更新记录
1.1(2021-10-29)
下载此版本
1.修复颜色随机
1.0(2021-10-29)
下载此版本
第一次上传
平台兼容性
uni-app
| Vue2 |
Vue3 |
Chrome |
Safari |
app-vue |
app-nvue |
Android |
iOS |
鸿蒙 |
| √ |
- |
- |
- |
- |
- |
- |
- |
- |
| 微信小程序 |
支付宝小程序 |
抖音小程序 |
百度小程序 |
快手小程序 |
京东小程序 |
鸿蒙元服务 |
QQ小程序 |
飞书小程序 |
快应用-华为 |
快应用-联盟 |
| √ |
√ |
√ |
√ |
- |
- |
- |
√ |
- |
- |
- |
测试发现h5不支持
如何使用
<template>
<view class="barrage-test">
<vastwu-barrage width="750rpx" height="1300rpx" ref="vBarrage"></vastwu-barrage>
</view>
</template>
<script>
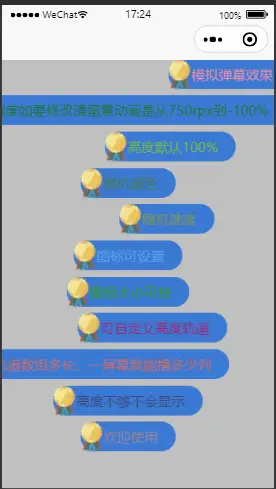
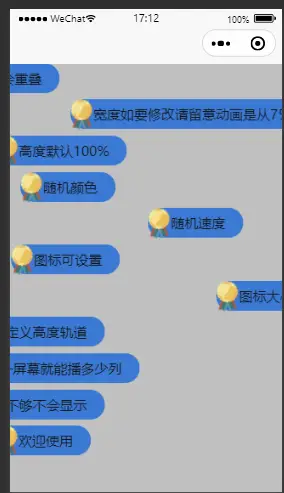
const list = ['模拟弹幕效果','宽度如要修改请留意动画是从750rpx到-100%','高度默认100%','随机颜色','随机速度','图标可设置','图标大小可控','可自定义高度轨道','高度轨道数组多长,一屏幕就能播多少列','高度不够不会显示','欢迎使用','不会重叠']
import vastwuBarrage from '@/components/vastwu-barrage/vastwu-barrage.vue'
export default {
components:{vastwuBarrage},
data() {
return {}
},
onLoad() {
this.$refs.vBarrage.init(list)
},
methods: {}
}
</script>
<style>
.barrage-test{
background-color: #C0C0C0
}
</style>
参数说明
| 参数 |
类型 |
默认 |
说明 |
| trackList |
Array |
[0,100,200,300,400,500,600,700,800,900,1000] |
自定义弹幕轨道,值为距离容器顶部的距离,可根据图标高度自行调整 |
| icon |
String |
 |
默认图标 |
| iconWidth |
String |
62rpx |
图标宽度 |
| iconHeight |
String |
'86rpx' |
图标高度 |
| minTime |
Number |
7 |
最短过渡时间 |
| maxTime |
Number |
10 |
最长过渡时间 |
| width |
String |
'100%' |
容器宽度 |
| height |
String |
'100%' |
容器高度 |



 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)


 下载 1815
下载 1815
 赞赏 0
赞赏 0

 下载 12791873
下载 12791873
 赞赏 1834
赞赏 1834















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号