更新记录
1.0.9(2023-08-07)
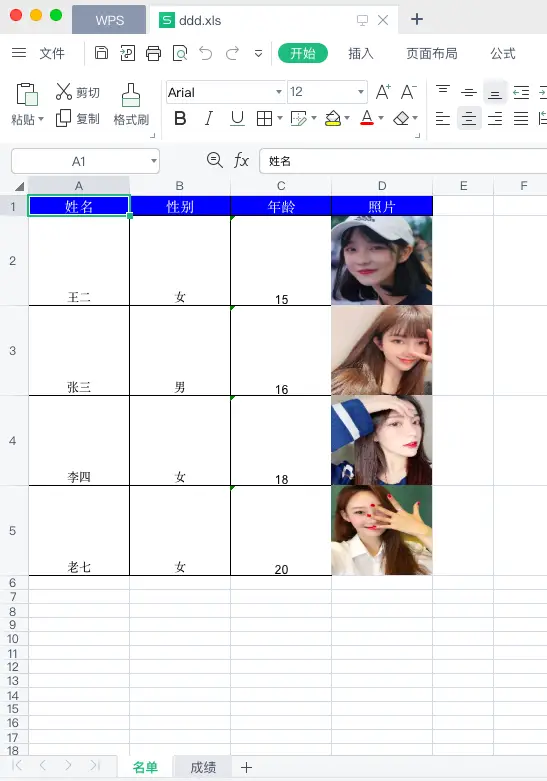
1、导出excel支持灵活插入图片。
1.0.8(2023-07-31)
1、修复自定义调试基座打包后运行异常问题。
1.0.7(2022-10-31)
1、添加支持导出excel合并单元格 2、支持Android 12系统
查看更多平台兼容性
| Android | Android CPU类型 | iOS |
|---|---|---|
| 适用版本区间:5.0 - 12.0 | armeabi-v7a:支持,arm64-v8a:支持,x86:支持 | × |
原生插件通用使用流程:
- 购买插件,选择该插件绑定的项目。
- 在HBuilderX里找到项目,在manifest的app原生插件配置中勾选模块,如需要填写参数则参考插件作者的文档添加。
- 根据插件作者的提供的文档开发代码,在代码中引用插件,调用插件功能。
- 打包自定义基座,选择插件,得到自定义基座,然后运行时选择自定义基座,进行log输出测试。
- 开发完毕后正式云打包
付费原生插件目前不支持离线打包。
Android 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/android
iOS 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/ios
注意事项:使用HBuilderX2.7.14以下版本,如果同一插件且同一appid下购买并绑定了多个包名,提交云打包界面提示包名绑定不一致时,需要在HBuilderX项目中manifest.json->“App原生插件配置”->”云端插件“列表中删除该插件重新选择
概述
- 支持导出Excel表,支持多sheet
- 支持读取Excel表:支持xls、xlsx格式
- 支持自定义路径导出或读取Excel表
- 支持导出Excel表可插入图片,可灵活插入
- 支持读取Excel表可多sheet读取
温馨提示 如何调用插件
var getModel = uni.requireNativePlugin("yuange-YGExcelModule");导出Excel表单Sheet xls格式
const _this = this;
getModel.callNativeExportExcel({
'outFilePath': '自定义输出的路径地址,例如:/sdcard/aaa.xls',
'inExcelData': 'excel数据:注意要按照规范格式传参,json格式,详见:导出excel传参规范',
},
(ret) => {
//返回输出的结果,包含输出的文件所在路径
_this.title = JSON.stringify(ret);
}) 导出Excel表多Sheet xls格式
const _this = this;
getModel.callNativeExportExcelMoreSheet({
'outFilePath': '自定义输出的路径地址,例如:/sdcard/aaa.xls',
'inExcelData': 'excel数据:注意要按照规范格式传参,json格式,详见:导出excel传参规范',
},
(ret) => {
//返回输出的结果,包含输出的文件所在路径
_this.title = JSON.stringify(ret);
}) 导出Excel传参规范
单sheet格式:
"excelData": [
{
"sheetName":"名单", //sheetName
"cell_title": "姓名", //标题
"cell_title_font_size": "12",//标题字体大小
"cell_title_color": "9", //标题字体颜色
"cell_title_bg_color": "12", //标题背景色
"cell_title_align": "2", //标题位置
"cell_title_border_color": "0",//标题单元格边框颜色
"cell_value_font_size": "10",//单元格列的值字体大小
"cell_value_color": "32767",//单元格列的值字体颜色
"cell_value_bg_color": "9",//单元格列的值背景色
"cell_value_align": "2", //单元格列的值位置
"cell_value_border_color": "0",//单元格列的值的边框颜色
"cell_title_rowHight": "350", //单元格标题的高度
"cell_value_rowHight": "350", //单元格列的值高度
"cell_columWidth": "15", //设置列宽度
"cell_value": [ //列的值数组
"王二",
"张三",
"李四",
"老七"
],
"picture_path":"/sdcard/pic.png", //插入图片
"picture_cellRow":"5", //图片所在行
"picture_cellCol":"5" //图片所在列
}
]
多sheet格式:{
"imageExcelData":[{
"sheetName": "名单",
"picture_path": "/sdcard/a1.png", //插入图片:本地图片绝对地址
"picture_cellRow": "1", //行
"picture_cellCol": "3", //列
"row_height": "1500", //行高
}]
,
"data": [{
"excelData": [{
"sheetName": "名单",
"cell_title": "姓名",
"cell_title_font_size": "12",
"cell_title_color": "9",
"cell_title_bg_color": "12",
"cell_title_align": "2",
"cell_title_border_color": "0",
"cell_value_font_size": "10",
"cell_value_color": "32767",
"cell_value_bg_color": "9",
"cell_value_align": "2",
"cell_value_border_color": "0",
"cell_title_rowHight": "350",
"cell_value_rowHight": "350",
"cell_columWidth": "15",
"cell_value": [
"王二",
"张三",
"李四",
"老七"
],
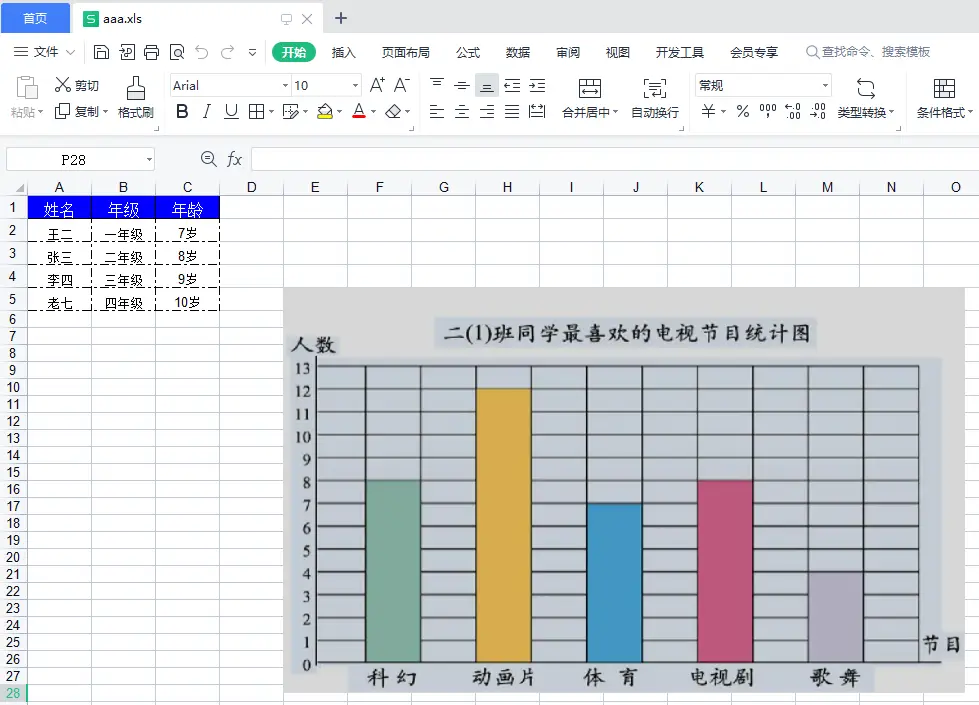
"picture_path": "/sdcard/pic.png", //可选,可以插入例如图表一样的图片
"picture_cellRow": "5",
"picture_cellCol": "5"
}]
},
{
"excelData": [{
"sheetName": "成绩",
"cell_title": "分数",
"cell_title_font_size": "12",
"cell_title_color": "9",
"cell_title_bg_color": "12",
"cell_title_align": "2",
"cell_title_border_color": "0",
"cell_value_font_size": "10",
"cell_value_color": "32767",
"cell_value_bg_color": "9",
"cell_value_align": "2",
"cell_value_border_color": "0",
"cell_title_rowHight": "350",
"cell_value_rowHight": "350",
"cell_columWidth": "15",
"cell_value": [
"90",
"85",
"100",
"89"
]
}]
}
]
}
单sheet导出带合并单元格:
{
//处理合并单元格:
//注意如果业务需要处理合并单元格,第一个索引的对象是设置标题,如果不需要合并,请设置hasMerge=false,接下来列值的合并从第二个索引开始计算
//如果都不需要合并单元格此对象不传即可
"mergeExcelData":[
{
"leftTopCol":0, //最左上角的列号
"leftTopRow":0, //最左上角的行号
"rigthBottomCol":2,//最右角的列号
"rigthBottomRow":0,//最右下角的行号
"hasMerge":true //是否设置合并
},
{
"leftTopCol":0,
"leftTopRow":1,
"rigthBottomCol":2,
"rigthBottomRow":2,
"hasMerge":true
}
],
"excelData": [{
"sheetName": "名单",
"cell_title": "姓名",
"cell_title_font_size": "12",
"cell_title_color": "9",
"cell_title_bg_color": "12",
"cell_title_align": "2",
"cell_title_border_color": "0",
"cell_value_font_size": "10",
"cell_value_color": "32767",
"cell_value_bg_color": "9",
"cell_value_align": "2",
"cell_value_border_color": "0",
"cell_title_rowHight": "350",
"cell_value_rowHight": "350",
"cell_columWidth": "15",
"cell_value": [
"王二",
"张三",
"李四",
"老七"
],
"picture_path": "/sdcard/pic.png",
"picture_cellRow": "5",
"picture_cellCol": "5"
}
]
} 字体、背景、边框颜色值数字参考表定义:
public static final Colour BLACK = new Colour(32767, "black", 0, 0, 0);
public static final Colour WHITE = new Colour(9, "white", 255, 255, 255);
public static final Colour DEFAULT_BACKGROUND1 = new Colour(0, "default background", 255, 255, 255);
public static final Colour DEFAULT_BACKGROUND = new Colour(192, "default background", 255, 255, 255);
public static final Colour PALETTE_BLACK = new Colour(8, "black", 1, 0, 0);
public static final Colour RED = new Colour(10, "red", 255, 0, 0);
public static final Colour BRIGHT_GREEN = new Colour(11, "bright green", 0, 255, 0);
public static final Colour BLUE = new Colour(12, "blue", 0, 0, 255);
public static final Colour YELLOW = new Colour(13, "yellow", 255, 255, 0);
public static final Colour PINK = new Colour(14, "pink", 255, 0, 255);
public static final Colour TURQUOISE = new Colour(15, "turquoise", 0, 255, 255);
public static final Colour DARK_RED = new Colour(16, "dark red", 128, 0, 0);
public static final Colour GREEN = new Colour(17, "green", 0, 128, 0);
public static final Colour DARK_BLUE = new Colour(18, "dark blue", 0, 0, 128);
public static final Colour DARK_YELLOW = new Colour(19, "dark yellow", 128, 128, 0);
public static final Colour VIOLET = new Colour(20, "violet", 128, 128, 0);
public static final Colour TEAL = new Colour(21, "teal", 0, 128, 128);
public static final Colour GREY_25_PERCENT = new Colour(22, "grey 25%", 192, 192, 192);
public static final Colour GREY_50_PERCENT = new Colour(23, "grey 50%", 128, 128, 128);
public static final Colour PERIWINKLE = new Colour(24, "periwinkle%", 153, 153, 255);
public static final Colour PLUM2 = new Colour(25, "plum", 153, 51, 102);
public static final Colour IVORY = new Colour(26, "ivory", 255, 255, 204);
public static final Colour LIGHT_TURQUOISE2 = new Colour(27, "light turquoise", 204, 255, 255);
public static final Colour DARK_PURPLE = new Colour(28, "dark purple", 102, 0, 102);
public static final Colour CORAL = new Colour(29, "coral", 255, 128, 128);
public static final Colour OCEAN_BLUE = new Colour(30, "ocean blue", 0, 102, 204);
public static final Colour ICE_BLUE = new Colour(31, "ice blue", 204, 204, 255);
public static final Colour DARK_BLUE2 = new Colour(32, "dark blue", 0, 0, 128);
public static final Colour PINK2 = new Colour(33, "pink", 255, 0, 255);
public static final Colour YELLOW2 = new Colour(34, "yellow", 255, 255, 0);
public static final Colour TURQOISE2 = new Colour(35, "turqoise", 0, 255, 255);
public static final Colour VIOLET2 = new Colour(36, "violet", 128, 0, 128);
public static final Colour DARK_RED2 = new Colour(37, "dark red", 128, 0, 0);
public static final Colour TEAL2 = new Colour(38, "teal", 0, 128, 128);
public static final Colour BLUE2 = new Colour(39, "blue", 0, 0, 255);
public static final Colour SKY_BLUE = new Colour(40, "sky blue", 0, 204, 255);
public static final Colour LIGHT_TURQUOISE = new Colour(41, "light turquoise", 204, 255, 255);
public static final Colour LIGHT_GREEN = new Colour(42, "light green", 204, 255, 204);
public static final Colour VERY_LIGHT_YELLOW = new Colour(43, "very light yellow", 255, 255, 153);
public static final Colour PALE_BLUE = new Colour(44, "pale blue", 153, 204, 255);
public static final Colour ROSE = new Colour(45, "rose", 255, 153, 204);
public static final Colour LAVENDER = new Colour(46, "lavender", 204, 153, 255);
public static final Colour TAN = new Colour(47, "tan", 255, 204, 153);
public static final Colour LIGHT_BLUE = new Colour(48, "light blue", 51, 102, 255);
public static final Colour AQUA = new Colour(49, "aqua", 51, 204, 204);
public static final Colour LIME = new Colour(50, "lime", 153, 204, 0);
public static final Colour GOLD = new Colour(51, "gold", 255, 204, 0);
public static final Colour LIGHT_ORANGE = new Colour(52, "light orange", 255, 153, 0);
public static final Colour ORANGE = new Colour(53, "orange", 255, 102, 0);
public static final Colour BLUE_GREY = new Colour(54, "blue grey", 102, 102, 204);
public static final Colour GREY_40_PERCENT = new Colour(55, "grey 40%", 150, 150, 150);
public static final Colour DARK_TEAL = new Colour(56, "dark teal", 0, 51, 102);
public static final Colour SEA_GREEN = new Colour(57, "sea green", 51, 153, 102);
public static final Colour DARK_GREEN = new Colour(58, "dark green", 0, 51, 0);
public static final Colour OLIVE_GREEN = new Colour(59, "olive green", 51, 51, 0);
public static final Colour BROWN = new Colour(60, "brown", 153, 51, 0);
public static final Colour PLUM = new Colour(61, "plum", 153, 51, 102);
public static final Colour INDIGO = new Colour(62, "indigo", 51, 51, 153);
public static final Colour GREY_80_PERCENT = new Colour(63, "grey 80%", 51, 51, 51);
public static final Colour AUTOMATIC = new Colour(64, "automatic", 255, 255, 255);单元格位置数字参考表定义:
public static Alignment GENERAL = new Alignment(0, "general");
public static Alignment LEFT = new Alignment(1, "left");
public static Alignment CENTRE = new Alignment(2, "centre");
public static Alignment RIGHT = new Alignment(3, "right");
public static Alignment FILL = new Alignment(4, "fill");
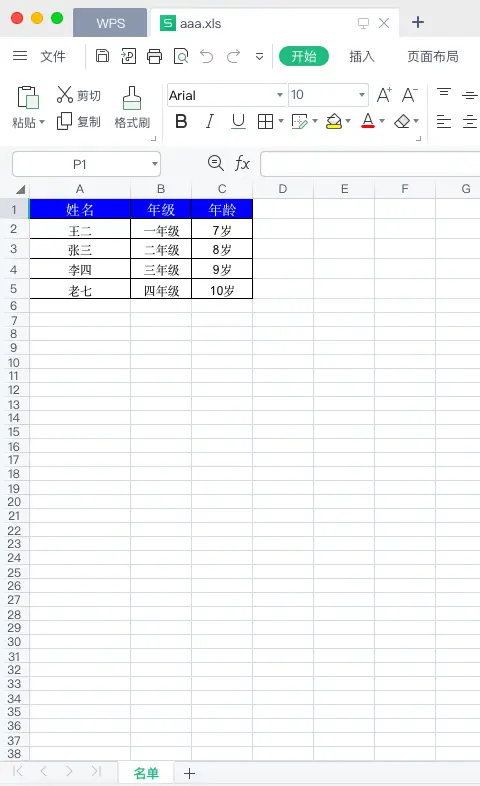
public static Alignment JUSTIFY = new Alignment(5, "justify");读取Excel表:xls格式
const _this = this;
var ret = getModel.callNativeReadExcel({
'inFilePath': '自定义文件路径地址,例如:/sdcard/aaa.xls',
'columTitles':'姓名,年级,年龄'
},
(ret) => {
//返回输出的结果,包含输出的文件所在路径
_this.title = JSON.stringify(ret);
})读取Excel表多sheet xls格式
const _this = this;
var ret = getModel.callNativeReadExcelMoreSheets({
'inFilePath': '自定义文件路径地址,例如:/sdcard/ccc.xls',
},
(ret) => {
//返回输出的结果,包含输出的文件所在路径
_this.title = JSON.stringify(ret);
})导出Excel表多Sheet xlsx格式 (此格式支持的样式比较简洁,建议使用接口callNativeExportExcelMoreSheet())
const _this = this;
getModel.callNativeExportExcelMoreSheetXlsx({
'outFilePath': '自定义输出的路径地址,例如:/sdcard/bbb.xlsx',
'inExcelData': 'excel数据:注意要按照规范格式传参,json格式,详见:导出excel传参规范',
},
(ret) => {
//返回输出的结果,包含输出的文件所在路径
_this.title = JSON.stringify(ret);
}) 读取Excel表:xlsx格式
const _this = this;
var ret = getModel.callNativeReadExcelXlsx({
'inFilePath': '自定义文件路径地址,例如:/sdcard/bbb.xlsx',
'columTitles':'姓名'
},
(ret) => {
//返回输出的结果,包含输出的文件所在路径
_this.title = JSON.stringify(ret);
})

 收藏人数:
收藏人数:
 购买(
购买( 试用
试用
 使用 HBuilderX 导入示例项目
使用 HBuilderX 导入示例项目
 赞赏(0)
赞赏(0)





 下载 644
下载 644
 赞赏 0
赞赏 0

 下载 12757
下载 12757



 赞赏 1
赞赏 1












 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号