更新记录
1.0.3(2022-04-24) 下载此版本
修复bug
1.0.2(2022-03-21) 下载此版本
优化性能
1.0.1(2022-03-18) 下载此版本
1、增加loading背景 2、增加loadingMask
查看更多平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | - | √ | √ | √ | √ | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | - | - | - | √ | - | - | - |
其他
| 多语言 | 暗黑模式 | 宽屏模式 |
|---|---|---|
| × | × | √ |
IrTabs组件
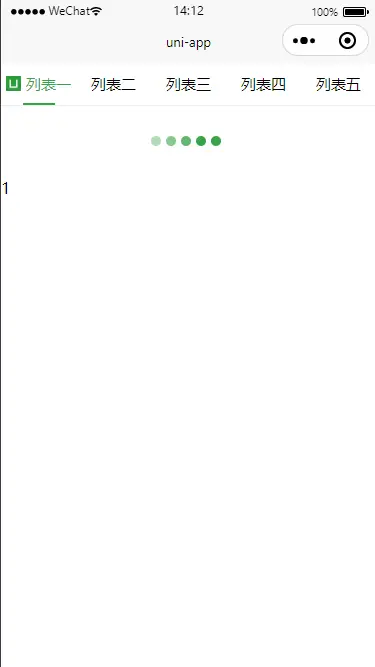
用于展示同一页面不同标题下内容,可通过左右滑动和点击tab的方式切换页面,支持自定义颜色
IOS系统未进行测试,IOS系统未进行测试,IOS系统未进行测试
基本用法
<template>
<ir-tabs :navs="navs">
<view>page</view>
</ir-tabs>
</template>
<script>
export default {
data() {
return {
navs: ['列表一', '列表二', '列表三']
}
}
}
</script>每个页面内容不同
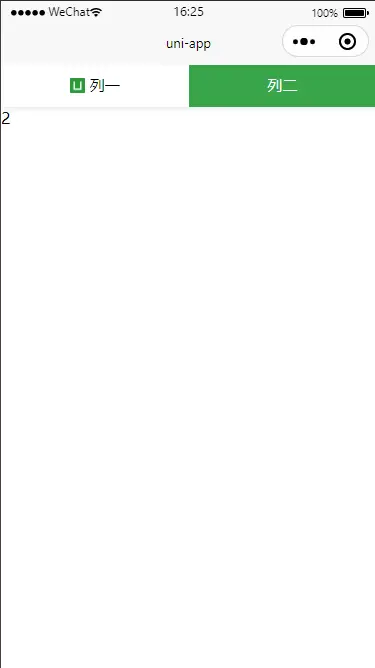
<template>
<ir-tabs :navs="navs" :multiple="true">
<template v-slot:page1>
<view>page1</view>
</template>
<template v-slot:page2>
<view>page2</view>
</template>
</ir-tabs>
</template>
<script>
export default {
data() {
return {
navs: ['列表一', '列表二']
}
}
}
</script>参数说明
| 参数名 | 类型 | 是否必填 | 默认值 | 说明 |
|---|---|---|---|---|
| width | String | 否 | '750rpx' | 整个组件宽度(宽度+单位) |
| height | String | 否 | '100vh' | 整个组件高度(高度+单位) |
| navs | Array | 是 | - | 选项卡标题列表(详见navs) |
| navType | String | 否 | 'border' | 选项卡样式,可选border和card |
| navTextColor | String | 否 | '' | 选项卡未选中文字颜色 |
| navBgColor | String | 否 | '#fff' | 选项卡背景颜色 |
| curr | Number | 否 | 0 | 当前选中项,从0开始 |
| multiple | Boolean | 否 | false | 为true时,每个选项卡传入一个slot内容,slot name分别为page1,page2……page8,最大可容纳8个子页面 |
| activeColor | String | 否 | '#007AFF' | 选中项border/背景颜色 |
| activeTextColor | String | 否 | '' | 选中项文字颜色(navType为border时,不传入则与activeColor相同) |
| fontSize | String | 否 | '30rpx' | 选项卡字体大小(大小+单位) |
| navEqual | Boolean | 否 | true | 每个选项卡是否宽度是否相等,默认为true;false则根据文字长度自动分配 |
| pullRefresh | Boolean | 否 | false | 是否启用下拉刷新, 使用下拉刷新功能,loading为必填项 |
| loading | Boolean | 否 | false | 是否展示loading样式,使用下拉刷新功能,loading为必填项 |
| loadingColor | String | 否 | '#007AFF' | loading动画点颜色 |
| loadingBg | String | 否 | '#fff' | loading背景 |
| showLoadingMask | Boolean | 否 | true | loading是否有遮罩 |
| loadingMaskBg | String | 否 | 'transparent' | loading遮罩颜色 |
注:在nvue中使用下拉刷新时,页面隐藏或销毁时,请将loading设置为false,以免造成不必要的资源浪费
事件说明
| 事件名 | 返回值 | 说明 |
|---|---|---|
| @navChange | curr(当前选中项) | 选中项改变时触发 |
| @refresh | - | 下拉刷新时触发,可根据该事件更新页面数据 |
navs
选项卡标题列表
-
常规写法
navs: [{ name: '列表一', // 标题文本 icon: '/static/icon1.png', // 标题icon activeIcon: '/static/activeIcon1.png' // 标题选中状态时icon }, { name: '列表二' }] -
当只有标题文本,不设置icon时,可以简写如下
navs: ['列表一', '列表二', '列表三']

 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP



 下载 2182
下载 2182
 赞赏 0
赞赏 0


 下载 12746977
下载 12746977
 赞赏 1832
赞赏 1832















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号