更新记录
1.0.1(2022-06-19)
下载此版本
更新文档,添加事件
1.0.0(2022-06-19)
下载此版本
获取验证码
平台兼容性
uni-app
| Vue2 |
Vue3 |
Chrome |
Safari |
app-vue |
app-nvue |
Android |
iOS |
鸿蒙 |
| √ |
√ |
√ |
√ |
√ |
- |
- |
- |
- |
| 微信小程序 |
支付宝小程序 |
抖音小程序 |
百度小程序 |
快手小程序 |
京东小程序 |
鸿蒙元服务 |
QQ小程序 |
飞书小程序 |
快应用-华为 |
快应用-联盟 |
| - |
√ |
√ |
√ |
- |
- |
- |
√ |
- |
√ |
√ |
其他
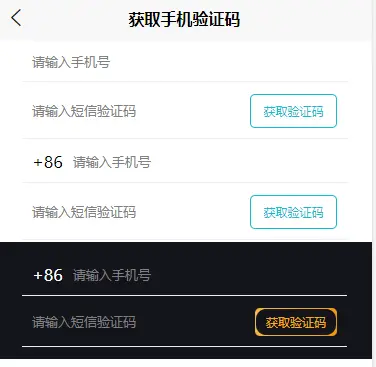
获取手机验证码
用法示例
常规用法:
<template>
<view>
<!-- 默认用法-->
<yl-phone-msg-code
:req-mobile-code="getCode"
/>
<!-- 电话输入框前缀-->
<yl-phone-msg-code
mobile-prepend="+86"
:req-mobile-code="getCode"
/>
<!-- 自定义样式及自定义按钮-->
<view style="background: #13141a;padding:20rpx 0;">
<yl-phone-msg-code
mobile-prepend="+86"
:req-mobile-code="getCode"
:mobile-style="customStyle"
:mobile-prepend-style="customStyle"
:codeStyle="customStyle"
@codeChange="codeChange"
>
<template #getCode="{msgCodeText}">
<view class="getCode">
<view class="getCodeInner">{{ msgCodeText }}</view>
</view>
</template>
</yl-phone-msg-code>
</view>
</view>
</template>
<script>
import {reqMobileCode} from "../api/common";
export default {
name: "PhoneMsgCodeExample",
data() {
return {
customStyle:{
color:"#ffffff"
},// 自定义样式
}
},
mounted() {
},
methods: {
/**
* 获取验证码
* @param mobile
* @param code
* @returns {Promise<void>}
*/
async getCode(mobile,code){
let result = await reqMobileCode(mobile)
console.log(result)
},
/**
* 验证码改变
* @param code
*/
codeChange(code){
console.log(code)
}
}
}
</script>
<style lang="scss" scoped>
.getCode{
width: 160rpx;
background: linear-gradient(90deg,#f6b847, #f1950e);
padding:2rpx;
.getCodeInner{
font-size: 20rpx;
text-align: center;
color: #faad14;
background: #13141a;
padding:10rpx 20rpx;
}
}
</style>
Props
| 参数 |
说明 |
类型 |
可选值 |
默认值 |
| reqMobileCode |
获取验证码函数 |
[Function] |
-- |
-- |
| mobilePrepend |
手机号前缀 |
String |
-- |
-- |
| mobilePrependStyle |
输入框前置样式 |
Object / String |
-- |
-- |
| msgCodeTextConfig |
发送按钮文字 |
Object |
-- |
-- |
| getCodeStyle |
获取验证码样式 |
Object / String |
-- |
-- |
| mobileStyle |
电话输入框样式 |
Object / String |
-- |
-- |
| codeStyle |
验证码输入框样式 |
Object / String |
-- |
-- |
Events 事件
| 函数名 |
说明 |
回调参数 |
| reset |
重置 |
-- |
| codeChange |
验证码输入框改变 |
code |


 收藏人数:
收藏人数:
 https://gitee.com/dongche/uniapp-yl-plugins.git
https://gitee.com/dongche/uniapp-yl-plugins.git
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(0)
赞赏(0)

 下载 407
下载 407
 赞赏 0
赞赏 0

 下载 13145878
下载 13145878
 赞赏 1843
赞赏 1843















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号