更新记录
1.0.0(2022-01-06)
ad-package发布。集成uni-ad多种广告。
平台兼容性
云端兼容性
| 阿里云 | 腾讯云 | 支付宝云 |
|---|---|---|
| √ | √ | × |
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | - | - | - | √ | √ | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|
| - | - | - | - | - | - | - | - | - | - | - |
云函数类插件通用教程
使用云函数类插件的前提是:使用HBuilderX 2.9+
简介
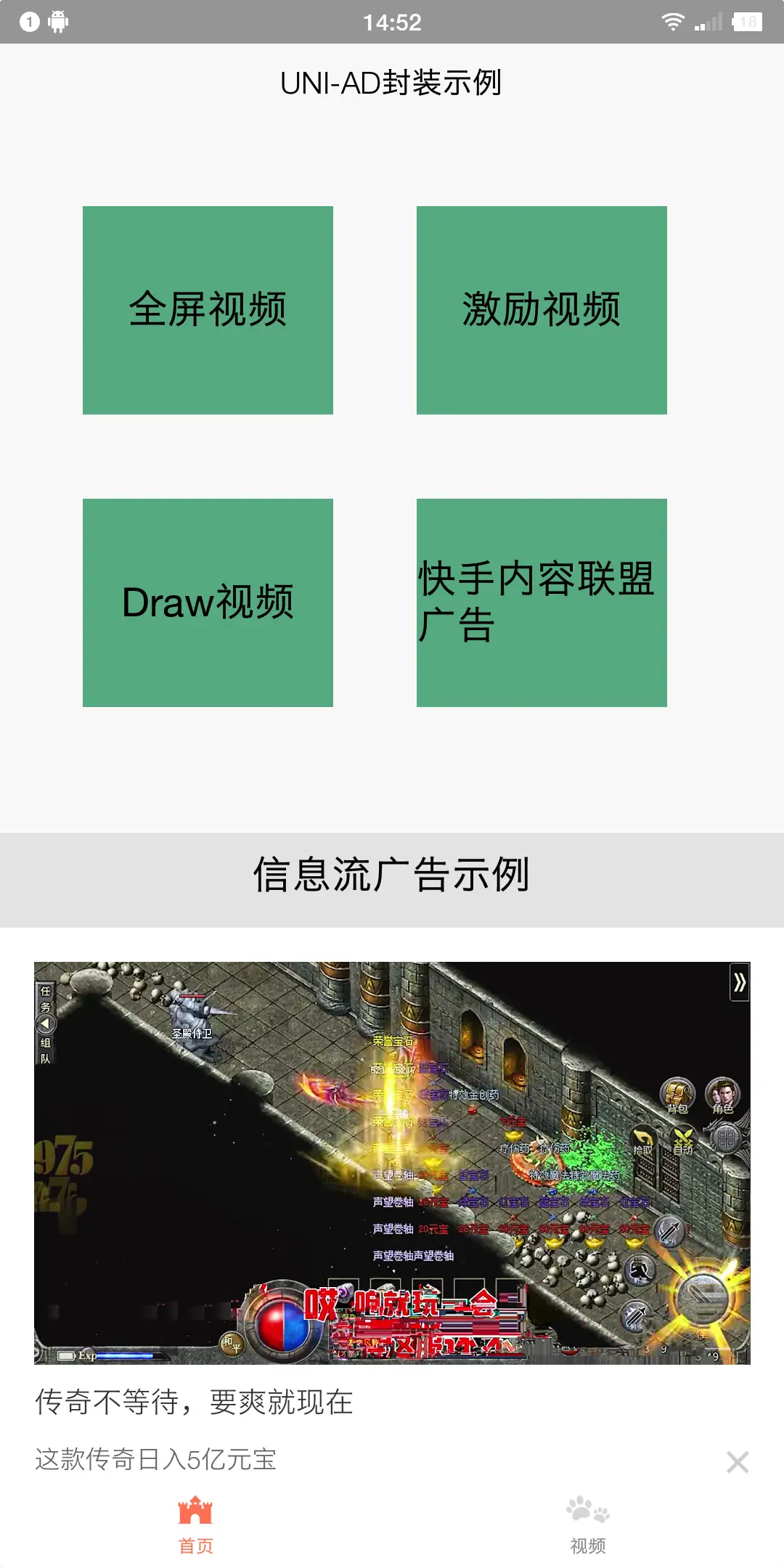
不会用uni-ad广告?没关系,ad-package广告封装来帮你,使用方便,集成多种广告。
全面性广告集成,包含以下广告
- 信息流广告
- 快手内容联盟广告
- 激励视频广告
- 全屏视频广告
- Draw视频广告
使用方式
- 在pages.json的pages数组中放入以下页面代码
{
"path": "uni_modules/ad-package/pages/common",
"style": {
"navigationBarTitleText": "UNI-AD封装示例"
}
},
{
"path": "uni_modules/ad-package/pages/video-draw",
"style": {
"navigationBarTitleText": "Draw视频"
}
},
{
"path": "uni_modules/ad-package/pages/content-video",
"style": {
"navigationStyle": "custom",
"enablePullDownRefresh": false,
"app-plus": {
"titleNView": false
// "bounce": "none"
}
}
},
{
"path": "uni_modules/ad-package/pages/video-fullscreen",
"style": {
"navigationBarTitleText": "全屏视频"
}
},
{
"path": "uni_modules/ad-package/pages/video-excitation",
"style": {
"navigationBarTitleText": "激励视频"
}
}- 在tabbar使用内容联盟视频(示例项目)
"tabBar": {
"color": "#888888",
"selectedColor": "#FD7155",
"borderStyle": "#ffffff",
"backgroundColor": "#ffffff",
"list": [{
"pagePath": "uni_modules/ad-package/pages/common",
"iconPath": "static/tabbar/index.png",
"selectedIconPath": "static/tabbar/indexcheck.png",
"text": "首页"
},
{
"pagePath": "uni_modules/ad-package/pages/content-video",
"iconPath": "static/tabbar/mmt.png",
"selectedIconPath": "static/tabbar/mmtcheck.png",
"text": "视频"
}
]
}- 在uni_modules/ad-package/pages//ad-config.js配置你申请的各广告位的adpid。以下ADPID是官方标准基座的示例,实际使用需要更换为您自己申请的广告ID
export default {
INFORMATION_FLOW_ID: '1111111111', // 信息流广告ID
VIDEO_DRAW_ID: '1507000690', // Draw视频ID
VIDEO_EXCITATION: '1507000689', // 激励视频ID
VIDEO_FULLSCREEN: '1507000611', // 全屏视频ID
CONTENT_ID: '1111111112' // 内容联盟视频ID
}

 收藏人数:
收藏人数:
 购买源码授权版(
购买源码授权版( 导入插件并试用
导入插件并试用
 赞赏(0)
赞赏(0)



 下载 733
下载 733
 赞赏 1
赞赏 1

 下载 34146
下载 34146
 赞赏 154
赞赏 154















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号