更新记录
1.0.6(2022-05-09)
下载此版本
优化
1.0.5(2022-05-09)
下载此版本
增加readme.md
1.0.4(2022-05-09)
下载此版本
优化切换点击遮罩层关闭按钮
查看更多
平台兼容性
uni-app
| Vue2 |
Vue3 |
Chrome |
Safari |
app-vue |
app-nvue |
Android |
iOS |
鸿蒙 |
| √ |
- |
- |
- |
- |
- |
- |
- |
- |
| 微信小程序 |
支付宝小程序 |
抖音小程序 |
百度小程序 |
快手小程序 |
京东小程序 |
鸿蒙元服务 |
QQ小程序 |
飞书小程序 |
快应用-华为 |
快应用-联盟 |
| - |
- |
- |
- |
- |
- |
- |
- |
- |
- |
- |
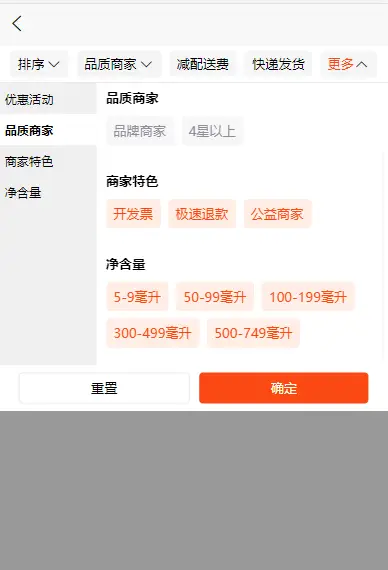
zb-dropdown-menu 向下弹出的菜单列表
微信=》 *** 拉进群
友情链接
DropdownMenu Props 属性
| 参数 |
说明 |
类型 |
可选值 |
默认值 |
是否必须 |
| active-color |
菜单标题和选项的选中态颜色 |
string |
-- |
#ee0a24 |
必须 |
| z-index |
选项数组 |
菜单栏 z-index 层级,一个页面存在多个下拉选项的时候可以通过这个设置 |
number/string |
-- |
|
DropdownItem Props 属性
| 参数 |
说明 |
类型 |
可选值 |
默认值 |
是否必须 |
| value |
当前选中项对应的 value,可以通过v-model双向绑定 |
number ,string |
-- |
-- |
必须 |
| options |
选项数组 |
Option[] |
-- |
-- |
必须 |
| name |
必须指定,判断唯一值,不能重复 |
String |
Number |
-- |
-- |
必须 |
3 DropdownItem Events
| 参数 |
说明 |
回调参数 |
| change |
点击选项导致 value 变化时触发 |
item |
注意 小程序没有window对象,需要自己在外层进行手动关闭
this.$refs.dropdown.close()
使用示例
<zb-dropdown-menu style="width: 100%">
<zb-dropdown-item
name="first"
:options="option"
v-model="value1"
@change="change1"
></zb-dropdown-item>
<zb-dropdown-item
name="two"
:options="option2"
v-model="value2"
@change="change2"
></zb-dropdown-item>
</zb-dropdown-menu>
数据格式
option: [
{
text: '全部商品',
value: 0
},
{
text: '新款商品',
value: 1
},
{
text: '活动商品',
value: 2
},
],


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(0)
赞赏(0)



 下载 20022
下载 20022
 赞赏 110
赞赏 110

 下载 13439016
下载 13439016
 赞赏 1846
赞赏 1846















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号