更新记录
1.0.0(2022-04-11) 下载此版本
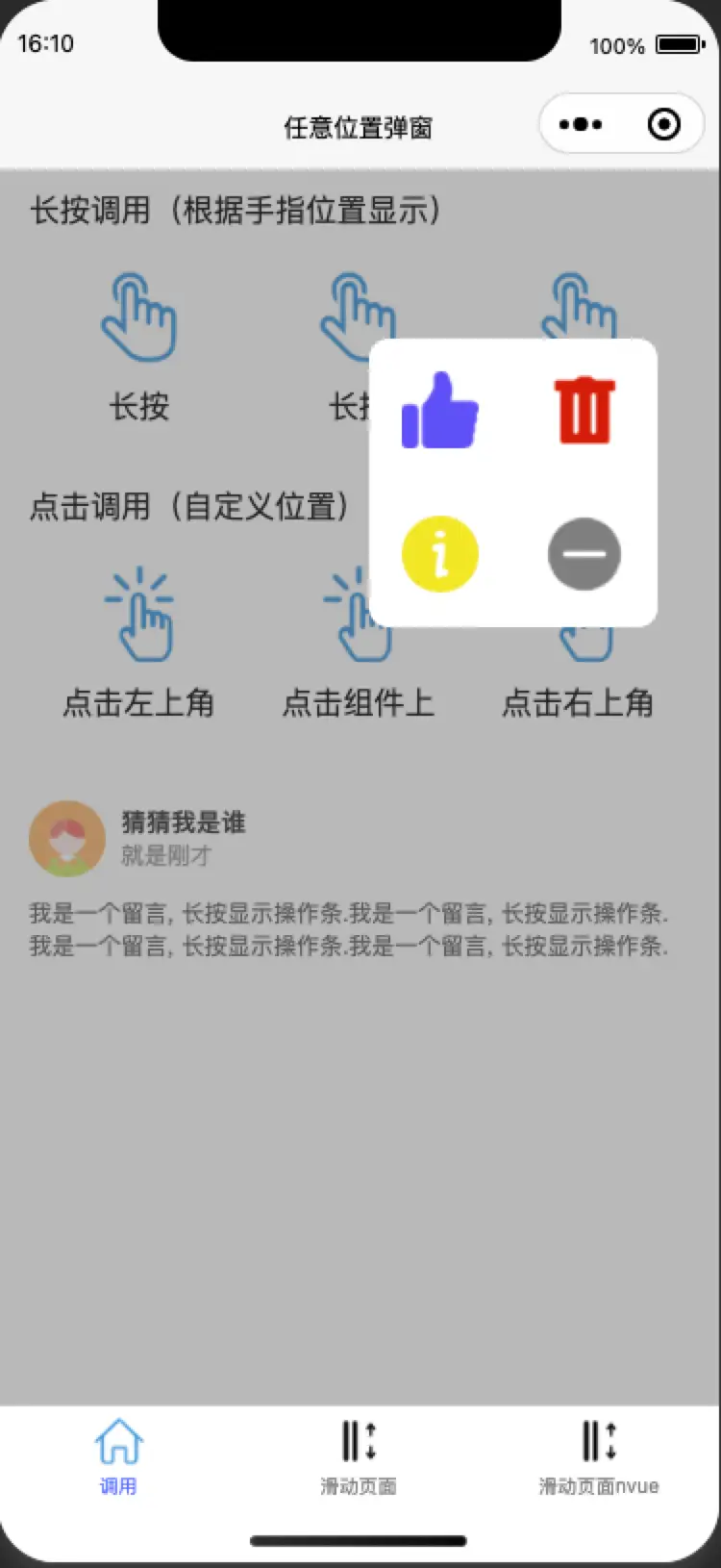
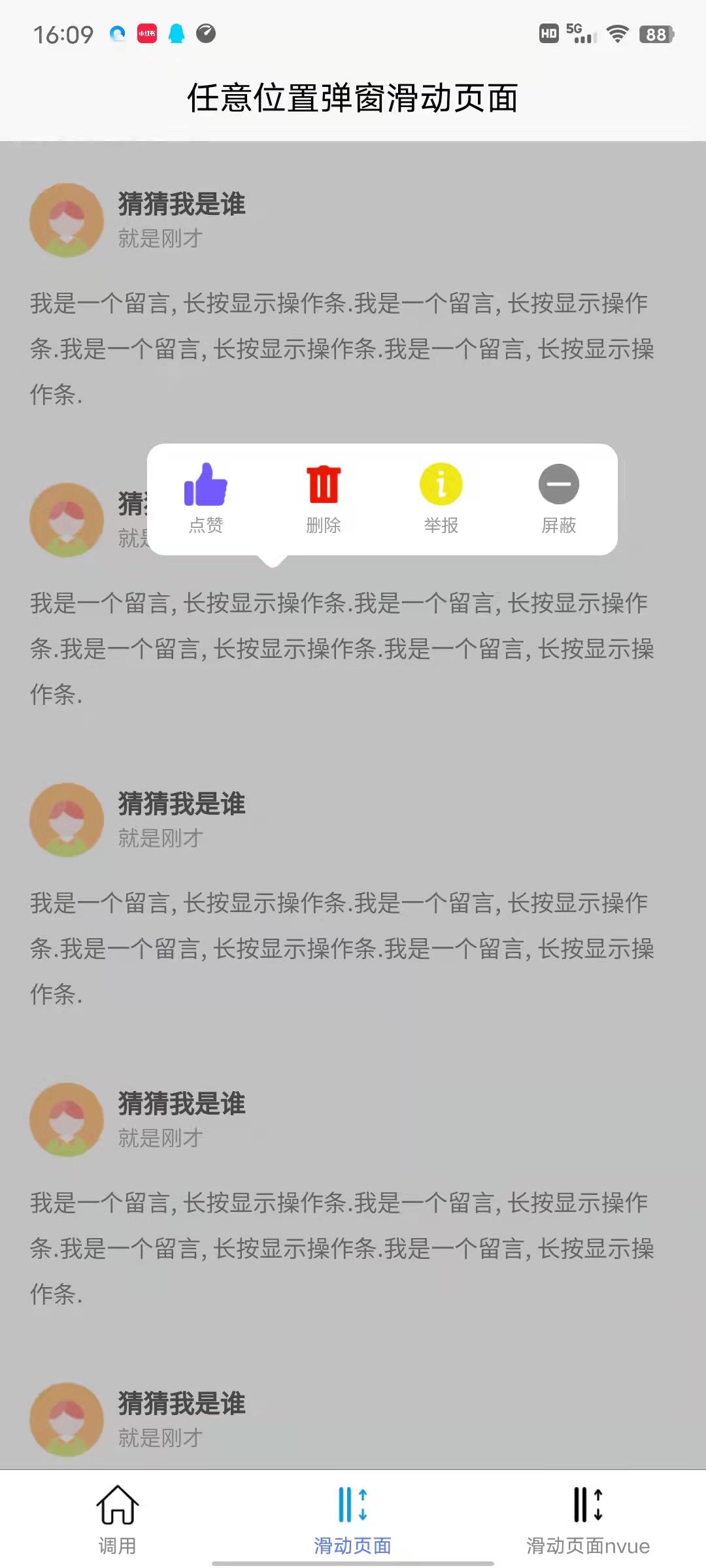
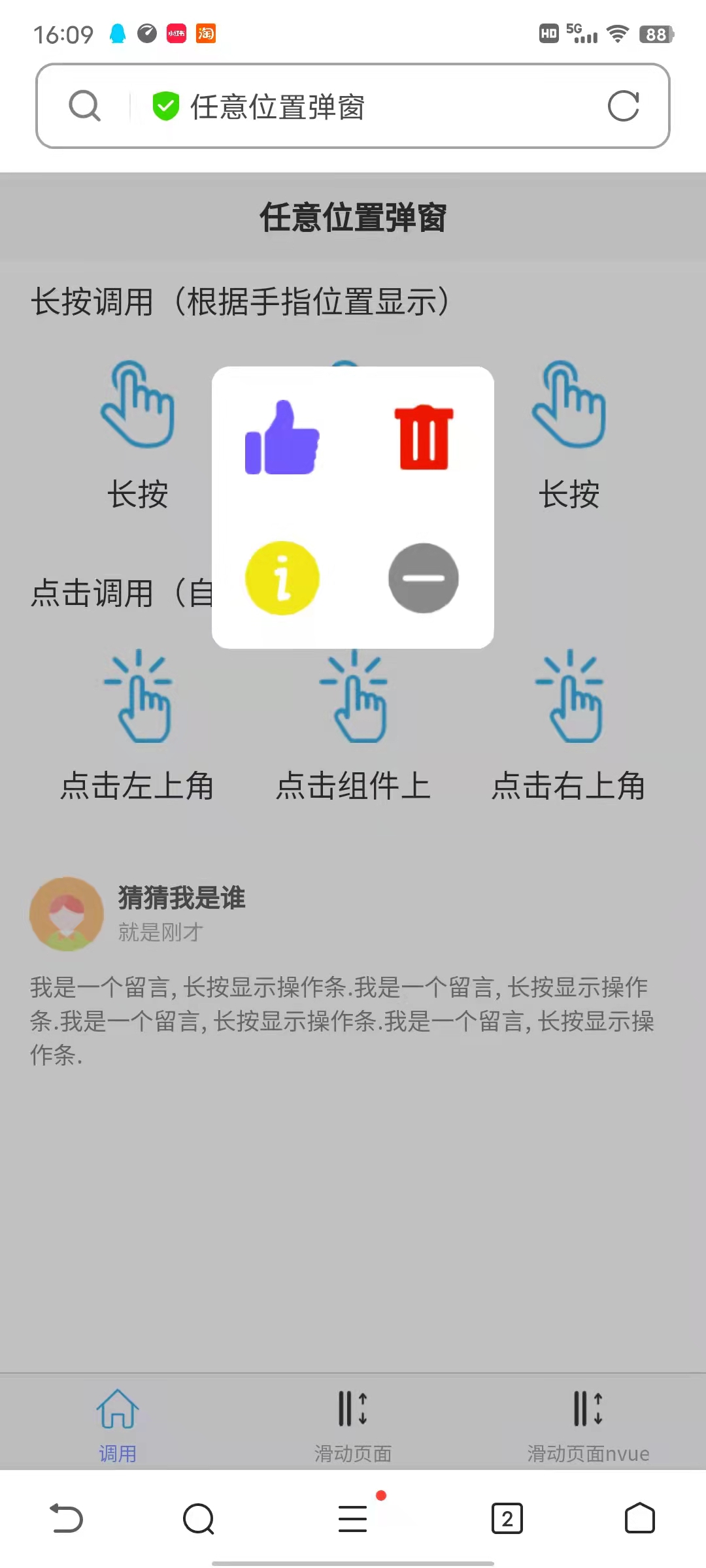
该组件是qdxns-popup的迭代组件由于改动过大,并且砍掉了抽屉模式,所以单独发版。
平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | - | √ | - | √ | √ | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|
| √ | - | - | - | - | - | - | √ | - | - | - |
其他
| 多语言 | 暗黑模式 | 宽屏模式 |
|---|---|---|
| × | × | √ |
该组件是qdxns-popup的迭代组件由于改动过大,并且砍掉了抽屉模式,所以单独发版。
兼容性说明
亲测app,app(nvue),微信小程序ios与安卓,qq小程序ios与安卓。h5测了几个浏览器(chrome, viov手机的自带浏览器)都可完美运行。
注意
- 在使用组件时一定要注意是否开启自适应弹出方向选项,某些情况下自适应可能会导致弹出位置出错
- h5调用时要注意windowTop的值。
uni.getSystemInfoSync()中可获取windowTop。 - 长按时一定要传入是否有原生导航栏。
使用方式
- 将此组件进入你的项目中的 /components/ 目录中
- 在某个页面中使用该插件
在 script 中引用组件
import qdxnsPop from '@/components/qdxns-popup/qdxns-popup.vue';
export default {
components: {qdxPop},
data() {},
onLoad() {},
methods: {
longTap(e) {
this.$refs.qdxPop.open(e);
// #ifdef H5
e.preventDefault()
return false
// #endif
}
},
}在 template 中使用组件
<view @longpress="longTap">
<text :data-itemid="item.id" class="">长按出现 </text>
</view>
<qdxns-pop :height="300" :width="300" ref="qdxPop">
<view style="height: 300rpx; width: 300rpx; background: #f40"></view>
</qdxns-pop>参数
| 属性 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| isMask | Boolean | true | 是否显示遮罩层 |
| maskColor | String | 'rgba(100, 100, 100, .4)' | 遮罩层背景色 |
| type | String | zoom | 弹窗动画模式 zoom为缩放 fade为淡入淡出 |
| width | Number | 0 | 弹窗宽度单位rpx |
| height | Number | 0 | 弹窗高度单位rpx |
| top | Number | 0 | 弹窗定位 顶部距离 可ref 调用时传入 ref没有传入这个就是默认定位 单位px |
| left | Number | 0 | 弹窗定位 左侧距离 可ref 调用时传入 ref没有传入这个就是默认定位 单位px |
| maskHide | Boolean | true | 点击蒙层是否关闭 |
| hasNav | Boolean | true | 是否有 原生状态栏 是否存在原生状态栏会影响弹出高度的计算 |
| popupOrigin | String | left top | 弹窗弹出的起点,前面是横向的方向,后面是纵向方向中间空格连接 |
| adaption | Boolean | true | 是否开启自适应, 一般在长按在手指位置弹出时开启,防止弹窗弹到屏幕以外,自行传入弹出位置的x,y值时最好关闭自适应 |
ref方法
组件是由ref方式调用,调用时传入两个参数,都是非必传参数.
| 方法 | 说明 |
|---|---|
| open([position][,isMe]) | 方法可传入连个参数,第一个参数是对象形式,当为长按自适应时直接传入长按返回的系统对象就可以,要传入自定义位置时{x: Number, y:Number},这是需要传入isMe参数为true,x和y的单位是px,不传入position时需要在props中传入 top和left 来确定弹出位置. |
| close() | 用ref方式调用此方法则弹窗关闭 |
- 具体调用方式还可参考示例项目。


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(0)
赞赏(0)




 下载 2720
下载 2720
 赞赏 11
赞赏 11

 下载 12300357
下载 12300357
 赞赏 1828
赞赏 1828















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号