赏 1855
赞赏 1855















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号