更新记录
0.1.2(2023-03-22) 下载此版本
增加type属性,可以单独选择年、月、日
0.1.1(2022-05-28) 下载此版本
支持动态赋值
0.1.0(2022-05-27) 下载此版本
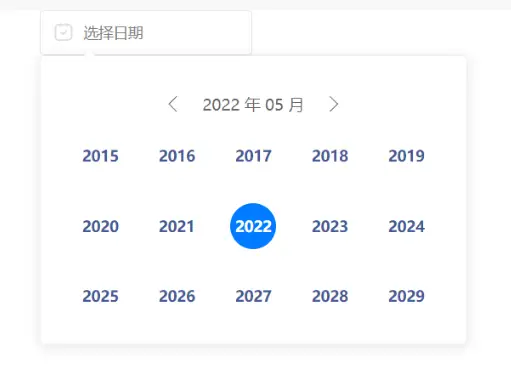
适用于宽度较大页面的日期选择组件
查看更多平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | - | - | - | √ | - | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|
| √ | - | - | - | - | - | - | - | - | - | - |
其他
| 多语言 | 暗黑模式 | 宽屏模式 |
|---|---|---|
| × | × | √ |
e-date-picker
基于官方uni-datetime-picker组件修改
图标部分使用的是uni-icons组件,需要安装uni-icons组件,否则图标可能无法正常显示
只保留必要部分代码,并添加详细注释,方便个人再次修改
功能
- 适用于宽度较大页面的日期选择组件
属性
/** 年year、年月month、年月日date */
type: {
type: String,
default: "date"
},
/** 占位文本 */
placeholder: {
type: String,
default: "选择日期"
},
/** 是否禁用 */
disabled: {
type: Boolean,
default: false
},
/** 是否显示清除图标 */
clearIcon: {
type: Boolean,
default: true
}用法
<template>
<view class="content">
<e-date-picker
v-model="year"
placeholder="请选择年"
type="year" />
<e-date-picker
v-model="month"
type="month"
placeholder="请选择月" />
<e-date-picker
v-model="date"
type="date" />
<e-date-picker
v-model="date"
type="date"
disabled />
</view>
</template>
<script>
export default {
data() {
return {
year: '',
month: '',
date: '',
};
},
};
</script>
<style>
.content {
margin: 0 auto;
width: 200px;
display: flex;
flex-direction: column;
gap: 30px;
}
</style>

 收藏人数:
收藏人数:
 https://github.com/zqy233/uniapp-components
https://github.com/zqy233/uniapp-components
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)



 下载 6394
下载 6394
 赞赏 2
赞赏 2

 下载 12787857
下载 12787857
 赞赏 1834
赞赏 1834















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号