更新记录
1.0.1(2020-11-05) 下载此版本
更新日期
2020-11-05
解决问题
- 车牌号键盘前缀输入后自动切换为字母数字键盘
- 密码输入框添加明文展示方法
- 更新依赖包uni-popup
待解决
- 统一两个组件一起使用的场景,暂时没考虑好布局问题
建议
可在评论中提出意见或在码云共同开发。
1.0.0(2019-10-22) 下载此版本
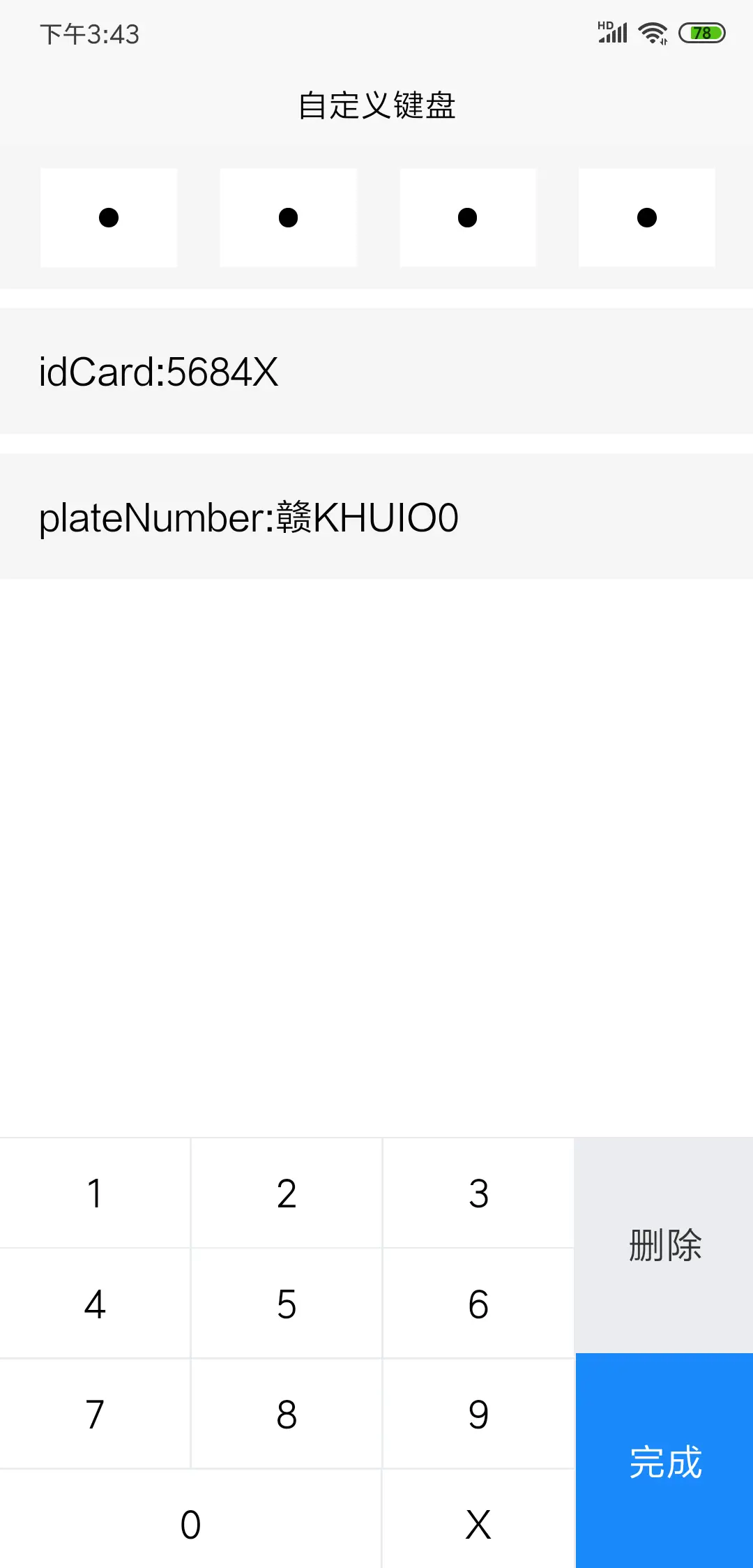
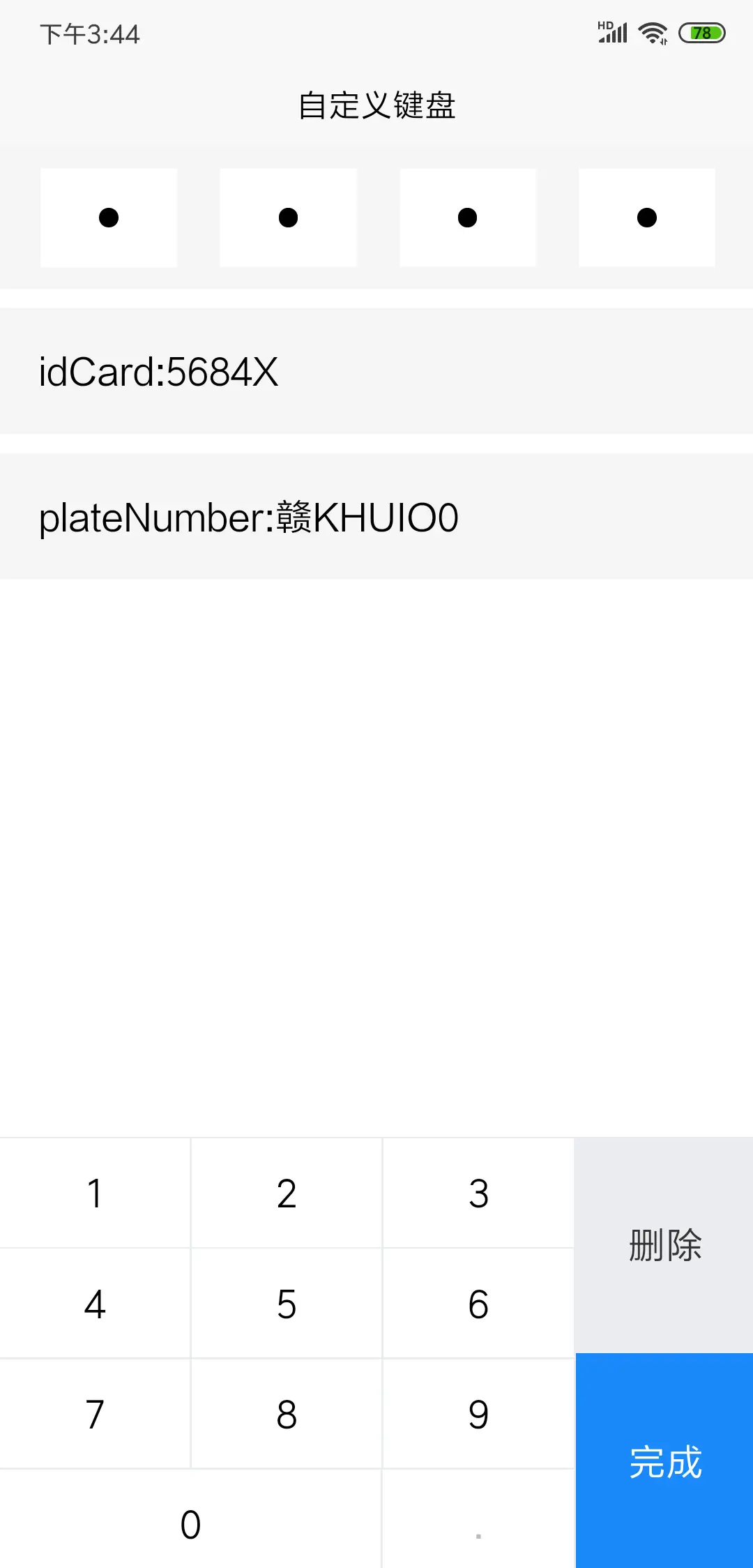
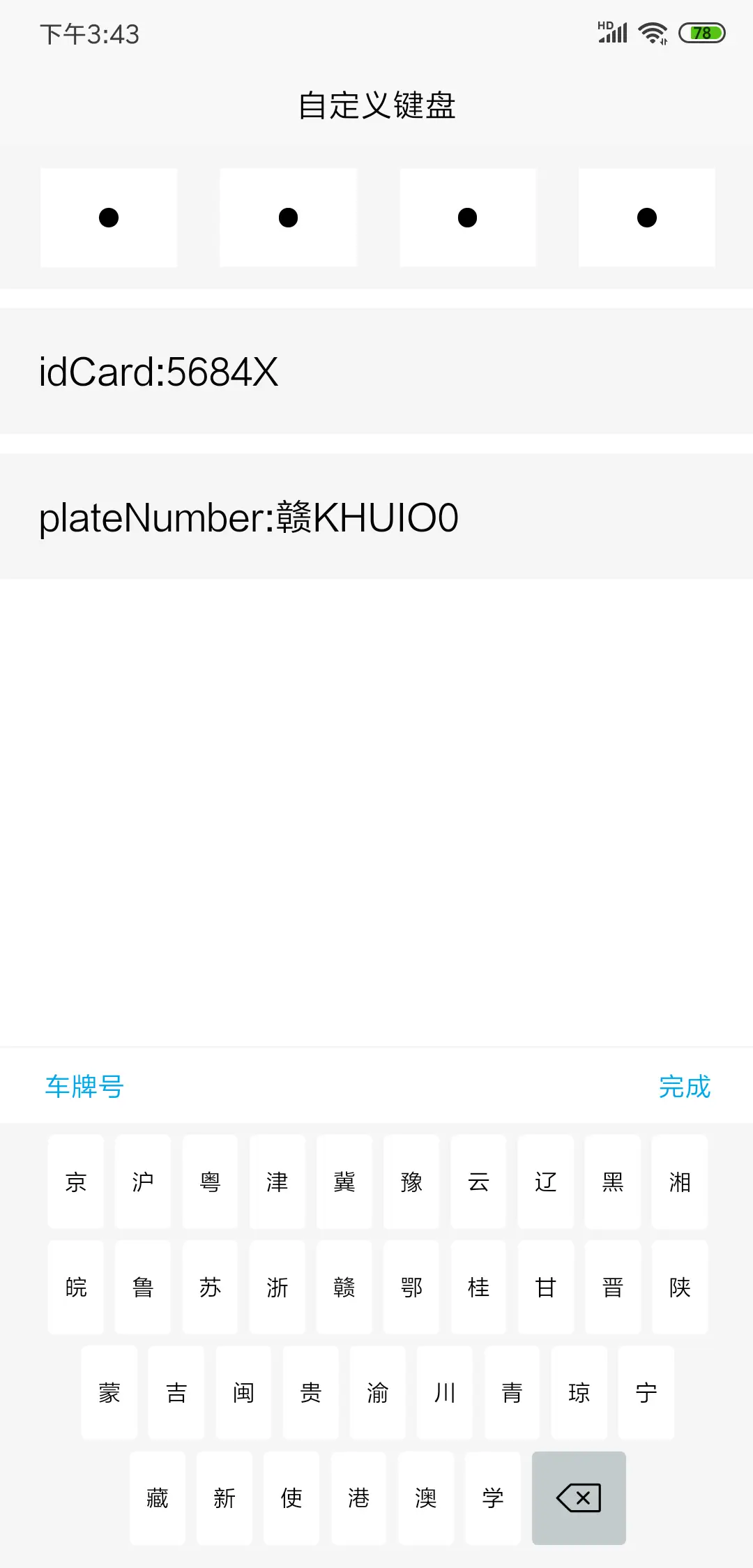
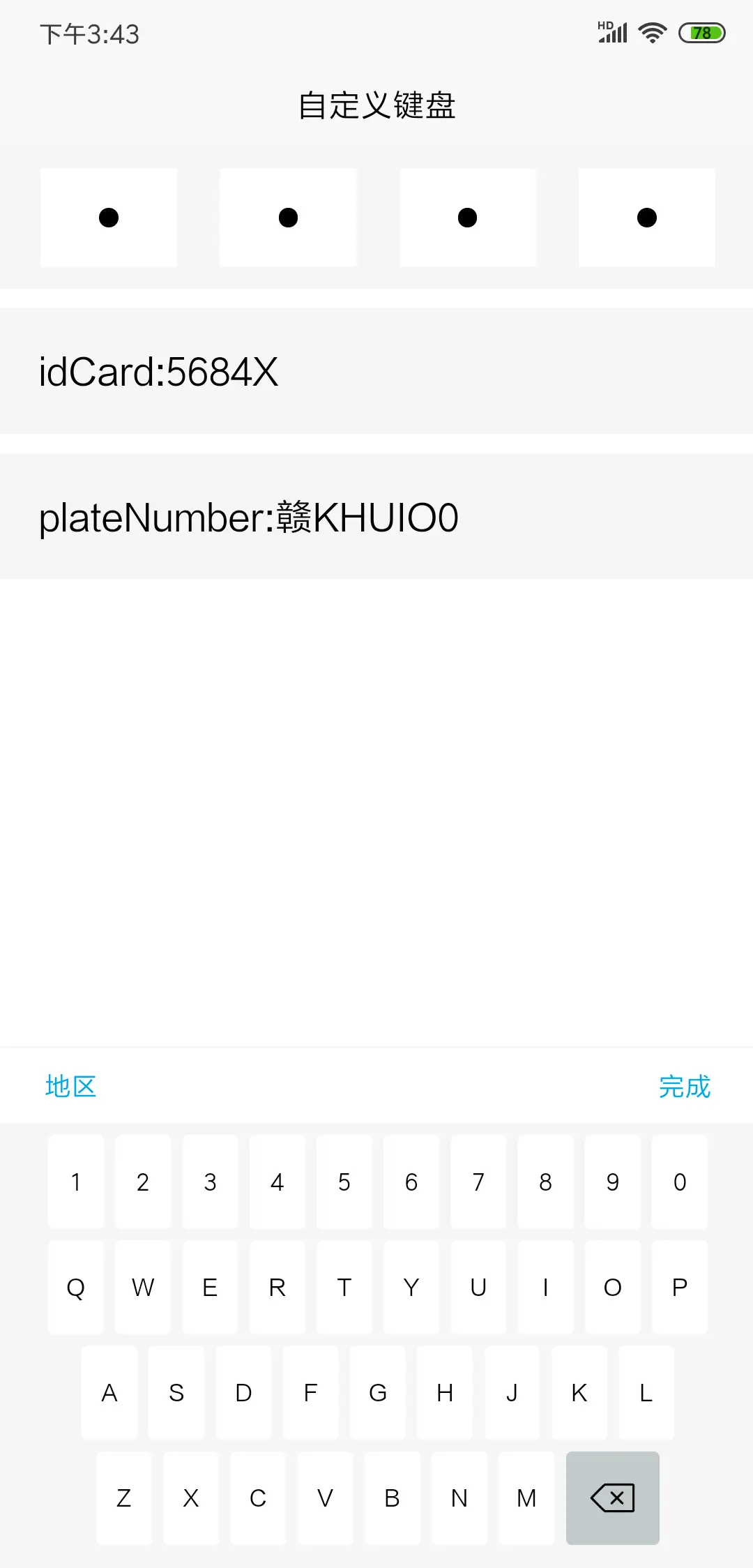
uni-app 自定义键盘UI组件
自定义键盘
参数
type: {//number数字键盘,idCard身份证键盘,plateNumber车牌号键盘
type: String,
default: 'number'
},
safeAreaInsetBottom: { //是否设置安全区(iPhone10以上)
type: Boolean,
default: false
},
disableDot: { //数字键盘是否禁止点击.仅type为number生效
type: Boolean,
default: false
}预览




事件
open 打开键盘
close 关闭键盘
onConfirm 当用户点击确认
onDelete 当用户点击删除
onInput 当用户输入,携带一个参数——当前值自定义密码输入框
length:{//长度只允许为6和4
type:Number,
default:6,
validator(val){
if(val!==6 && val !==4){
return false;
}
return true;
}
},
gutter:{//输入框间隔,单位:rpx
type:Number,
default:0
},
list:{//密码数组
type:Array,
default:function(){
return [];
}
}事件
空注意事项
本组件基于uni-app开发
本组件依赖uni-popup组件赞赏
如果本组件能够有幸帮到你,如果你刚好有闲钱,如果你心情刚刚好,请留下你的赞赏,谢谢。

平台兼容性
uni-app 自定义键盘UI组件
自定义键盘
参数
type: {//number数字键盘,idCard身份证键盘,plateNumber车牌号键盘
type: String,
default: 'number'
},
safeAreaInsetBottom: { //是否设置安全区(iPhone10以上)
type: Boolean,
default: false
},
disableDot: { //数字键盘是否禁止点击.仅type为number生效
type: Boolean,
default: false
}预览




事件
open 打开键盘
close 关闭键盘
onConfirm 当用户点击确认
onDelete 当用户点击删除
onInput 当用户输入,携带一个参数——当前值自定义密码输入框
length:{//长度只允许为6和4
type:Number,
default:6,
validator(val){
if(val!==6 && val !==4){
return false;
}
return true;
}
},
gutter:{//输入框间隔,单位:rpx
type:Number,
default:0
},
list:{//密码数组
type:Array,
default:function(){
return [];
}
}事件
空注意事项
本组件基于uni-app开发
本组件依赖uni-popup组件赞赏
如果本组件能够有幸帮到你,如果你刚好有闲钱,如果你心情刚刚好,请留下你的赞赏,谢谢。


 收藏人数:
收藏人数:
 https://gitee.com/happy-func/uni-app-keyboard-package
https://gitee.com/happy-func/uni-app-keyboard-package
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP




 下载 2728
下载 2728
 赞赏 0
赞赏 0


 下载 11217016
下载 11217016
 赞赏 1855
赞赏 1855















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号