更新记录
1.1.0(2023-10-12)
下载此版本
兼容微信小程序
1.0.3(2020-11-07)
下载此版本
更新readme
1.0.2(2020-11-07)
下载此版本
更新readme
查看更多
平台兼容性
uni-app
| Vue2 |
Vue3 |
Chrome |
Safari |
app-vue |
app-nvue |
Android |
iOS |
鸿蒙 |
| √ |
- |
√ |
√ |
- |
- |
- |
- |
- |
| 微信小程序 |
支付宝小程序 |
抖音小程序 |
百度小程序 |
快手小程序 |
京东小程序 |
鸿蒙元服务 |
QQ小程序 |
飞书小程序 |
小红书小程序 |
快应用-华为 |
快应用-联盟 |
| √ |
- |
- |
- |
- |
- |
- |
- |
- |
- |
- |
- |
其他
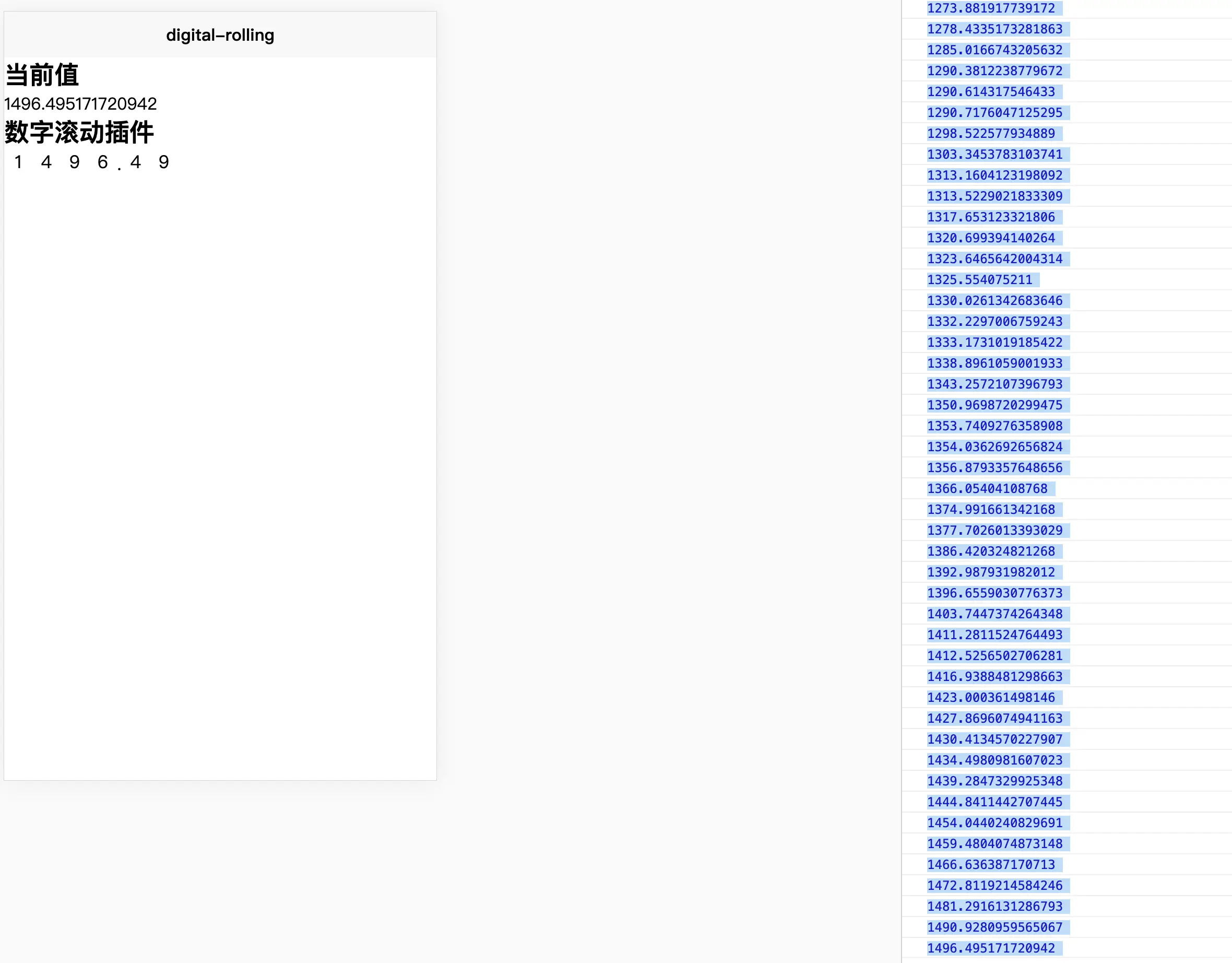
uni-app数字滚动插件
欢迎PR
参数
digitFrom: { //初始值 必传
type: Number,
default: 0
},
digitTo: { //目标值 必传
type: Number,
default: 0
},
limit: { // 可选参数 小数位数限制,注意是截断,非四舍五入,如果需要四舍五入效果请在设置limit后,传入的`digitTo`自行处理
type: Number,
default: 0,
}
class——为方便修改组件样式,暴露以下class名
digital-rolling 外层盒子
digital-rolling-each-item 每一个数值盒子
digital-rolling-each-item-cur-item 数值
digital-rolling-dot 小数点
事件
空
使用方法
import digitalRolling from "@/components/digital-rolling/digital-rolling.vue"//引入组件
export default {
components: {
digitalRolling,//注册组件
},
data() {
return {
digitTo: 0,
digitFrom: 0,
start: 0,
}
},
onLoad() {
this.timer = setInterval(() => {// 模拟实例,此处应为从服务器请求最新值
this.start += Math.random() * 10;
this.makeMove(this.start);
}, 2000)
},
methods: {
makeMove(start) {
this.digitFrom = this.digitTo;
this.digitTo = Number(start);// 如果服务端放回的数据为字符串,需要转换下值类型
console.log(start)
}
},
onUnload() {
this.timer && clearInterval(this.timer);
},
}
<!-- 使用组件 -->
<digital-rolling :digitTo="digitTo" :digitFrom="digitFrom" :limit="2"></digital-rolling>
测试平台
注意事项
- 请求数据应最少保持200毫秒间隔
- 本组件基于uni-app开发

 收藏人数:
收藏人数:
 https://gitee.com/happy-func/digital-rolling
https://gitee.com/happy-func/digital-rolling
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP

 下载 2728
下载 2728
 赞赏 0
赞赏 0


 下载 11219524
下载 11219524
 赞赏 1855
赞赏 1855















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号