更新记录
1.0.3(2022-06-29) 下载此版本
修复项目无tabbar时组装失败的bug 增加配置目录的JS文件变更监听,实现热更新 NPM库和github已更新, 项目中直接 npm install 即可
1.0.1(2022-05-26) 下载此版本
vite插件演示项目 pages.json 按节点分割为多个目录 pages等数组形式的节点支持多个配置文件,支持exclude,方便开发和发行分开
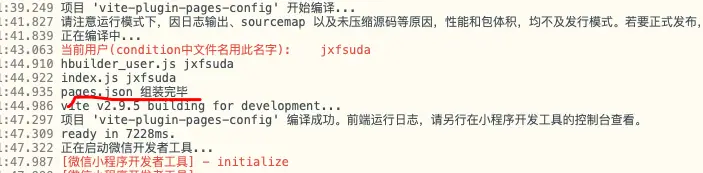
支持根据hbuilder登录用户分别设置condition 自用,对比了几个pages-tool,感觉还行,给大家品尝
平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | √ | - | - | - | - | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|
| √ | - | - | - | - | - | - | - | - | - | - |
uniapp-pages.json-config
uniapp pages.json 管理工具 vite插件版 注意,项目需要先有一个可运行的pages.json 否则项目无法运行,也就无法执行到vite.config
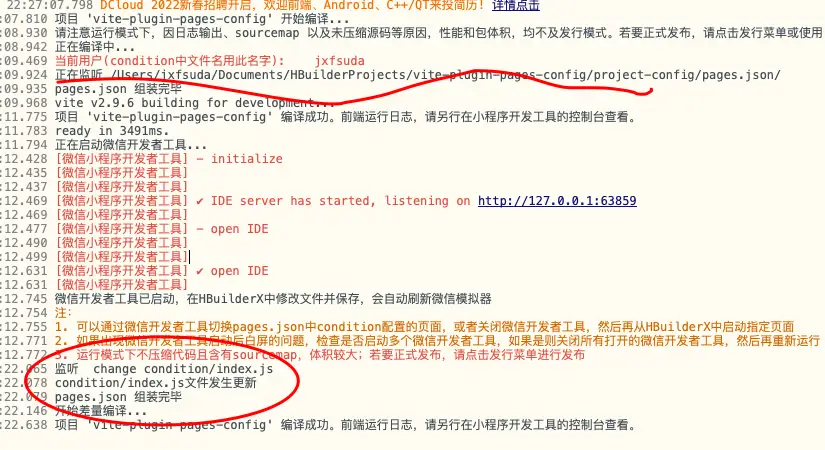
2022-06-29 修复热更新时,condition节点名称重复问题
2022-06-28 修复不设置tabbar时的执行错误
增加配置目录.js文件变更,触发重新组装,进而触发hbuilder差量编译.达到热更新的目的
// vite.config.js or vite.config.ts
// vite.config.js or vite.config.ts
import {
defineConfig
} from "vite";
import uni from "@dcloudio/vite-plugin-uni";
import vitePluginReplaceUniappConfig from "vite-plugin-uni-pages-config"
console.error("当前用户(condition中文件名用此名字): ", process.env.USER)
let node_env = process.env.NODE_ENV;
let uniPlugin = uni();
export default defineConfig({
plugins: [
uniPlugin,
vitePluginReplaceUniappConfig([{
node_env, //是发布还是调试
dir: __dirname+"/project-config/pages.json/", // 配置文件所在目录
replaceFile: __dirname+"/pages.json", //生成的文件路径
rootDir: process.env.UNI_INPUT_DIR, // 项目根目录
user: process.env.USER //hbuilderx登录用户名
// , watchDir: false //是否需要监听配置文件变更,热部署 默认 true
}])
]
});
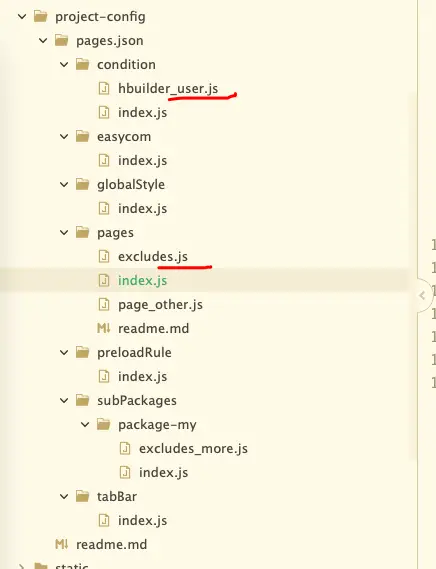
在 {dir} 目录下,分别建立
condition easycom globalStyle pages .... 目录 ,就是 pages.json中的第一级节点
每个目录里面至少有一个index.js
内容为各自节点的数据
如 globalStyle/index.js
module.exports ={
"navigationStyle": "default",
"navigationBarTextStyle": "black",
"navigationBarTitleText": "uni-app",
"navigationBarBackgroundColor": "#F8F8F8",
"backgroundColor": "#F8F8F8"
}对于像 pages 这样的 数组节点, index.js中放的是 首页以及部分内容 如:
module.exports = [
//pages数组中第一项表示应用启动页,参考:https://uniapp.dcloud.io/collocation/pages
{
"path": "pages/tabbar/index/index",
"style": {
"navigationBarTitleText": "发现"
}
},
{
"path": "pages/tabbar/tabbar-2/tabbar-2",
"style": {}
},
]还可以放其他按照模块或者开发者名字的js 格式一致,这样达到团队开发不冲突的目的.
特殊: 名称带有 excludes 的文件, 发行时不合并 如: moduleA_excludes.js


 收藏人数:
收藏人数:
 https://github.com/jxfsuda/uniapp-pages.json-config
https://github.com/jxfsuda/uniapp-pages.json-config
 https://www.npmjs.com/package/vite-plugin-uni-pages-config
https://www.npmjs.com/package/vite-plugin-uni-pages-config
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(1)
赞赏(1)



 下载 298
下载 298
 赞赏 0
赞赏 0

 下载 13047550
下载 13047550
 赞赏 1840
赞赏 1840















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号