更新记录
1.0.0(2022-08-20)
下载此版本
初始化上传
平台兼容性
uni-app
| Vue2 |
Vue3 |
Chrome |
Safari |
app-vue |
app-nvue |
Android |
iOS |
鸿蒙 |
| √ |
√ |
- |
- |
- |
- |
- |
- |
- |
| 微信小程序 |
支付宝小程序 |
抖音小程序 |
百度小程序 |
快手小程序 |
京东小程序 |
鸿蒙元服务 |
QQ小程序 |
飞书小程序 |
小红书小程序 |
快应用-华为 |
快应用-联盟 |
| 2.15.1 |
- |
- |
- |
- |
- |
- |
- |
- |
- |
- |
- |
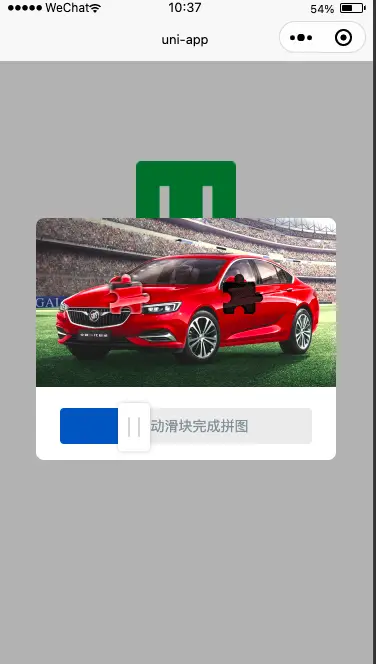
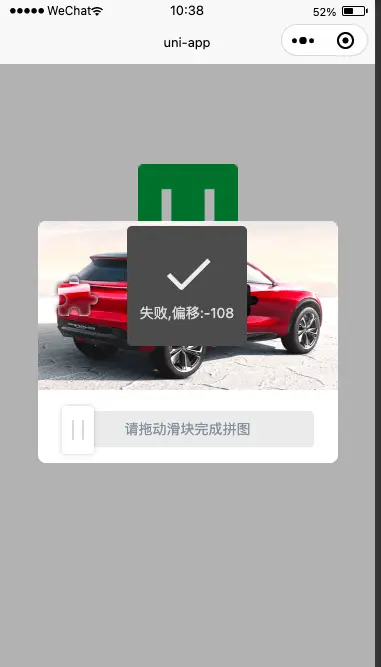
bui-verify拖拽拼图插件
使用wxs操作拖拽和验证的 拖拽拼图插件,图片信息可自定义,成功,失败事件自定义,插件仅解决展示和匹配逻辑
本地校验成功后,一般还需要服务端校验,然后发送验证码之类的操作,都属于@success做的事情.
本地校验失败,一般需要重新刷新图片信息,这同样需要服务端验证.
<bui-verify v-if="visible" v-model:visible="visible"
:imgsInfo="imgsInfo"
@success="verifySuccess"
@fail="verifyFail"
></bui-verify>
props: {
visible: {
type: Boolean,
default: false
},
imgsInfo: {
type: Object,
default: null
},
bgColor: {
type: String,
default: "#fff;"
},
//imgsInfo 表示大图的字段名
bigPicField: {
type: String,
default: "bigpic"
},
//imgsInfo 表示小图的字段名
smallPicField: {
type: String,
default: "smallpic"
},
// 大图宽度字段
bigPicWidthField: {
type: String,
default: "width"
},
//大图高度字段
bigPicHeightField: {
type: String,
default: "height"
},
//小图在大图中的正确X位置字段名 左上角坐标点位置
smallPicPositionXField: {
type: String,
default: "blockX"
},
//小图在大图中的正确Y位置 字段名
smallPicPositionYField: {
type: String,
default: "blockY"
},
text:{
type:String,
default:"请拖动滑块完成拼图"
},
/**
* 多少像素内的偏移量看做是有效
*/
validOffset:{
type:Number,
default:7
}


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(0)
赞赏(0)



 下载 300
下载 300
 赞赏 0
赞赏 0

 下载 11199497
下载 11199497
 赞赏 1856
赞赏 1856















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号