更新记录
1.1.0(2019-10-10) 下载此版本
组件支持 选择 省/市/学校
新增组件参数
onlySchool
- 说明:组件是否只能选择学校数据
- 类型:Boolean
- 可选值:true/false
- 是否必填:否
- 默认值:true
1.0.0(2019-10-03) 下载此版本
1.0.0 (2019年10月3日)
完成组件的修改与测试
平台兼容性
school-picker
适用于uni-app开发框架的组件,全国高校(大学)选择器
组件说明
基于mpvue-citypicker修改地区部分数据实现
高校数据来源于cn-universitysrv项目
GitHub完整文档预览:school-picker
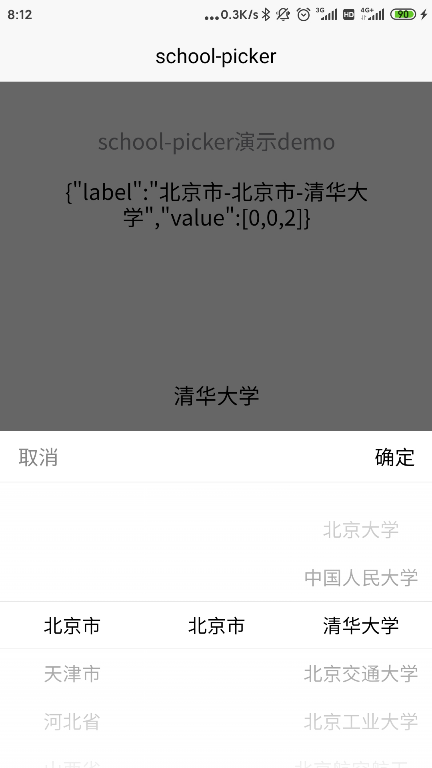
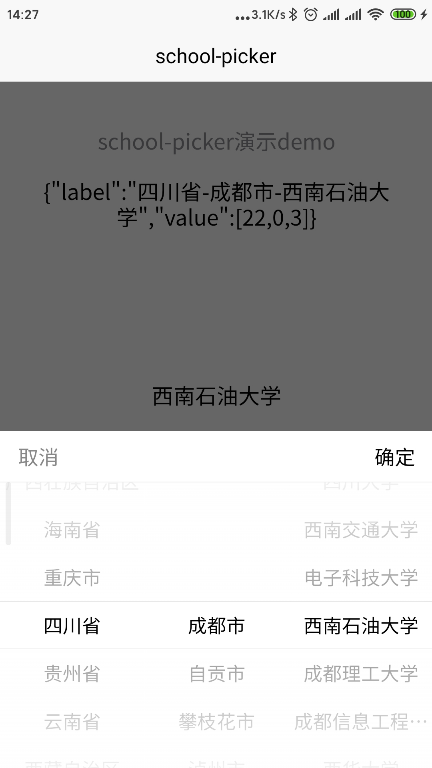
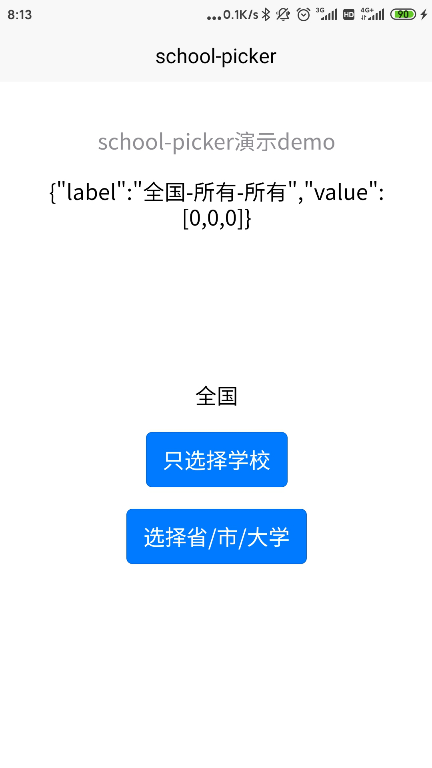
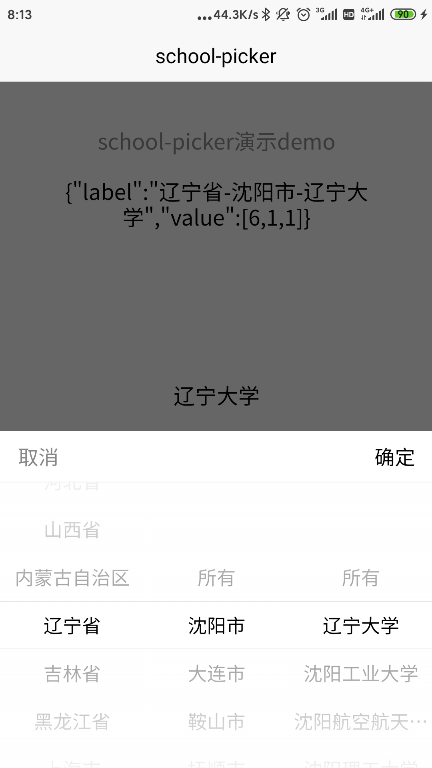
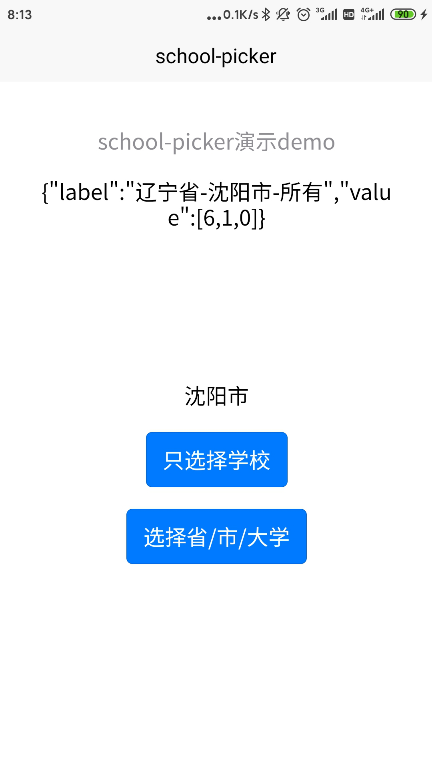
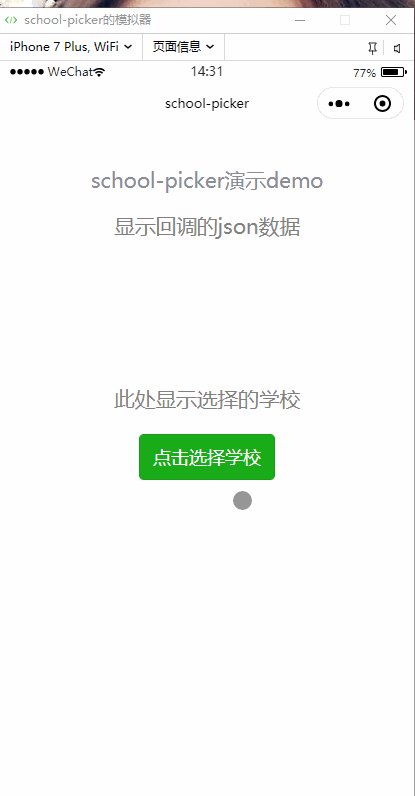
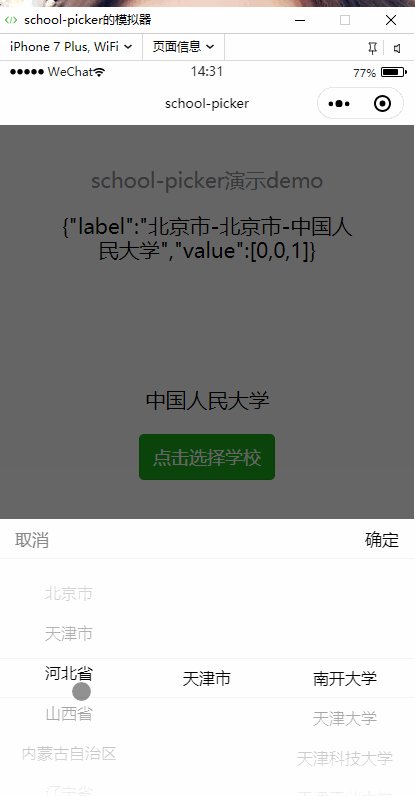
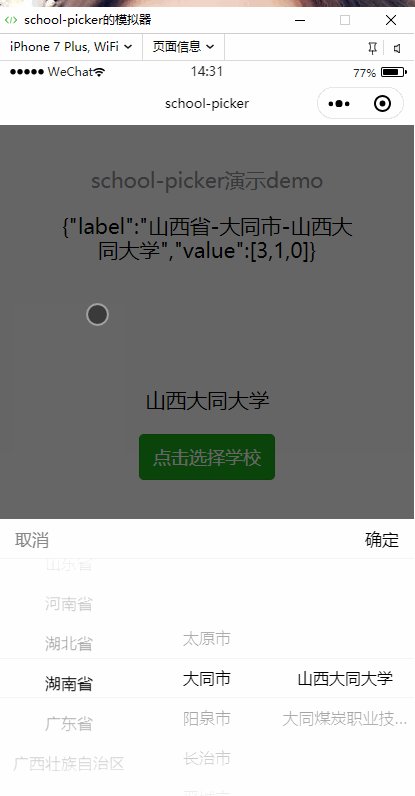
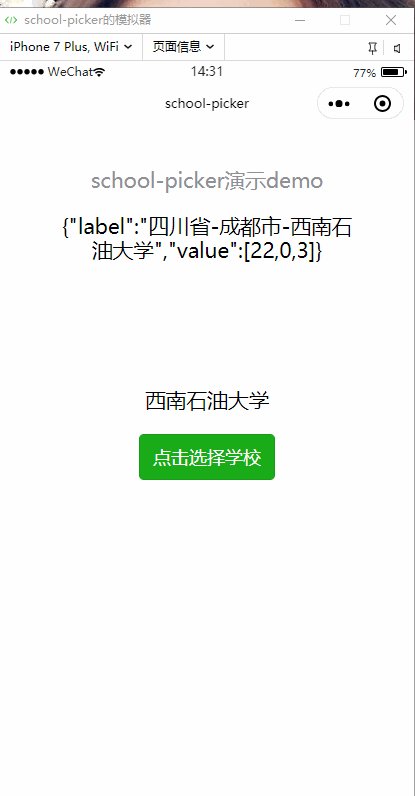
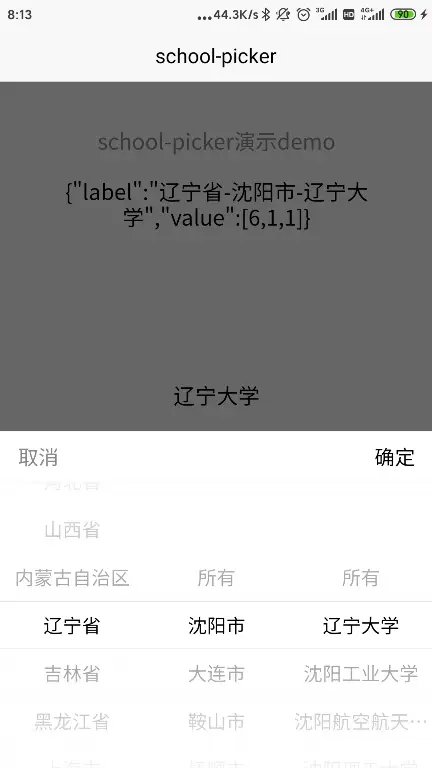
效果
只能选择学校


省/市/学校 选其一



微信小程序

简单使用
- 将components目录下的schoolPicker目录拷贝至所需项目
- 调用代码
<template>
<view>
<button type="primary" @click="showSchoolPicker">只选择学校</button>
<button style="margin-top:1rem;" type="primary" @click="showSchoolPicker2">省/市/学校</button>
<view style="margin-top: 1rem;text-align: center;">{{schoolData}}</view>
<!-- 学校选择组件-->
<schoolPicker themeColor="#000" ref="schoolPicker" @onConfirm="onConfirm">
</schoolPicker>
<schoolPicker :onlySchool='false' themeColor="#000" ref="schoolPicker2" @onConfirm="onConfirm2">
</schoolPicker>
<!-- demo 跳转 -->
<navigator url="../index/index" style="margin-top: 1rem;">
<button type="default">查看另一demo</button>
</navigator>
</view>
</template>
<script>
//高校学校列表组件
import schoolPicker from '../../components/schoolPicker/schoolPicker.vue';
export default {
components: {
schoolPicker
},
data() {
return {
schoolData: ''
}
},
methods: {
/**
* 打开学校选择器
*/
showSchoolPicker: function() {
this.$refs.schoolPicker.show()
},
/**
* 打开 省/市/学校 选择器
*/
showSchoolPicker2: function() {
this.$refs.schoolPicker2.show()
},
/**
* 确认学校选择
*/
onConfirm(e) {
const school = e.label.split("-")[2];
console.log(`源数据:${JSON.stringify(e)}`);
if (school === '暂未收录') {
return;
} else {
this.schoolData = school;
console.log(`学校:${school}`);
}
},
/**
* 确认 省/市/学校 选择
*/
onConfirm2(e) {
this.schoolData = e.label.split("-").reverse().find(v => v != '所有');
}
}
}
</script>组件参数
onlySchool
- 说明:组件是否只能选择学校数据
- 类型:Boolean
- 可选值:true/false
- 是否必填:否
- 默认值:true
其他参数
参考mpvue-citypicker组件参数


 收藏人数:
收藏人数:
 https://github.com/ATQQ/school-picker
https://github.com/ATQQ/school-picker
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(1)
赞赏(1)



 下载 2168
下载 2168
 赞赏 0
赞赏 0

 下载 11182914
下载 11182914
 赞赏 1854
赞赏 1854















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号