更新记录
1.0.02(2022-05-10) 下载此版本
更新插件支持uni_modules
1.0.0(2021-10-29) 下载此版本
首次发布模板
平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | - | - | - | √ | - | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 小红书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|---|
| √ | - | - | - | - | - | - | - | - | - | - | - |
其他
| 多语言 | 暗黑模式 | 宽屏模式 |
|---|---|---|
| × | × | √ |
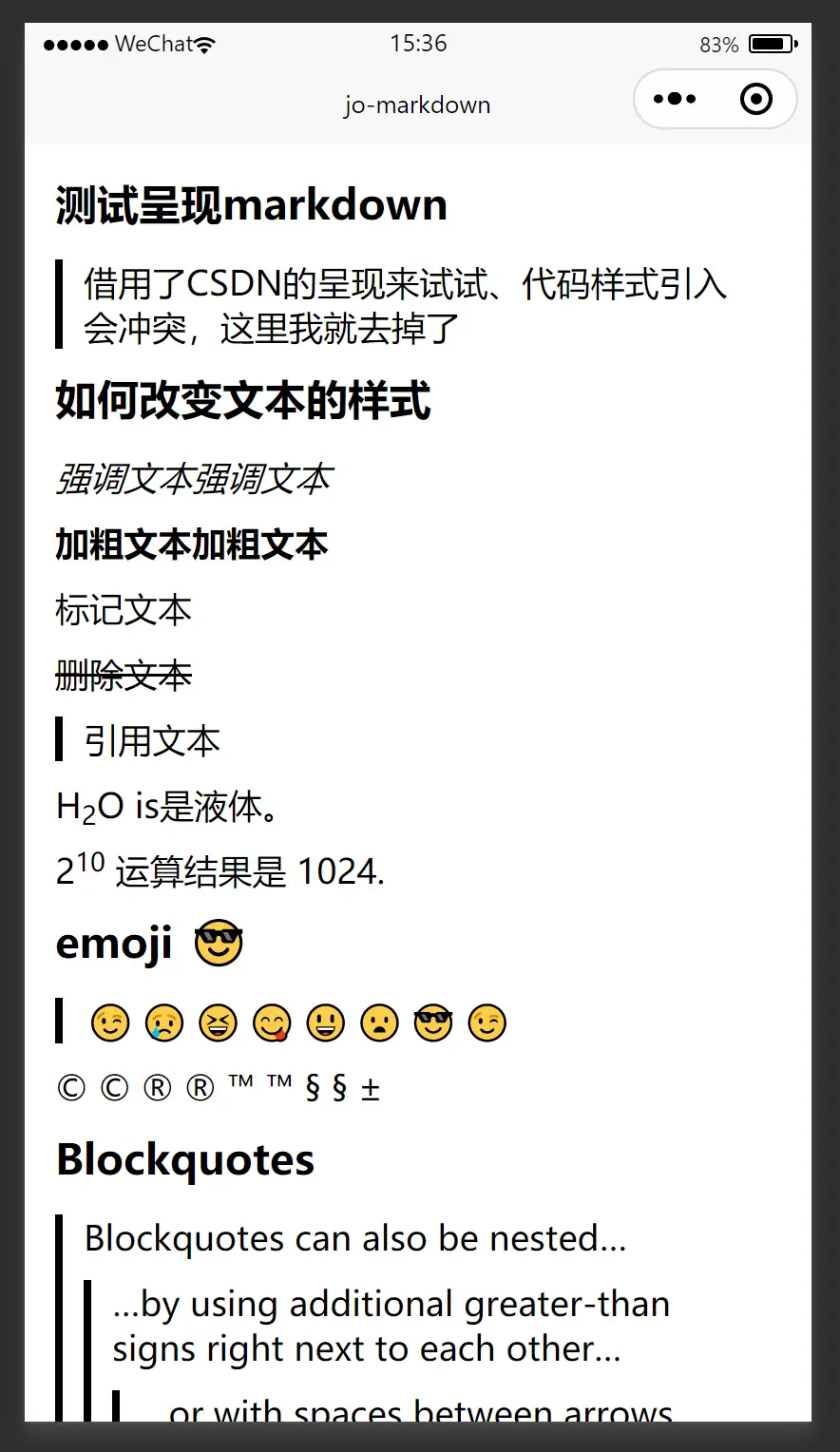
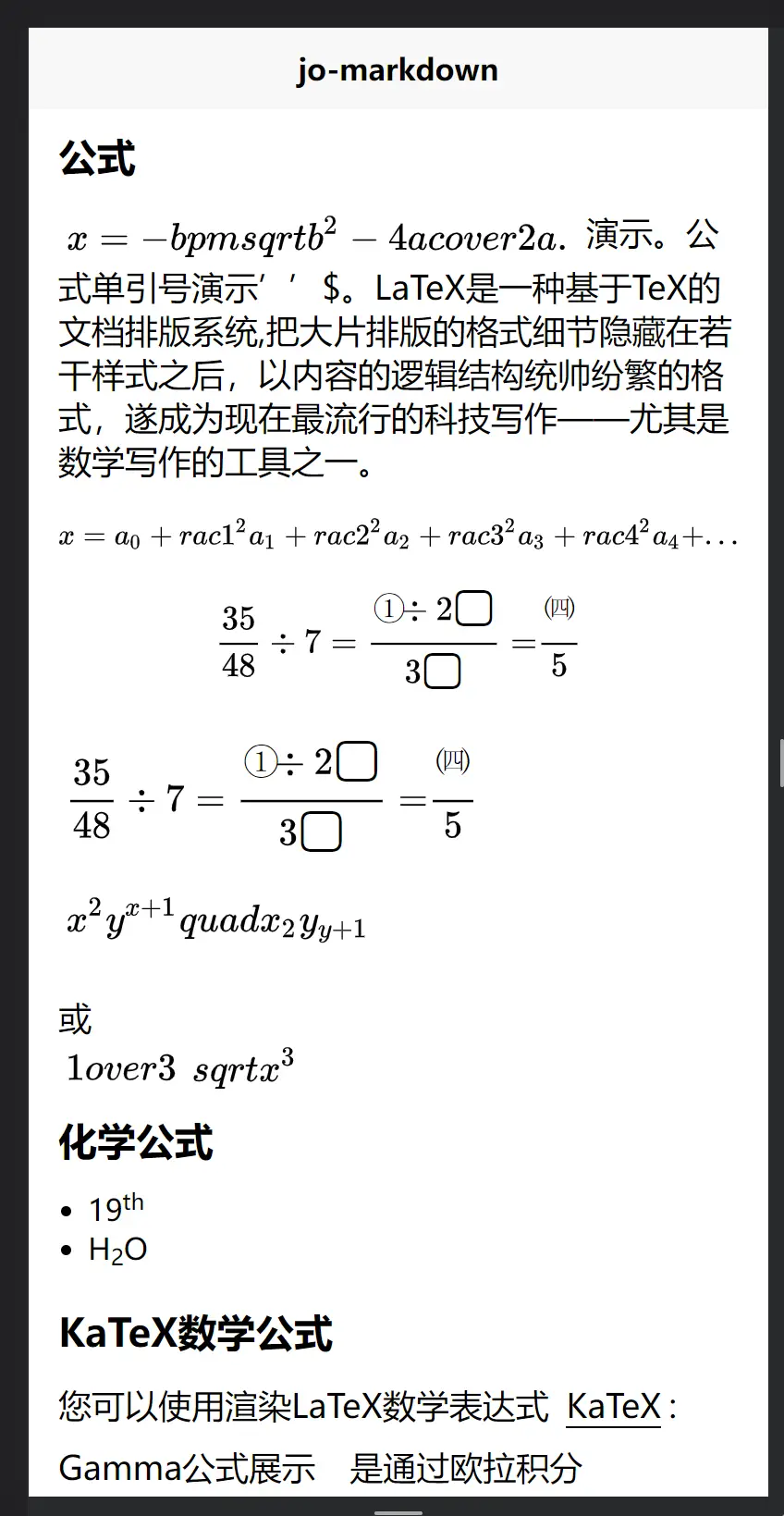
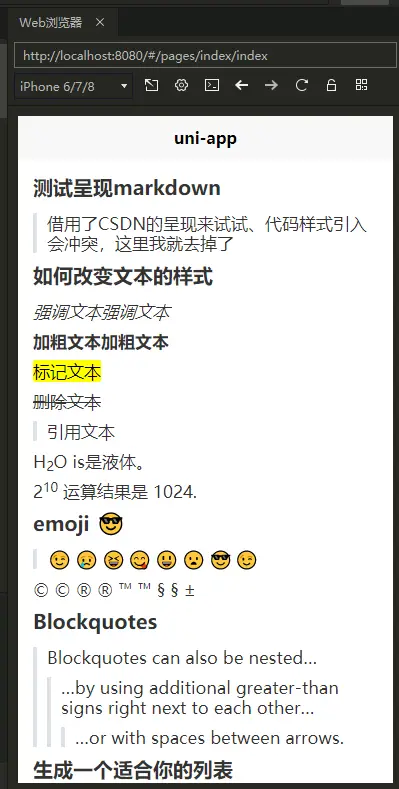
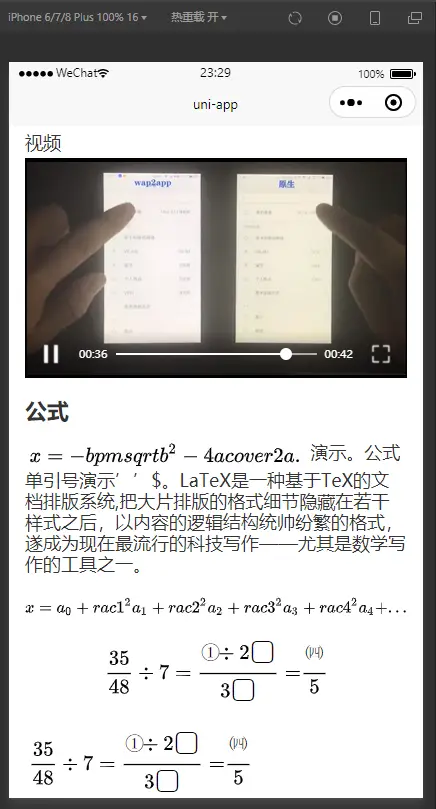
jo-markdown解析兼容小程序H5App
说明
因项目towxml3.0仅支持微信微信小程序,故参考towxml uniapp适配修改成现有项目所需的兼容小程序、H5、App等。项目组件分享给大家。
目前测试支持App、H5和微信小程序平台,其他平台暂未测试
项目Demo:
jo-markdown: uni_modules版](https://gitee.com/Jopfree/jo-markdown)
uni_modules插件使用
<template>
<view class="content"><jo-markdown :nodes="markdownData"></jo-markdown></view>
</template>
<script>
import markdownFunc from '@/uni_modules/jo-markdown/components/jo-markdown/index.js';
export default {
components: {},
data() {
return {
markdownData: {}
};
},
onLoad() {
this.markdownData = markdownFunc(markdown, 'markdown');
},
methods: {}
};重要:全局样式引入(不然部分样式不生效)
//App.vue
<style lang="scss">
/*每个页面公共css */
@import 'uni_modules/jo-markdown/components/jo-markdown/main.css';
</style>
交流
有问题可加交流群(857064044)交流群


 收藏人数:
收藏人数:
 https://gitee.com/Jopfree/jo-markdown
https://gitee.com/Jopfree/jo-markdown
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(0)
赞赏(0)




 下载 4658
下载 4658
 赞赏 1
赞赏 1

 下载 11236733
下载 11236733
 赞赏 1855
赞赏 1855















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号