更新记录
1.0.0(2022-05-09)
下载此版本
初始化
平台兼容性
uni-app
| Vue2 |
Vue3 |
Chrome |
Safari |
app-vue |
app-nvue |
Android |
iOS |
鸿蒙 |
| √ |
√ |
√ |
√ |
√ |
- |
- |
- |
- |
| 微信小程序 |
支付宝小程序 |
抖音小程序 |
百度小程序 |
快手小程序 |
京东小程序 |
鸿蒙元服务 |
QQ小程序 |
飞书小程序 |
小红书小程序 |
快应用-华为 |
快应用-联盟 |
| √ |
√ |
√ |
√ |
- |
- |
- |
√ |
- |
- |
- |
- |
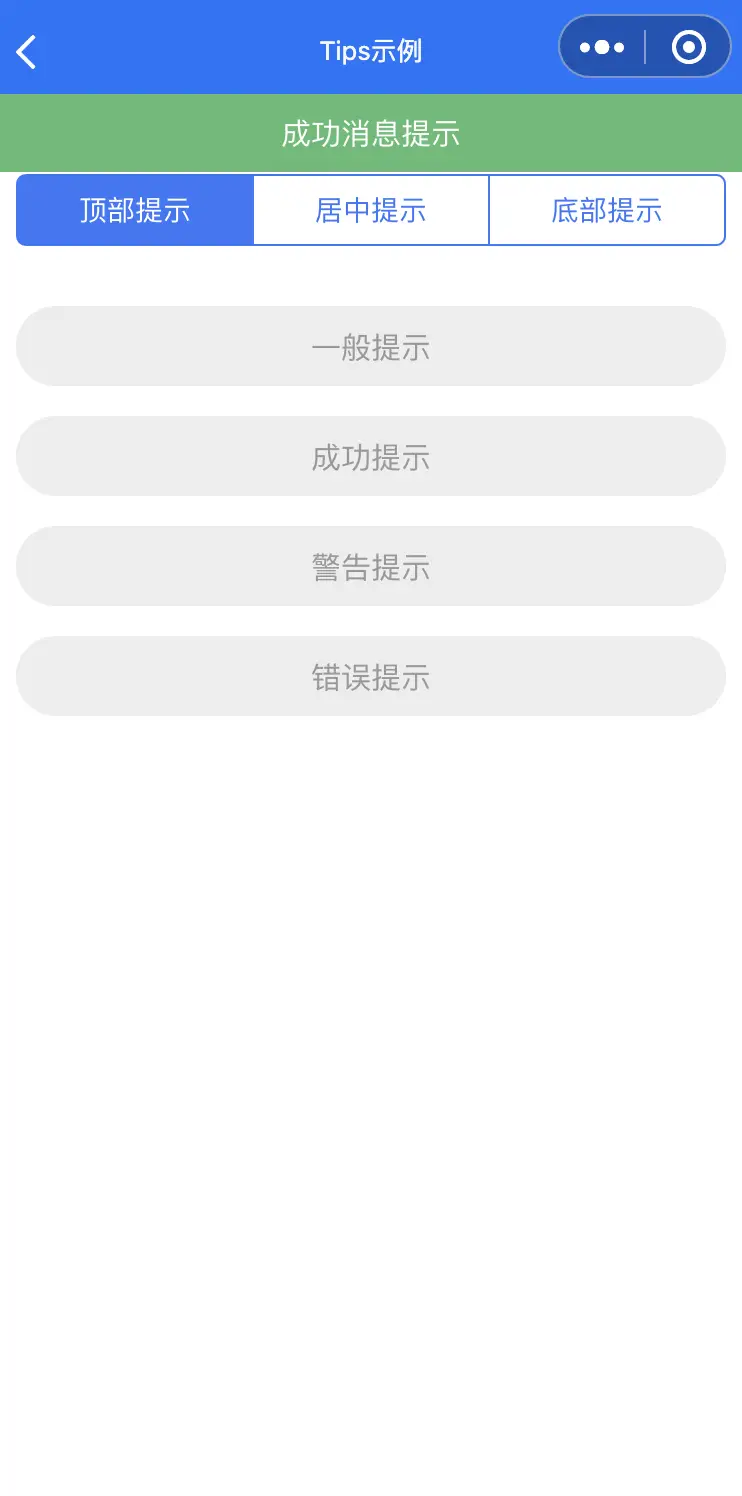
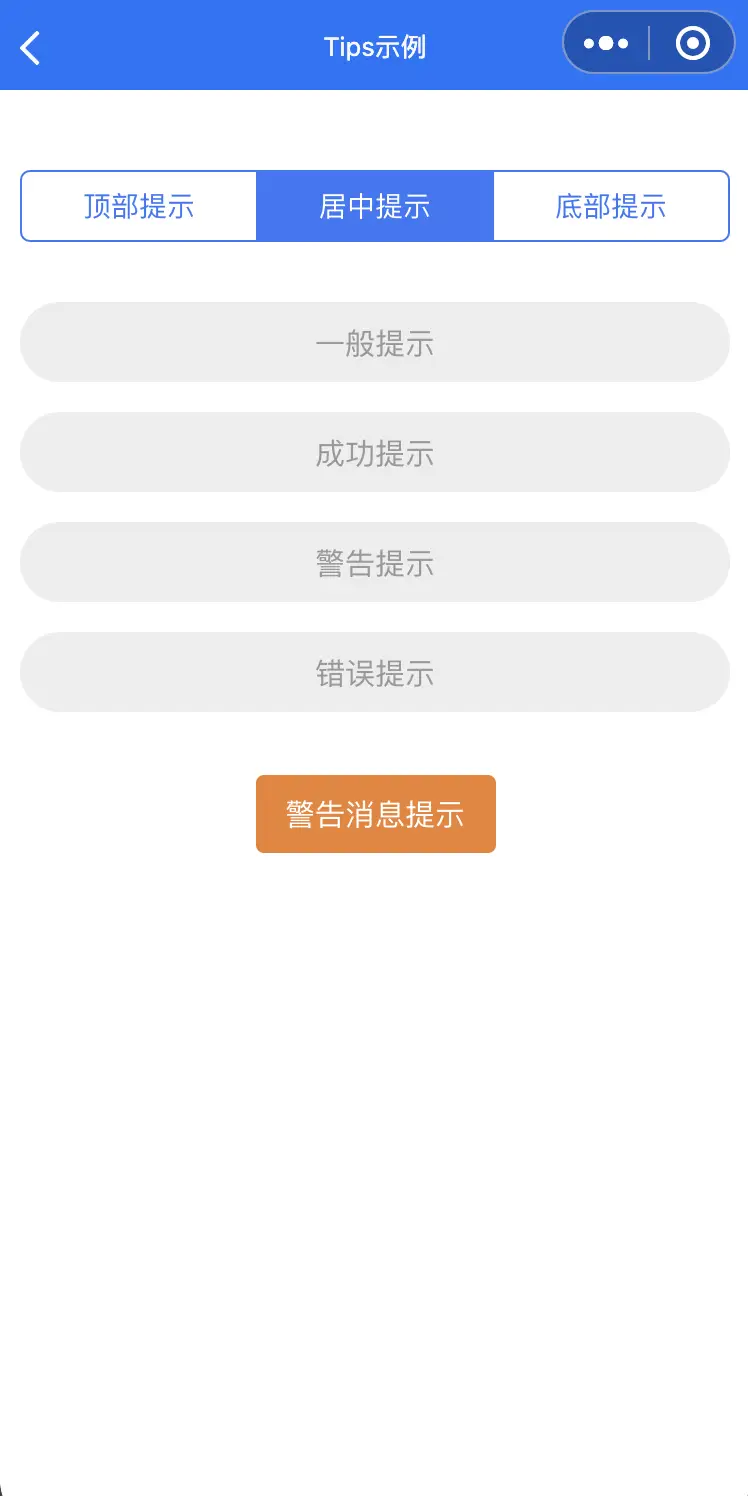
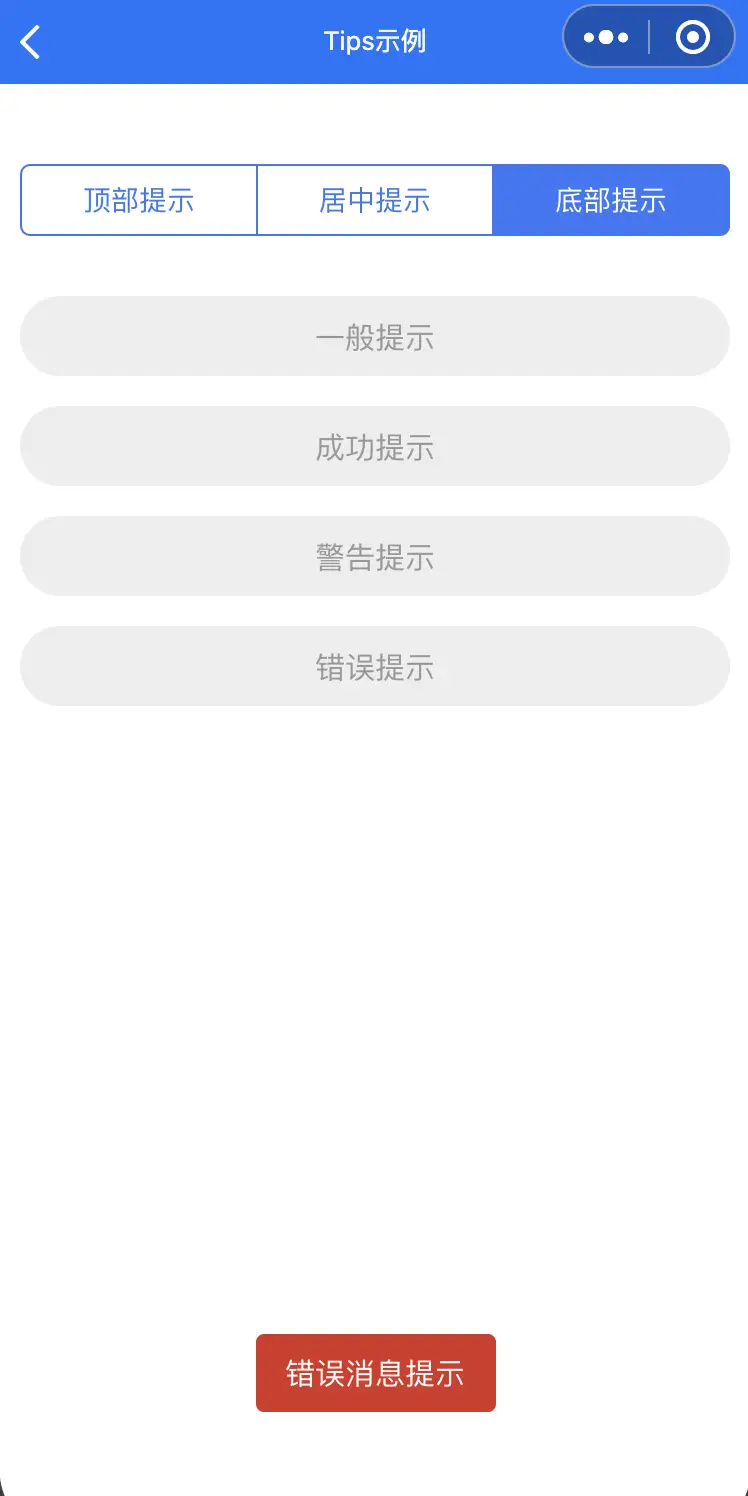
bluestar-Tips
消息提示
引入
在 script 标签中引入组件
//使用HBuilderX导入插件
import Tips from '@/uni_modules/bluestar-Tips/components/bluestar-Tips/bluestar-Tips.vue'
代码演示
<template>
<Tips ref="toast" position="top" backgroundColor="59bb73" color="#ffffff" size="30"></Tips>
</template>
<script lang="ts" setup>
import { ref } from 'vue'
const toast = ref()
const tipClick = () => {
toast.value.showTips({
msg: '成功消息提示',
duration: 2000
})
}
</script>
API
Props
| 参数 |
说明 |
类型 |
默认值 |
| position |
显示位置:top,bottom,center |
String |
top |
| backgroundColor |
提示框背景颜色 |
String |
#4c4c4c |
| color |
提示文本颜色 |
String |
#ffffff |
| size |
提示文本字体大小 |
Number String |
30 |
Methods
| 方法名 |
说明 |
传入参数 |
| showTips |
显示提示消息 |
参数类型:Object { msg:"成功消息提示", //提示信息 duration: 3000 //显示时长 ms } |
作者



 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)





 下载 81
下载 81
 赞赏 0
赞赏 0

 下载 11218782
下载 11218782
 赞赏 1856
赞赏 1856















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号