更新记录
1.5(2022-06-19) 下载此版本
支持vue3
1.4(2022-06-19) 下载此版本
公用样式,函数抽离
1.3(2022-04-26) 下载此版本
增加ios时间支持
查看更多平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | - | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | - | - | - | √ | - | √ | √ |
其他
| 多语言 | 暗黑模式 | 宽屏模式 |
|---|---|---|
| × | × | √ |
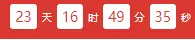
倒计时
用法示例
常规用法:
<template>
<view class="block">
<!-- 默认用法-->
<yl-count-down :end-time="endTime"/>
<!-- 自定义背景,文字,倒计时容器样式-->
<yl-count-down :end-time="endTime" background="#000000" color="#ffffff" text-color="#000000" container-style="margin:20rpx;"/>
<!-- 接收时间字符串-->
<yl-count-down :end-time="endTimeStr"/>
<!-- 接收时间类型数据-->
<yl-count-down :end-time="endTimeDate"/>
<!-- 自定义样式,传递对象-->
<yl-count-down :end-time="endTime"
background="transparent"
color="#f914f6"
text-color="#f914f6"
:text-style="{margin:'20rpx','font-size':'40rpx'}"
:time-style="{padding:'20rpx','font-size':'40rpx',border:'solid 1px #f914f6'}"
:container-style="{margin:'40rpx 20rpx'}"
/>
<!-- 自定义样式,传递字符串-->
<yl-count-down :end-time="endTime"
background="green"
color="#ffffff"
text-color="#69b90b"
text-style="margin:10rpx;font-size:34rpx;"
time-style="padding:10rpx;font-size:34rpx;"
/>
</view>
</template>
<script>
export default {
data(){
return{
endTime:'',
endTimeStr:'',
endTimeDate:null,//
}
},
mounted(){
this.endTime=new Date().getTime()+100000000
this.endTimeStr=new Date(this.endTime).toLocaleDateString()
this.endTimeDate=new Date(this.endTime)
}
}
</script> Props
| 参数 | 说明 | 类型 | 可选值 | 默认值 |
|---|---|---|---|---|
| endTime | 结束目标时间 | [Date,Number,String] | -- | -- |
| background | 背景 | String | -- | -- |
| color | 颜色 | String | -- | -- |
| textColor | 文字颜色 | String | -- | -- |
| timeStyle | 时间样式 | Object / String | -- | -- |
| textStyle | 时分秒文字样式 | Object / String | -- | -- |
| containerStyle | 容器样式 | Object / String | -- | -- |


 收藏人数:
收藏人数:
 https://gitee.com/dongche/uniapp-yl-plugins.git
https://gitee.com/dongche/uniapp-yl-plugins.git
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(0)
赞赏(0)


 下载 407
下载 407
 赞赏 0
赞赏 0

 下载 12770819
下载 12770819
 赞赏 1833
赞赏 1833















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号