更新记录
1.0.5(2022-08-08) 下载此版本
修改样式
1.0.4(2022-08-05) 下载此版本
优化报错
1.0.3(2022-05-20) 下载此版本
优化
查看更多平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | - | √ | √ | - | - | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|
| - | - | - | - | - | - | - | - | - | - | - |
其他
| 多语言 | 暗黑模式 | 宽屏模式 |
|---|---|---|
| × | × | √ |
简介
vue-element-perfect 是一个后台前端解决方案, 基于Vue3.0+TS+Element-plus实现。它使用了最新的前端技术栈、动态路由,权限验证,并且有着丰富的组件。
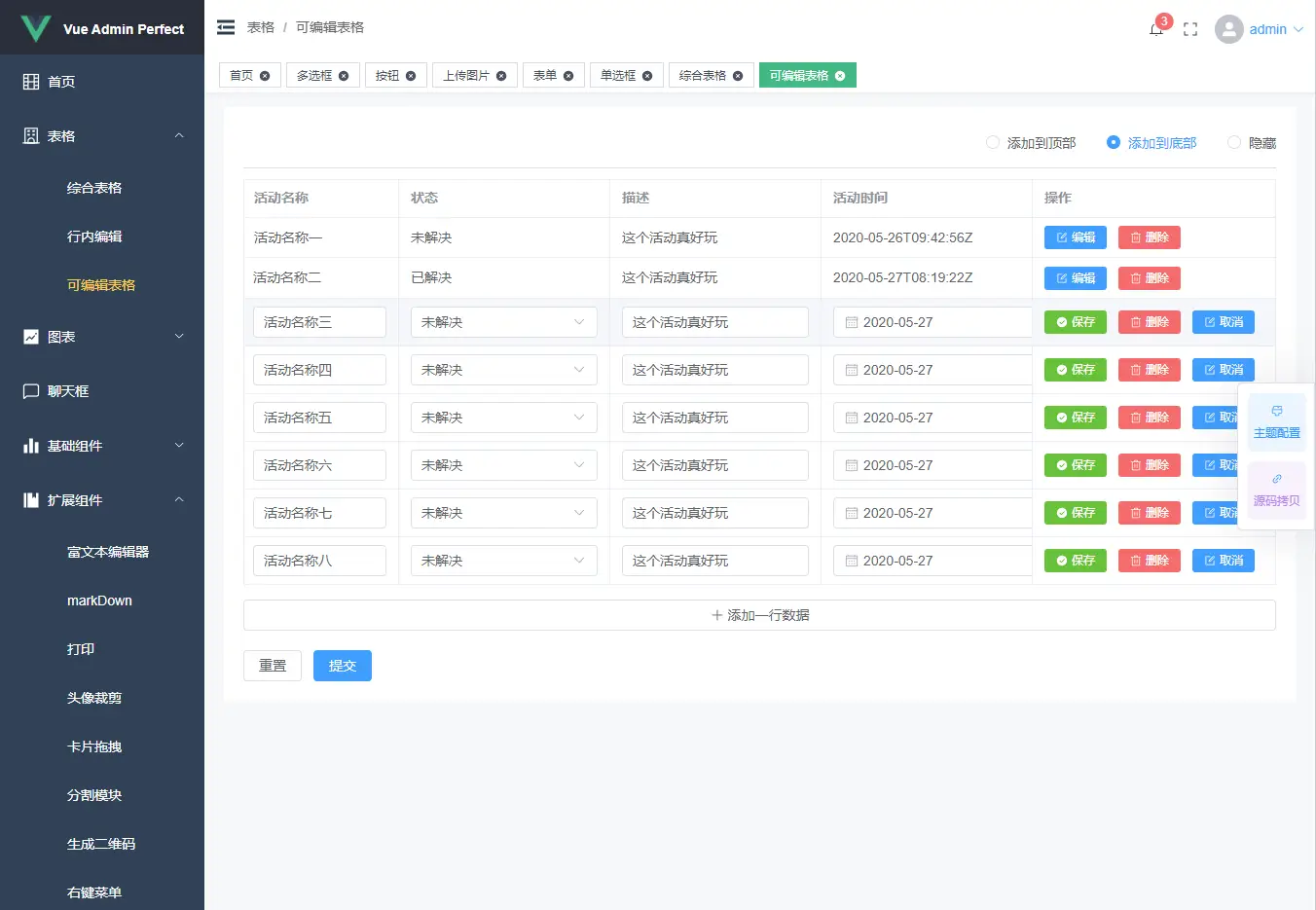
效果预览
在线预览点击 企业级、通用型中后台前端解决方案
附上github地址点击跳转 vue-admin-perfect
目录结构介绍
├─assets 放置一些静态文件
├─components 放置组件
├─layout 首页布局
│ ├─components
│ │ ├─Sidebar 侧边栏配置
│ │ ├─TagsView 标签栏配置
│ │ └─UHeader 头部内容配置
│ └─hooks
├─router 路由配置
├─store 数据存储
├─styles 样式文件
├─utils 工具方法
└─views 页面配置方法
└─permission 路由拦截 权限配置技术栈
vue3.0 + Typescript + vuex + vue-router + Element-Plus scss
实现功能
- 登录逻辑
- 权限校验
- 侧边栏导航显示
- 打印
- 地图
- 头像裁剪
- 无限滚动
- 多标签显示
- 退出
- 其他各组件
分支管理
- master 技术采用 vite + vue3.0 + Typescript + vuex + vue-router + Element-Plus scss
注意:使用 Vite 构建工具,需要 Node.js 版本 >= 12.0.0 查看 Node.js 版本 node-v - webpack 技术采用 webpack + vue3.0 + Typescript + vuex + vue-router + Element-Plus scss
- uniapp 技术采用 uniapp +vuex +element scss
项目 master 分支 基于vite + vue3.0 + Typescript + vuex + vue-router + Element-Plus scss
# 克隆项目
git clone https://github.com/zouzhibin/vue-admin-perfect.git
# 安装依赖
yarn
# 本地开发 启动项目
yarn serve项目 uniapp 分支 基于 uniapp +vuex +element scss
# 克隆项目 切换 uniapp分支
git clone https://github.com/zouzhibin/vue-admin-perfect.git
# 安装依赖
yarn
# 本地开发 启动项目
hbuilder运行浏览器启动

 收藏人数:
收藏人数:
 https://github.com/zouzhibin/vue-admin-perfect
https://github.com/zouzhibin/vue-admin-perfect
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)




 下载 19932
下载 19932
 赞赏 107
赞赏 107

 下载 12736591
下载 12736591
 赞赏 1832
赞赏 1832















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号