更新记录
1.0.4(2023-04-09)
1、修复ios上出现文件无权限问题
1.0.3(2022-12-23)
- 增加ios支持
1.0.2(2022-01-30)
- 修复上拉加载
- 增加选中文件预览
平台兼容性
| Android | Android CPU类型 | iOS |
|---|---|---|
| 适用版本区间:5.0 - 12.0 | armeabi-v7a:支持,arm64-v8a:支持,x86:支持 | 适用版本区间:11 - 15 |
原生插件通用使用流程:
- 购买插件,选择该插件绑定的项目。
- 在HBuilderX里找到项目,在manifest的app原生插件配置中勾选模块,如需要填写参数则参考插件作者的文档添加。
- 根据插件作者的提供的文档开发代码,在代码中引用插件,调用插件功能。
- 打包自定义基座,选择插件,得到自定义基座,然后运行时选择自定义基座,进行log输出测试。
- 开发完毕后正式云打包
付费原生插件目前不支持离线打包。
Android 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/android
iOS 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/ios
注意事项:使用HBuilderX2.7.14以下版本,如果同一插件且同一appid下购买并绑定了多个包名,提交云打包界面提示包名绑定不一致时,需要在HBuilderX项目中manifest.json->“App原生插件配置”->”云端插件“列表中删除该插件重新选择
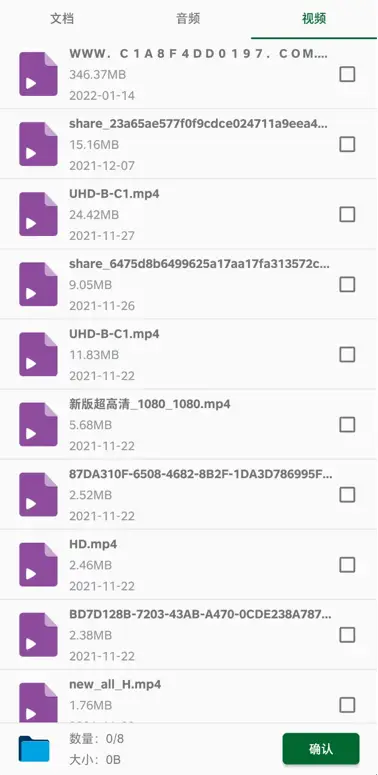
文件选择,分页,自定义筛选类型,多选
特别注意
使用此插件一定要自行判断和请求权限,有权限以后才能显示列表,推荐的权限插件 权限插件
安卓使用说明
- 需要打开一个权限
<uses-permission android:name="android.permission.READ_EXTERNAL_STORAGE"/>
<uses-permission android:name="android.permission.MANAGE_EXTERNAL_STORAGE"/>- 使用方法
<template>
<view>
<button type="default" @click="openFile">打开</button>
</view>
</template>
<script>
export default {
methods: {
openFile() {
let filePlugin = uni.requireNativePlugin('leruge-file')
filePlugin.open({
num: 8,
list: [
{name: '文档', values: ['doc', 'xls', 'pdf']},
{name: '音频', values: ['mp3']},
{name: '视频', values: ['mp4']}
]
}, res => {
uni.showToast({
title: JSON.stringify(res),
icon: 'none'
})
})
}
}
}
</script>- 说明
open(Object, callback)- Object参数
{
num: 8, // 多选数量(必填)
list: [ // 选项卡,name是选项卡名称(必填),values筛选类型(至少一个)
{name: '文档', values: ['doc', 'xls', 'pdf']},
{name: '音频', values: ['mp3']},
{name: '视频', values: ['mp4']}
]
}- callback回调
{
"list": [
"file:///storage/emulated/0/Netease/Mail/0/1.pdf",
"file:///storage/emulated/0/DCIM/Camera/share_23a65ae577f0f9cdce024711a9eea45b.mp4"
],
"detailList": [
{
"url": "file:///storage/emulated/0/Netease/Mail/0/1.pdf",
"name": "1.pdf",
"size": 1628081
},
{
"url": "file:///storage/emulated/0/DCIM/Camera/share_23a65ae577f0f9cdce024711a9eea45b.mp4",
"name": "share_23a65ae577f0f9cdce024711a9eea45b.mp4",
"size": 15891569
}
],
"code": 1,
"msg": "获取文件成功"
}
苹果使用说明
-
使用方法,一次只能选择一个文件
let filePlugin = uni.requireNativePlugin('leruge-file') filePlugin.open(res => { uni.showToast({ title: JSON.stringify(res), icon: 'none' }) }) -
说明
open(callback){ "code": 1, "msg": "选取文件成功", "file": "/private/var/mobile/Containers/Data/Application/1F913EA0-FFCE-4B02-A933-07FC33B72CE6/tmp/IMG_0030.PNG", "time": "2022-12-23T11:52:34.748Z" }
特别注意
- 如果code返回是0,则选择文件失败,msg是失败理由


 收藏人数:
收藏人数:
 购买(
购买( 试用
试用
 赞赏(1)
赞赏(1)

 下载 1242
下载 1242
 赞赏 3
赞赏 3

 下载 12672
下载 12672















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号