更新记录
1.1(2022-03-21) 下载此版本
1、修复bug 2、新增日期文字位置 3、新增日期高度 4、新增返回值类型
1.0(2022-03-02) 下载此版本
可选择起始时间和终止时间,支持自定义颜色、样式
平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | - | √ | - | √ | - | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|
| √ | √ | - | √ | - | - | - | √ | - | - | - |
其他
| 多语言 | 暗黑模式 | 宽屏模式 |
|---|---|---|
| × | × | √ |
ir-datetime-picker组件
ir-datetime-picker,DateTimePicker 日期时间选择组件,可选择起始时间和终止时间,支持自定义颜色、样式。
IOS系统未进行测试,IOS系统未进行测试,IOS系统未进行测试
基本用法
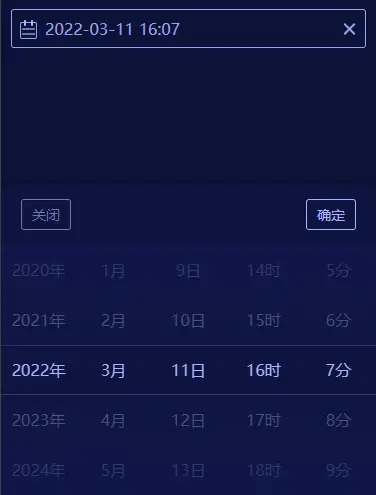
<ir-date-time-picker :value.sync="value" />自定义样式
<ir-date-time-picker
color="#a9b5ff"
borderColor="#a9b5ff"
placeholderColor="#6f78a8"
:showIcon="true"
iconColor="#a9b5ff"
:showClear="true"
clearColor="#a9b5ff"
pickerBg="#0d143f"
activeColor="#a9b5ff"
pickerColor="#6f78a8"
cancelColor="#6f78a8"
confirmColor="#a9b5ff"
indicatorStyle="height: 50px;background-color: rgba(17, 23, 76, 0)"
maskStyle="background-image: linear-gradient(rgba(17, 23, 76, .8), rgba(17, 23, 76, 0.3)), linear-gradient(rgba(17, 23, 76, .3), rgba(17, 23, 76, .8))"
>
<template v-slot:cancel>
<view class="btn">关闭</view>
</template>
<template v-slot:confirm>
<view class="btn confirm">确定</view>
</template>
</ir-date-time-picker><style>
::v-deep .ir-datetime-picker::after {
border-bottom: 2rpx solid #6f78a8;
}
::v-deep .ir-datetime-picker::before {
border-top: 2rpx solid #6f78a8;
}
.btn {
border: 1rpx solid #6f78a8;
padding: 10rpx 20rpx;
border-radius: 6rpx;
color: #6f78a8;
margin: 30rpx 40rpx;
font-size: 28rpx;
}
.confirm {
border-color: #a9b5ff;
color: #a9b5ff;
}
</style>参数说明
| 参数名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| start | String | '2010/01/01 00:00' | 开始时间,可以使用日期的字符串(String)、时间戳(Number)、new Date() |
| end | String | '2050/12/31 23:59' | 结束时间,可以使用日期的字符串(String)、时间戳(Number)、new Date() |
| value | String | - | 当前选中项(默认为当前时间),可以使用日期的字符串(String)、时间戳(Number)、new Date(),支持.sync |
| disabled | Boolean | false | 禁用 |
| type | String | 'border' | 选择器样式,可选border、border-bottom和none |
| height | String | '66rpx' | 日期高度 |
| fontSize | String | '' | 日期字体大小 |
| color | String | '#333' | 日期颜色 |
| textAlign | String | 'left' | 日期文字位置,同原生text-align |
| borderColor | String | '#ddd' | 选择器有border时,border颜色 |
| showIcon | Boolean | false | 是否显示calendar icon(文字前的icon) |
| iconColor | String | '#555' | calendar icon颜色 |
| showArrow | Boolean | false | 是否展示末尾箭头 |
| arrowColor | String | '#999' | 末尾箭头颜色 |
| showClear | Boolean | false | 是否展示清除按钮 |
| clearColor | String | '#999' | 清除按钮颜色 |
| placeholder | String | '请选择日期时间' | placeholder内容 |
| placeholderColor | String | '#999' | placeholder颜色 |
| pickerBg | String | '#fff' | 选择器背景颜色 |
| cancelColor | String | '#666' | 取消按钮颜色 |
| confirmColor | String | '#007AFF' | 确认按钮颜色 |
| maskStyle | String | '' | 原生属性,设置选择器蒙层的样式 |
| indicatorStyle | String | 'height: 50px;' | 原生属性,设置选择器中间选中框的样式 |
| pickerColor | String | '' | picker文字颜色 |
| activeColor | String | '' | picker选中项颜色 |
| returnType | String | 'string' | 返回值类型,支持string(“YYYY-MM-DD hh:mm”)、timestamp 、date |
| @change | EventHandle | - | 返回当前选择时间,格式为"YYYY-MM-DD hh:mm" |
说明
以下元素可自定义组件
| 元素 | slot名 | 说明 |
|---|---|---|
| 文字前日历图标 | icon | 设置后iconColor不生效 |
| 文字后箭头 | arrow | 设置后arrowColor不生效 |
| 清除按钮 | clear | 设置后clearColor不生效 |
| 取消按钮 | cancel | 设置后cancelColor不生效 |
| 确认按钮 | confirm | 设置后confirmColor不生效 |
注:插件indicator-class为ir-datetime-picker,mask-class为ir-datetime-picker-mask;可参照picker-view文档,设置选择器中间选中框和蒙层的样式

 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP


 下载 2182
下载 2182
 赞赏 0
赞赏 0


 下载 12821327
下载 12821327
 赞赏 1835
赞赏 1835















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号