更新记录
1.0.3(2022-05-05)
下载此版本
优化app端显示效果
1.0.2(2022-04-21)
下载此版本
修复微信小程序和app真机上背景图片无法显示的问题
1.0.1(2022-04-20)
下载此版本
新增README.md
查看更多
平台兼容性
uni-app
| Vue2 |
Vue3 |
Chrome |
Safari |
app-vue |
app-nvue |
Android |
iOS |
鸿蒙 |
| √ |
√ |
√ |
√ |
√ |
√ |
- |
- |
- |
| 微信小程序 |
支付宝小程序 |
抖音小程序 |
百度小程序 |
快手小程序 |
京东小程序 |
鸿蒙元服务 |
QQ小程序 |
飞书小程序 |
快应用-华为 |
快应用-联盟 |
| √ |
√ |
× |
× |
- |
- |
- |
× |
- |
× |
× |
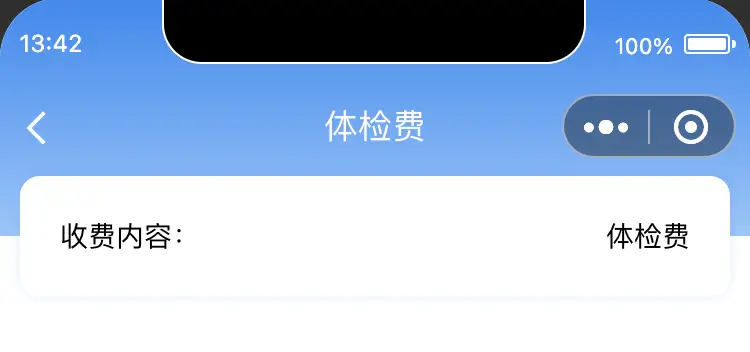
bluestar-navigation-bar
自定义导航栏
代码演示
<template>
<bluestar-navigation-bar
title="体检费"
color="#ffffff"
size="32"
backgroundHeight="120px"
backgroundColor="linear-gradient(360deg, #91c7fc 0%, #1e8af3 100%)"
backgroundImage="/static/payment/bsfbg@2x.png"
@init="init"
>
<template #left>
<uni-icons type="back" size="24" color="#ffffff" @click="back"></uni-icons>
</template>
</bluestar-navigation-bar>
</template>
<script setup lang="ts">
//获取状态栏和导航栏的高度
const init = (e: any) => {
console.log(e.statusBarHeight) //状态栏高度
console.log(e.navbarHeight) //导航栏高度
}
</script>
API
Slots
| 名称 |
说明 |
| left |
自定义导航栏左侧内容 |
| right |
自定义导航栏右侧内容 |
Props
| 参数 |
说明 |
类型 |
默认值 |
| title |
导航栏标题 |
String |
- |
| color |
导航栏标题颜色 |
String |
#000000 |
| size |
导航栏标题字体大小,单位 rpx |
Number String |
34 |
| backgroundColor |
导航栏背景颜色,可传入渐变色 |
String |
#ffffff |
| backgroundImage |
导航栏背景图片,图片优先级高于背景色 |
String |
- |
| backgroundHeight |
导航栏高度,需要传入单位 |
String |
导航栏加状态栏高度 |
Events
| 事件名称 |
说明 |
回调参数 |
| @init |
导航栏初始化信息 |
{ statusBarHeight:状态栏高度,navbarHeight:导航栏高度 } |
说明
自定义导航栏需要将原生导航栏隐藏,pages.json 配置如下
"pages": [
{
"path": "pages/index/index",
"style": {
"navigationStyle": "custom",
"enablePullDownRefresh": false,
"mp-alipay": {
"transparentTitle": "always",
"titlePenetrate": "YES",
"defaultTitle": ""
},
"app-plus": {
"titleNView": false
}
}
}
]
作者



 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)




 下载 81
下载 81
 赞赏 0
赞赏 0

 下载 13241735
下载 13241735
 赞赏 1844
赞赏 1844















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号