更新记录
1.0.19(2021-12-23) 下载此版本
修改BUG
1.0.18(2021-12-21) 下载此版本
可以隐藏按钮
1.0.17(2021-12-08) 下载此版本
样式
查看更多平台兼容性
thirdlucky-data-form
DataForm 数据驱动的表单
组件名:thirdlucky-data-form 代码块:
uDataForm
本组件是基于uni-app基础组件uni-form的封装。本组件要解决问题包括:
- 数据绑定型组件:给本组件绑定一个data,会自动渲染一组候选内容。再以往,开发者需要编写不少代码实现类似功能
注意事项 为了避免错误使用,给大家带来不好的开发体验,请在使用组件前仔细阅读下面的注意事项,可以帮你避免一些错误。
- 组件需要依赖
sass插件 ,请自行手动安装- 本组件为数据驱动,目的是快速投入使用,只可通过 style 覆盖有限样式,不支持自定义更多样式
安装方式
本组件符合easycom规范,HBuilderX 2.5.5起,只需将本组件导入项目,在页面template中即可直接使用,无需在页面中import和注册components。
如需通过npm方式使用uni-ui组件,另行文档:https://ext.dcloud.net.cn/plugin?id=55
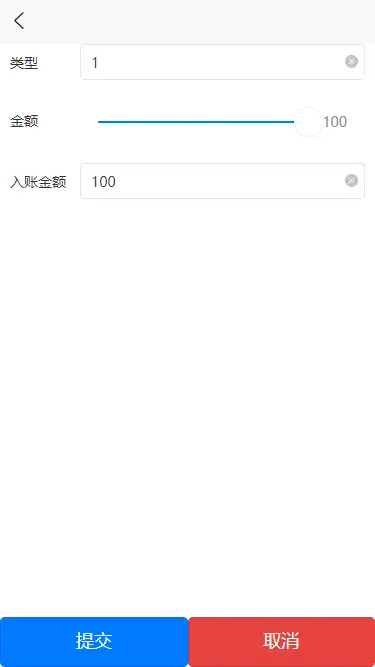
基本用法
设置 columns 属性后,组件会通过数据渲染出对应的内容
<template>
<view>
<thirdlucky-data-form :columns="columns" @confirm="onConfirm" @changed="onChanged" showButton="true"></thirdlucky-data-form>
</view>
</template>
<script>
export default {
data() {
return {
columns: [
{
name: 'calendarType',
info: '类型',
tips: '请输入类型',
type: 'text'
},
{
name: 'amount',
info: '金额',
tips: '请输入金额',
type: 'slider'
},
{
name: 'entryAmount',
info: '入账金额',
tips: '0.00',
type: 'digit'
}
]
};
},
methods: {
onConfirm(action, data) {
console.log("行为:" + action + ";数据:" + data);
},
onChanged(name,newVal,oldVal){
console.log("属性:" + name + "被修改!" ,newVal,oldVal);
}
}
};
</script>
API
DataTable Props
| 属性名 | 类型 | 可选值 | 默认值 | 说明 | 示例 | |
|---|---|---|---|---|---|---|
| columns | Array | - | 必填,列头 | columns: [{name: 'calendarType',info: '类型',tips: '请输入类型',type: 'text'}] | ||
| showButton | Boolean | true/false | true | 非必填,是否显示按钮 |
Localdata Options
DataTable Events
| 事件名 | 事件说明 | 返回参数 |
|---|---|---|
| @confirm | 表单提交 | action:行为(submit-确认,cancel-取消,错误-error),data:被修改的数据 |
| @changed | 属性被修改 | name:列的名称,newVal:新的值,oldVal:旧的值 |


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)

 下载 220
下载 220
 赞赏 0
赞赏 0

 下载 11244587
下载 11244587
 赞赏 1856
赞赏 1856















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号