更新记录
1.0.15(2021-12-08) 下载此版本
更新布局
1.0.14(2021-12-08) 下载此版本
修改布局
1.0.13(2021-11-26) 下载此版本
- 事件名称变更
- 快捷按钮和扩展 button
- 更新了文档
平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | √ | - | - | - | - | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|
| - | - | - | - | - | - | - | - | - | - | - |
thirdlucky-data-table
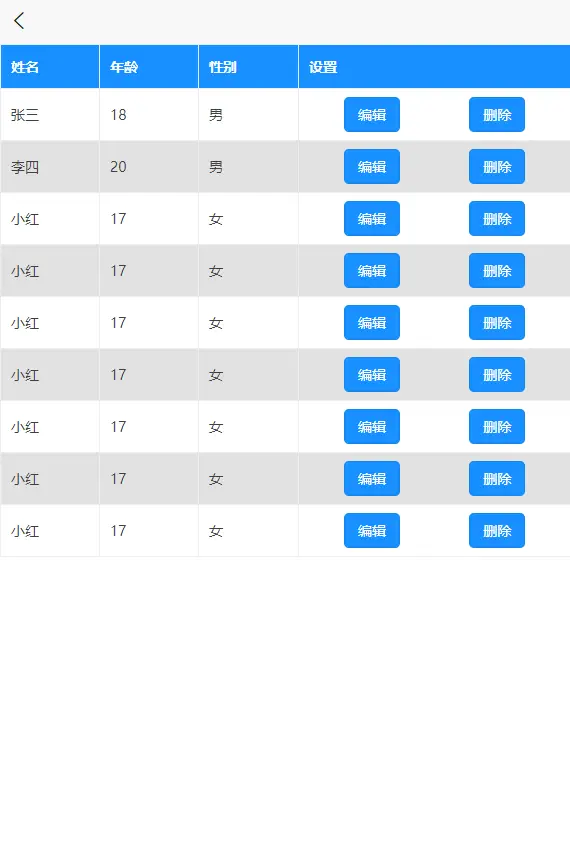
DataTable 数据驱动的表格
组件名:thirdlucky-data-table 代码块:
uDataTable
本组件是基于uni-app基础组件uni-table的封装。本组件要解决问题包括:
- 数据绑定型组件:给本组件绑定一个data,会自动渲染一组候选内容。再以往,开发者需要编写不少代码实现类似功能
注意事项 为了避免错误使用,给大家带来不好的开发体验,请在使用组件前仔细阅读下面的注意事项,可以帮你避免一些错误。
- 组件需要依赖
sass插件 ,请自行手动安装- 本组件为数据驱动,目的是快速投入使用,只可通过 style 覆盖有限样式,不支持自定义更多样式
安装方式
本组件符合easycom规范,HBuilderX 2.5.5起,只需将本组件导入项目,在页面template中即可直接使用,无需在页面中import和注册components。
如需通过npm方式使用uni-ui组件,另行文档:https://ext.dcloud.net.cn/plugin?id=55
基本用法
设置以下属性后,组件会通过数据渲染出对应的内容
- columns:表格的列标题和数据的结构
- datas:行数据
- actions: 快捷行为按钮,包括添加删除和编辑
- buttons:扩展的按钮,可自定义按钮的id,显示名称和按钮的颜色
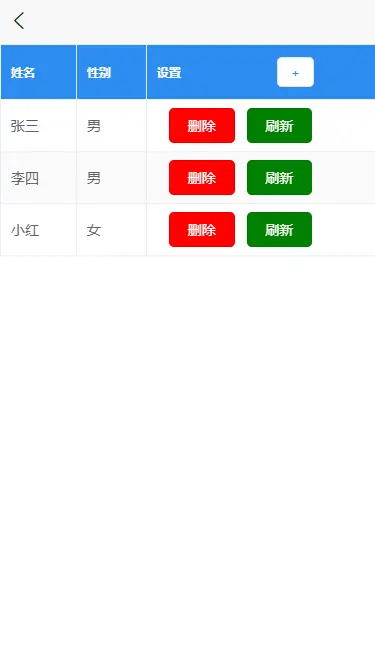
<template>
<view>
<thirdlucky-data-table actions="+-" :buttons="buttons" :columns="columns" :datas="datas" @selected="ed"></thirdlucky-data-table>
</view>
</template>
export default {
data() {
return {
columns: [
{
name: 'name',
info: '姓名'
},
{
name: 'sex',
info: '性别'
}
],
datas: [
{
name: '张三',
age: 18,
sex: '男'
},
{
name: '李四',
age: 20,
sex: '男'
},
{
name: '小红',
age: 17,
sex: '女'
}
],
buttons: [{ id: 'refresh', name: '刷新', color: 'green' }]
};
},
methods: {
ed(index, action, data) {
switch (action) {
case 'select':
console.log('选中了一行记录');
break;
case 'add':
console.log('添加了一行记录');
break;
case 'delete':
console.log('点击了删除按钮');
break;
case 'refresh':
console.log('点击了刷新按钮');
break;
}
}
}
};
</script>
API
DataTable Props
| 属性名 | 类型 | 可选值 | 默认值 | 说明 | 示例 |
|---|---|---|---|---|---|
| columns | Array | [] | 必填,列头 | columns: [{name: 'name',info: 姓名',},{name: 'age',info: '年龄',},{name: 'sex',info: '性别',}] | |
| datas | Array | - | [] | 必填,行数据 | - |
| actions | String | all/+*- | all | 快捷行为按钮,+ 代表添加,* 代表编辑 - 代表删除,all代表这几个都要 | "+-":代表具有添加和删除的快捷按钮 |
| buttons | Array | - | [] | 自定义按钮, | [{id: "up",name: "上移"}, {id: "down",name: "下移"}] |
Localdata Options
DataTable Events
| 事件名 | 事件说明 | 返回参数 | |
|---|---|---|---|
| @selected | 行为选中事件 | index:按钮所在数据的行索引,id:按钮的id,row代表操作的行数据 | 按钮的id属性,如果是默认按钮 +表示添加,id='add',*表示编辑,id='edit',-表示删除,id='delete',选中项目,id='select' |
组件示例
点击查看:https://codechina.csdn.net/thirdlucky/thirdlucky-data-table-demo.git


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)


 下载 220
下载 220
 赞赏 0
赞赏 0

 下载 12705191
下载 12705191
 赞赏 1832
赞赏 1832















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号