更新记录
0.0.2(2022-11-04) 下载此版本
feature
- sass/less全局全量示例
bugfix
- 根据官方文档示例修改 大菠萝引入方式
- axios 示例代码迭代
chore
- 依赖版本升级
- lint优化,移除pnpm强卡控
- 文档优化
0.0.1(2022-05-22) 下载此版本
首次发布,支持H5,微信小程序,APP(iOS/Android),其它端未测
包含了前端工程化常用能力与Vue3生态相关的能力(Vite,Vitest,Pinia)
平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| × | √ | √ | √ | √ | √ | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 小红书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|---|
| √ | - | - | - | - | - | - | - | - | - | - | - |
其他
| 多语言 | 暗黑模式 | 宽屏模式 |
|---|---|---|
| × | × | √ |
uni-vue3-ts-template
uni-app Vue3 + TypeScript + Vite + Pinia 模板项目
支持小程序,H5,App
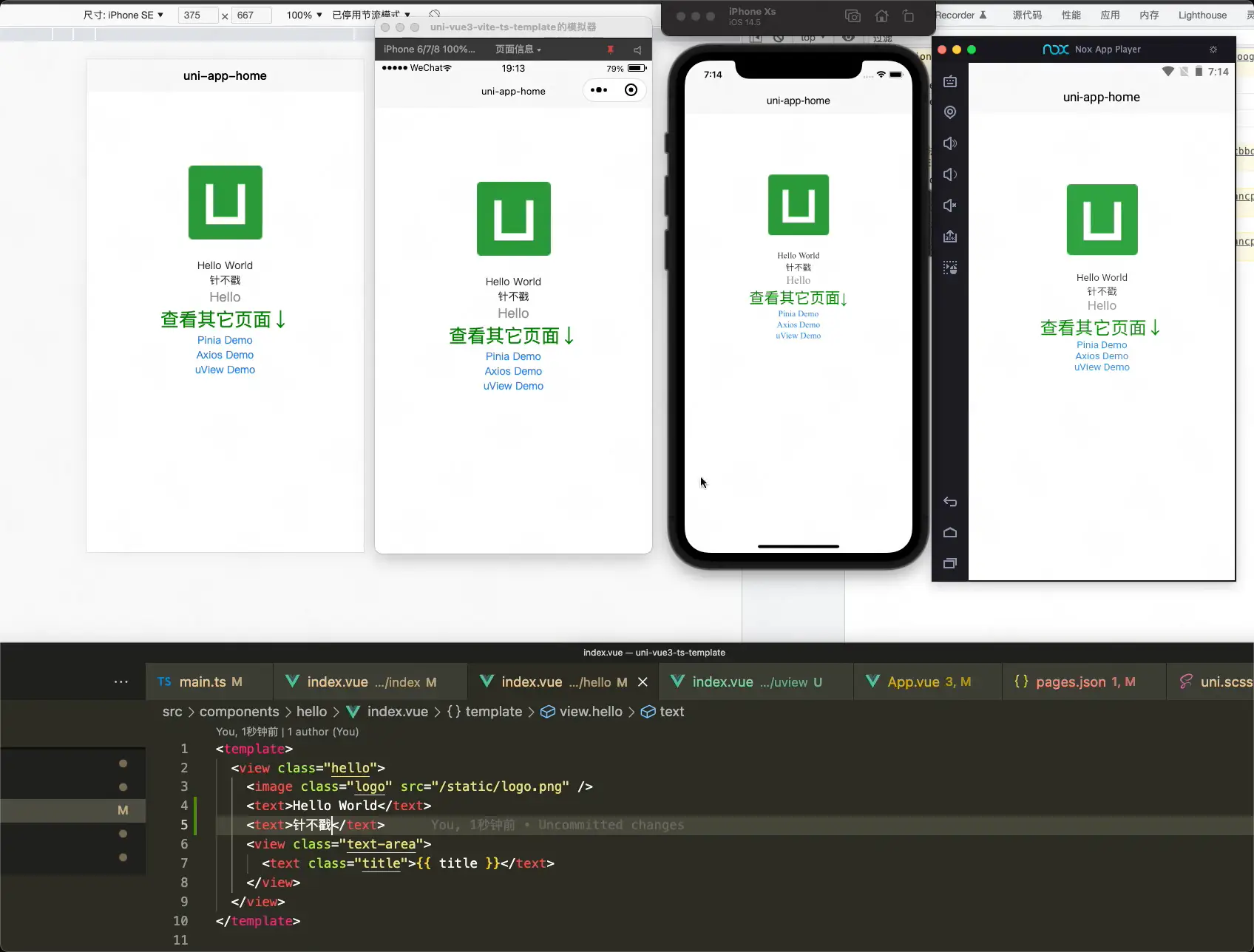
| H5 | 微信小程序 | App(iOS) | App(Android) |
|---|---|---|---|
 |
 |
 |
 |
其它模板
- Vue3的Web应用模板:vite-vue3-template
Vue2的uni-app模板:uni-app-template(不再维护)Use This Template
npx degit atqq/uni-vue3-ts-template#main my-uni-vue3-ts-vite-projectFeature
Prod
- [x] Vue3
- [x] Pinia - replace vuex
- [x] Axios
- UI/组件库
- [x] Vite
- [x] TypeScript
- [x] Sass
- [x] Less
- [x] Eslint
- [x] Prettier
- [x] Vitest - replace jest
使用
安装依赖
npm i -g pnpmpnpm install本地启动
微信小程序
# 构建出产物
pnpm dev:mp-weixin然后将编译结果dist/dev/mp-weixin导入微信开发者工具即可运行
点击查看 导入详细步骤
  H5
# CSR
pnpm dev:h5
# SSR
pnpm dev:h5:ssr根据提示,打开对应地址即可访问
App
安装一些必要工具
需要使用 uni-app 官方提供的 HBuilderX 启动项目
Android模拟器在MacOSX、Windows上都可以安装;iOS模拟器只能在MacOSX上安装。
先安装相关模拟器,详细参考文档
- 安卓:夜神模拟器
- iOS:Mac上安装Xcode
准备就绪后,使用 HBuilderX 打开项目
iOS模拟器运行
通过顶部菜单栏,找到运行入口
选择一个目标设备,点击启动即可
Android模拟器运行
这里以夜神模拟器为例
点击查看 详细步骤
先通过 HBuilderX 修改模拟器端口为 `62001`  打开夜神模拟器  选择运行到 Android 基座  选择已经打开的模拟器,点击运行即可  打包构建
微信小程序
pnpm build:mp-weixinH5
# CSR
pnpm build:h5
# SSR
pnpm build:h5:ssrApp
基于 HBuilderX 参考官方文档进行进一步的操作
其它更多运行脚本 查看 package.json中的scripts


 收藏人数:
收藏人数:
 https://github.com/ATQQ/uni-vue3-ts-template
https://github.com/ATQQ/uni-vue3-ts-template
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)






 下载 2168
下载 2168
 赞赏 0
赞赏 0

 下载 11193797
下载 11193797
 赞赏 1856
赞赏 1856















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号